Node.js 网络编程 (上)Web基础知识实现HTTP及GETPOST的创建
Posted YuLong~W
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js 网络编程 (上)Web基础知识实现HTTP及GETPOST的创建相关的知识,希望对你有一定的参考价值。
Web基础知识
Web服务器:
- 又称为网站服务器,主要用于提供网上信息浏览服务
- 常见的Web服务器软件有Apache HTTP Server(简称Apache)、nginx等,Node内置有web服务器
在Web服务器中,请求资源又分为静态资源和动态资源:
- 静态资源:只要服务器没有修改这些文件,客户端每次请求到的都是同样的内容。
- 动态资源:是内容可以动态发生变化,每次请求都需要计算处理。
Http协议: 超文本传输协议,用于规范客户端和服务器之间以指定的格式进行数据交互。是一个基于 请求与响应 的协议。
- Http请求:客户端(浏览器)向服务器发送的请求(request)
- Http响应:服务器接收到客户端的请求后做出的响应(response)
Http协议的请求信息:
- 请求行:请求方式、http协议的版本号 、请求资源的路径
- 请求头:服务器的URL、浏览器类型、文本格式:作用是传递附加信息
- 实体内容
Http协议的响应信息:
- 响应行:http协议的版本号、状态码、字符描述(如OK)
- 响应头:响应文本的格式和长度、响应时间、是否允许跨域(附加在响应信息中)
- 实体内容:服务器传递给客户端的具体内容
Http协议的响应消息的状态码:

Http协议的响应消息文件使用的通用格式: 大类别/具体类别

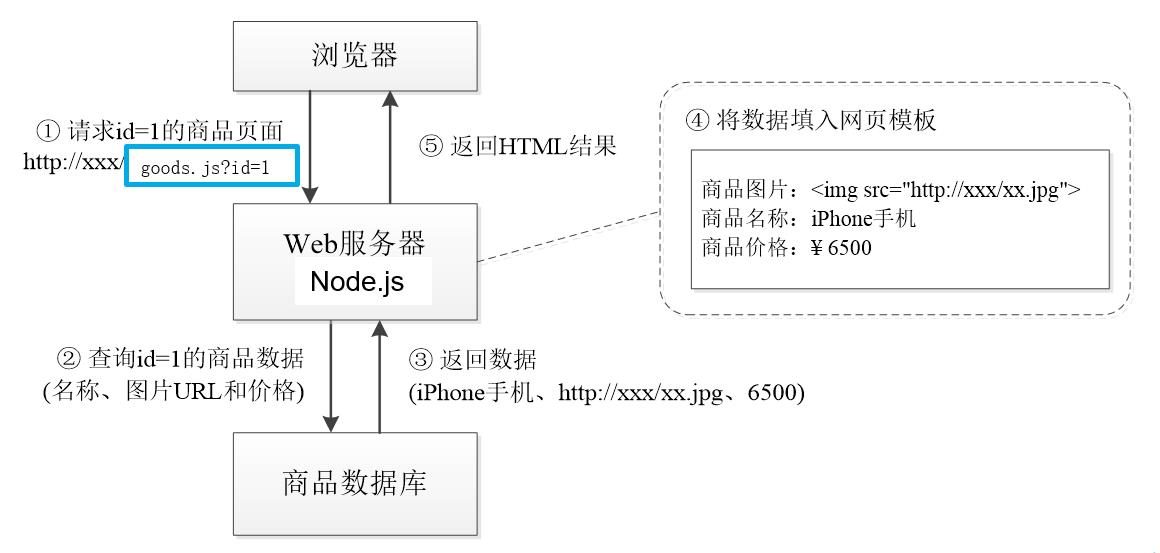
前后端交互:
- 前端开发:浏览器端程序开发
- 后端开发:服务器端程序开发,后端给前端提供服务
在动态网站中,许多功能是由前后端交互实现的。例如,用户注册和登录、发表评论、查询积分、余额等。这些操作可分为两类,一类是向服务器提交数据(表单交互),一类是向服务器查询数据( URL参数交互)。
-
表单交互:客户端向服务器端提交表单数据,通过表单控件向服务器端发送数据,服务器收到后返回处理结果

-
URL参数交互:向服务器提交一些请求信息用来查询数据,服务器收到后返回相应的结果

HTTP服务器与客户端(重要)
HTTP基础
HTTP协议: 超文本传输控制协议 ,通用的、无状态的、与传输数据无关的协议(工作在应用层)
服务器与客户端进行交互的过程:
- 客户端与服务器建立TCP连接(HTTP协议是基于TCP协议实现的)
- 客户端向服务器发送请求
- 服务器向客户端返回响应信息
- 关闭HTTP连接
报文:
在HTTP请求和响应的过程中传递的数据块就叫报文,包括要传送的数据和一些附加信息,并且要遵守规定好的格式

请求报文:
-
请求方式: Request Method
- GET 请求数据
- POST 发送数据
-
请求地址: Request URL
响应报文:
- HTTP状态码:
- 200 请求成功
- 404 请求的资源没有被找到
- 500 服务器端错误
- 400 客户端请求有语法错误
- 内容类型:
- text/html
- text/css
- application/javascript
- image/jpeg
- application/json
http模块
http模块: 用于实现HTTP通信
导入该模块:
const http = require('http');
1、http.Server类:
http.Server类提供了实现HTTP服务器的基本框架
实现的事件:
| 事件 | 描述 |
|---|---|
| request | 当有请求时会触发该事件,提供两个参数request和response,分别为http.IncomingMessage对象和http.ServerResponse对象,表示请求和响应的信息 |
| connect | 客户端请求HTTP的CONNECT方法时触发该事件 |
| connection | 当TCP建立连接时触发该事件,提供参数socket通常表示net.Socket对象 |
| close | 当服务器关闭时触发该事件 |
| clientError | 如果客户端连接触发error事件,则会在此处转发 |
提供的方法:
- server.listen() 用于启动HTTP服务器监听连接
- server.close() 用于停止服务器接受新连接
主要实现的功能 :
- 基于TCP连接建立一个网络监听器
- 监听自身的request请求事件
http.createServer()方法:
- 语法格式:
http.createServer([options][, requestlistener]) - 要启动HTTP服务器,需要使用http.createServer()方法 创建一个http.Server对象
2、http.IncomingMessage类——传入的信息:
http.IncomingMessage对象(该类实例)由 http.Server或http.ClientRequest创建
实现的事件:
| 事件 | 描述 |
|---|---|
| aborted | 当请求中止时被触发 |
| close | 表明底层连接已关闭 |
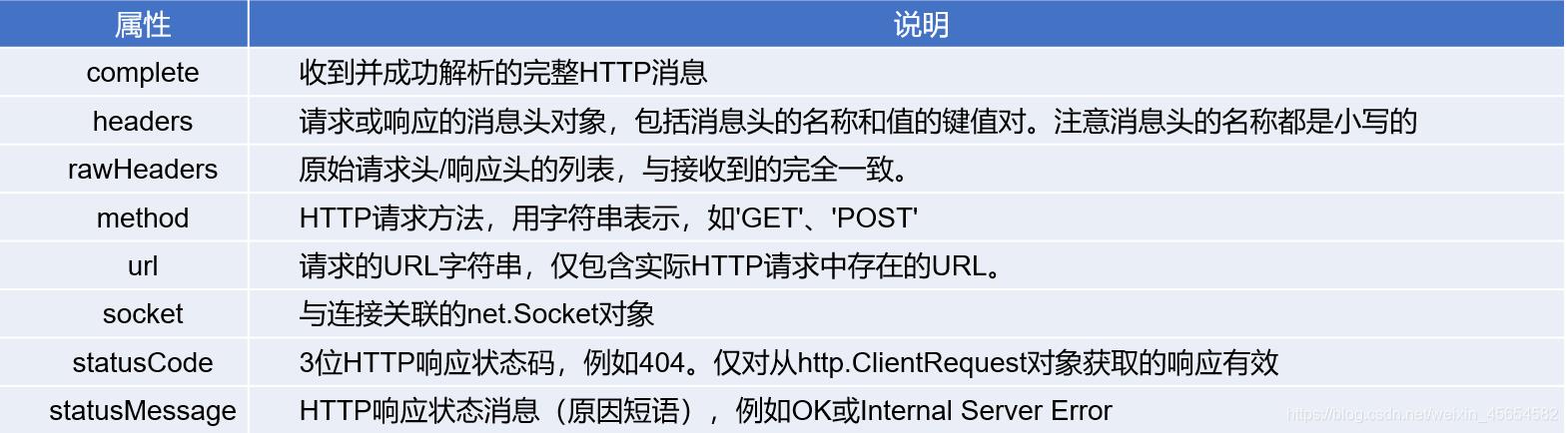
属性:

3、http.ServerResponse类——响应:
指定要发送到客户端的响应
实现的事件:
| 事件 | 描述 |
|---|---|
| close | 调用response.end()方法,或者能够刷新之前已终止的底层连接 |
| finish | 响应发送后触发该事件 |
关于响应头的额外方法 :
- response.setHeader(name, value):设置一个特定的响应头
- getHeader(name):获取已在响应中设置的某个响应头
- removeHeader(name):移除已在响应中设置的某个响应头
- response.addTrailers(headers):将HTTP尾部响应头添加到响应中
- response.writeHead(statusCode,[reasonPhrase],[headers]):将某个响应头写入请求
关于响应体的方法:
- response.write(data,[encoding]):发送响应体
- response.writeContinue():向客户端发送HTTP/1.1 100 Continue消息,表示应发送请求体
- response.end([data][,encoding][,callback]):结束响应,向服务器表明已发送所有的响应头和响应体。
属性:
- response.statusCode:刷新响应头时将发送到客户端的状态码
- response.statusMessage:刷新响应头时将发送到客户端的状态消息
4、http.ClientRequest类:
http.ClientRequest类提供了实现HTTP客户端的基本框架
通过 http.request() 方法创建并返回一个http.ClientRequest对象,作为HTTP客户端,启动、监控和处理来自服务器的响应
实现的事件:
| 事件 | 描述 |
|---|---|
| abort | 当请求被客户端中止时被触发 |
| connect | 每次服务器使用CONNECT方法响应请求时都会触发该事件 |
| continue | 当服务器发送“100 Continue”HTTP响应时被触发 |
| response | 当收到此请求的响应时被触发。此事件仅触发一次 |
| socket | 将Socket分配给此请求后被触发 |
| timeout | 当底层Socket因处于不活动状态而超时时被触发。 |
用于请求头的方法:
- request.setHeader(name, value):设置一个特定的请求头
- request.getHeader(name):读取请求中的一个请求头
- request.flushHeaders():刷新请求头
用于请求体的方法:
- request.write(chunk[, encoding][, callback]):发送一个请求体的数据块
- request.end([data[, encoding]][, callback]):完成发送请求
- request.abort():终止当前的请求
- request.setTimeout(timeout,[callback]):为请求设置Socket超时时间。
http.request()方法:
- 语法格式:
http.request(options[, callback])http.request(url[, options][,callback])
- 构建一个HTTP客户端,需使用http.request()方法创建一个ClientRequest对象
创建HTTP服务器和客户端
创建HTTP服务器:
//导入http模块
const http=require('http');
//创建http服务端 参数 req:请求对象 res:响应对象
//req:获取客户端请求数据 res:向客户端发送响应数据
const server=http.createServer((req, res) => {
console.log('客户端的URL:'+req.url);
//设置响应头信息 参数 状态码200:表示请求响应成功 content-type:响应信息的格式和字符集(编码格式)
res.writeHead(200,{'content-type':'text/html;charset=utf-8'});
res.write('<h2>Hello World!</h2>');
res.end();
});
//绑定端口并启动监听
server.listen(8080,()=>{
console.log('服务器在8080端口上进行监听');
});
创建HTTP客户端:
//导入http模块
const http=require('http');
//导入querystring模块
const queryString=require('querystring');
//创建请求数据:通过queryString模块的stringify方法将请求数据转换为JSON格式
const postData=queryString.stringify({'msg':'你好,我是http客户端'});
//创建请求的配置信息:服务器地址、端口、请求资源地址、请求方式、请求头信息
const options={
hostname:'127.0.0.1',
port:8080,
path:'/upload',
method:'post',
headers:{
'Content-Type':'application/x-www-form-urlencoded;charset=utf-8',
'Content-Length':Buffer.byteLength(postData)
}
}
//向服务器端发送请求:创建请求对象
const req=http.request(options,(res) => {
console.log(`状态码:${res.statusCode}`);
console.log(`响应头信息:${JSON.stringify(res.headers)}`);
res.setEncoding('utf8');
res.on('data',chunk => {
console.log(`响应体:${chunk}`);
});
res.on('end',()=>{
console.log('请求结束');
});
res.on('error',(err => {
console.log(err);
}));
})
//将请求数据写入请求体中
req.write(postData);
//请求结束
req.end();
GET请求和POST请求
请求参数: 客户端向服务器端发送请求时,有时需要携带一些客户信息,客户信息需要通过请求参数的形式传递到服务器端。
GET请求:将请求参数包含在url中,即浏览器地址栏中,例如:http://localhost:8080/index?age=12
- 请求参数会保存在浏览器的历史记录中
- 请求数据只能通过URL进行编码
- 参数数据类型有限制,只能接收ASCII字符
- 不安全,不适合于传递敏感信息
参数获取需要借助系统模块url,url模块用来处理url地址,常用它的 parse() 方法转化为对象
使用GET方式请求的情况:
- 浏览器地址栏
- link标签的href属性
- script标签的src属性
- img标签的src属性
- Form表单提交
GET方式创建服务器:
//导入http url模块
const http=require('http');
const url=require('url');
//创建服务器
var server=http.createServer((req, res) => {
//对客户端url进行解码
let reqURL=decodeURI(req.url);
//将url字符串转换为url对象
reqURL=url.parse(reqURL); //截取内容不容易区分
console.log(reqURL);
res.end('提交成功!');
});
//绑定并监听端口
server.listen(8080);
GET方式创建客户端:
//导入http模块
const http=require('http');
//设置请求的配置信息
const options={
hostname:'127.0.0.1',
port:8080,
path:encodeURI('/index.html?age=12&stats=打开')
}
//创建get请求对象向服务器发送get请求
http.get(options,res => {
res.setEncoding('utf8');
res.on('data',chunk => {
console.log('响应信息:'+chunk.toString());
});
}).on('error',err => {
console.log(err.message);
})
POST请求:将请求参数 包含在请求体(request body) 中
- 请求参数不会保存在浏览器的历史记录中
- 请求数据支持多种编码格式
- 对参数的数据类型无限制
- 更安全,适合于传递敏感信息
获取POST参数需要使用data事件和end事件,使用 querystring系统模块 将参数转换为对象格式
使用POST方式请求的情况:
- Form表单提交
POST方式创建服务器:
const http=require('http');
const queryString=require('querystring');
//创建post请求的服务器对象
var server=http.createServer((req, res) => {
//data变量用来接收客户端向服务端发送的请求数据
let data='';
req.on('data',chunk=>{
//参数 chunk 中存放的是客户端向服务器发送的请求数据 是二进制格式 在和变量 data 连接时自动转换为字符串
data=data+chunk;
})
//给请求对象绑定绑定 end 事件 当请求结束时会触发该事件
req.on('end',()=>{
//对请求数据进行解码
data=decodeURI(data);
console.log('请求数据:'+data);
//将请求数据转换为对象
let dataObj=queryString.parse(data);
console.log('转换后的请求数据:',dataObj);
console.log('姓名:',dataObj.name);
console.log('身份:',dataObj.title);
res.end('提交成功!');
});
});
server.listen(8080);
POST方式创建客户端:
const http=require('http');
const queryString=require('querystring');
//将要提交给服务器的数据转换为查询字符串(JSON格式数据)
var postData=queryString.stringify({
'name':'张三',
'title':'学生'
});
//创建配置信息
var options={
hostname:'127.0.0.1',
port:8080,
method:'post'
};
//创建post请求对象
//用request方法创建对象 在于options中 method为post
const req=http.request(options,res => {
res.setEncoding('utf8');
res.on('data',chunk => {
console.log('响应数据:'+chunk.toString());
});
});
//将请求的数据写入请求对象
req.write(postData);
//结束请求
req.end();
以上是关于Node.js 网络编程 (上)Web基础知识实现HTTP及GETPOST的创建的主要内容,如果未能解决你的问题,请参考以下文章