es6中的模块化(import,export,export default)
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了es6中的模块化(import,export,export default)相关的知识,希望对你有一定的参考价值。
es6中的模块化
导入部分的script标签必须声明类型是module,举例如下:
<script type="module">
import {name, fun1} from './module.js';
console.log(fun1);
</script>
否则浏览器将会报错:

1. 分别暴露
模块js文件
// 常规导入
export let name = '张三';
export function fun1() {
console.log('常规导入');
}
导入使用
import * as module from './module.js';
console.log(module);
2. 统一暴露
模块js文件
// 统一暴露
let name = '张三';
function fun1() {
console.log('常规导入');
}
export{name, fun1};
导入使用
import * as module from './module.js';
console.log(module);
3. 默认暴露
模块js文件
// 默认暴露
export default {
name : '张三',
fun1: function() {
console.log('常规导入');
}
};
导入使用
import * as module from './module.js';
console.log(module.default);
模块化导入方式
模块js文件
// 统一暴露
let name = '张三';
function fun1() {
console.log('常规导入');
}
export{name, fun1};
导入方式
- 常规(* as 模块名)
import * as module from './module.js';
- 解构赋值
import {name, fun1} from './module.js'; // import {name as name1} from './module.js' 可以用as设置别名
对于 export default 的导入方式:
import m from './module.js'; // 只有默认暴露才能使用这样的导入方式(简便导入)
import { default as m } from './module.js'; // as 的作用是起别名
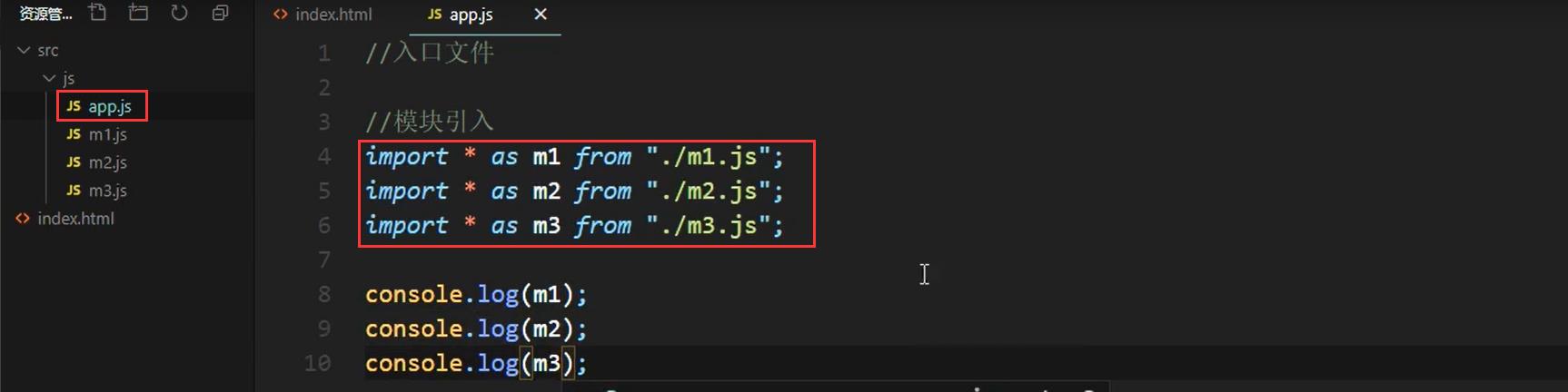
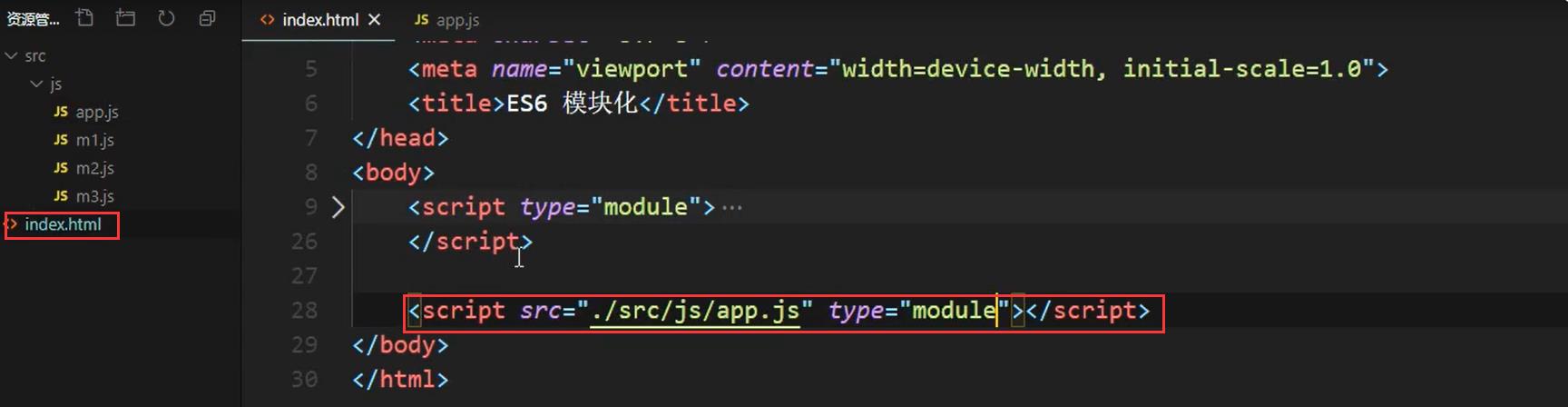
使用标签风格引入模块化代码


以上是关于es6中的模块化(import,export,export default)的主要内容,如果未能解决你的问题,请参考以下文章