利用bladex+avue实现一对多的关系
Posted 穆雄雄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用bladex+avue实现一对多的关系相关的知识,希望对你有一定的参考价值。

“大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂
”
今天,记录一篇技术文章吧,也是解决了好久才解决掉的(说来也惭愧)。
涉及技术
前端:vue,element ui
后端框架:bladex
其中后端涉及到的技术有:springboot,srping mvc,mybatis plus,shiro,SpringCloud等
其实这个bladex封装的还是挺复杂的,有些地方你若是想在他的基础上扩展自己的些内容,能改到想吐,尤其是前端,而且官方的文档有和没有几乎都一样,说的一点都不详细……
需求说明
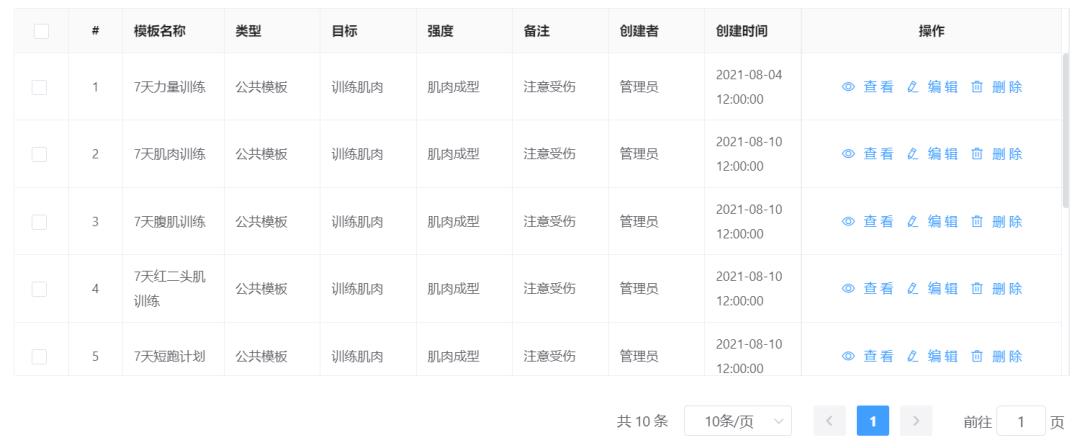
系统中有模板表template和模板类型表templatetype,两者关系是多对一的关系,也就是一个模板类型中有多个模板,在查询展示所有模板信息的时候需要显示的是模板类型名而不是类型编号,如图所示:

乍一看是不是很简单,只需要在mybatis的mapper文件中配置双方之间的映射关系就可以,我刚开始也是这么想的,但是配置完之后发现不可以,模板类型名显示不出来。
然后换了一种思路,原理就是在查询模板的同时,按照模板表的外键查询模板名,赋值给TemplateVo类中,然后在前端获取。
思路三言两语就说完了,但是做起来确实麻烦,下面看看如何实现的(也算是做个记录,忘记了回头看看)。
前端
首先是前端的template.vue页面,修改column中的模板类型相关内容:
column: [
{
label: "模板编号",
prop: "id",
hide:true,
rules: [{
required: true,
message: "模板编号",
trigger: "blur"
}]
},
{
label: "模板名称",
prop: "tname",
rules: [{
required: true,
message: "请输入模板名称",
trigger: "blur"
}]
},
{
label: "类型",
prop: "typename",
hide:false,
rules: [{
required: true,
message: "请输入类型",
trigger: "blur"
}]
},
{
label: "目标",
prop: "tmubiao",
rules: [{
required: true,
message: "请输入目标",
trigger: "blur"
}]
},
{
label: "强度",
prop: "tqiangdu",
rules: [{
required: true,
message: "请输入强度",
trigger: "blur"
}]
},
{
label: "备注",
prop: "tbeizhu",
rules: [{
required: true,
message: "请输入备注",
trigger: "blur"
}]
},
{
label: "创建者",
prop: "userName",
rules: [{
required: true,
message: "请输入创建模板的人",
trigger: "blur"
}]
},
{
type: 'date',
label: '创建时间',
display: true,
format: "yyyy-MM-dd hh:mm:ss",
valueFormat: "yyyy-MM-dd hh:mm:ss",
prop: 'tdate'
},
]
前端其余都不用在改动了。
后端
1.在模板类型的mapper文件TemplatetypeMapper中新加根据编号查询名称的接口:
/**
* 根据编号查询接口
* @param id
* @return
*/
String typeNameList (Integer id);
2.在模板类型的配置文件TemplatetypeMapper.xml中添加sql映射:
<select id="typeNameList" resultType="string">
select typename from hbv_templateType where id = #{id}
</select>
3.在TemplateVo中新加字段:
//模板类型名
private String typename;
4.在ITemplatetypeService中添加如下接口:
/**
* 根据编号查询名称
* @param id
* @return
*/
String typeNameList (Integer id);
5.在TemplatetypeServiceImpl中添加对ITemplatetypeService的实现:
@Override
public String typeNameList(Integer id) {
return baseMapper.typeNameList(id);
}
6.在TemplateWrapper文件中添加如下代码:
//模板类型的业务接口
private static final ITemplatetypeService templatetypeService;
//用户的业务接口
private static final IUserService userService;
static{
templatetypeService = SpringUtil.getBean(ITemplatetypeService.class);
userService = SpringUtil.getBean(IUserService.class);
}
@Override
public TemplateVO entityVO(Template template) {
TemplateVO templateVO = Objects.requireNonNull(BeanUtil.copy(template, TemplateVO.class));
String typename = templatetypeService.typeNameList(template.getTypeid());
String userName = userService.getUserNameById(template.getTcid());
//String userName =
templateVO.setTypename(typename);
templateVO.setUserName(userName);
return templateVO;
}
7.最后修改控制器中的list方法:
/**
* 分页 模板表
*/
@GetMapping("/list")
@ApiOperationSupport(order = 2)
@ApiOperation(value = "分页", notes = "传入template")
public R<IPage<TemplateVO>> list(Template template, Query query) {
QueryWrapper<Template> queryWrapper= Condition.getQueryWrapper(template);
IPage<Template> pages = templateService.page(Condition.getPage(query), queryWrapper);
return R.data(TemplateWrapper.build().pageVO(pages));
}
好了,至此终于完事了,运行,就可以了!!!
以上是关于利用bladex+avue实现一对多的关系的主要内容,如果未能解决你的问题,请参考以下文章