204.3D视差相册旋转木马
Posted 前端小智@大迁世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了204.3D视差相册旋转木马相关的知识,希望对你有一定的参考价值。
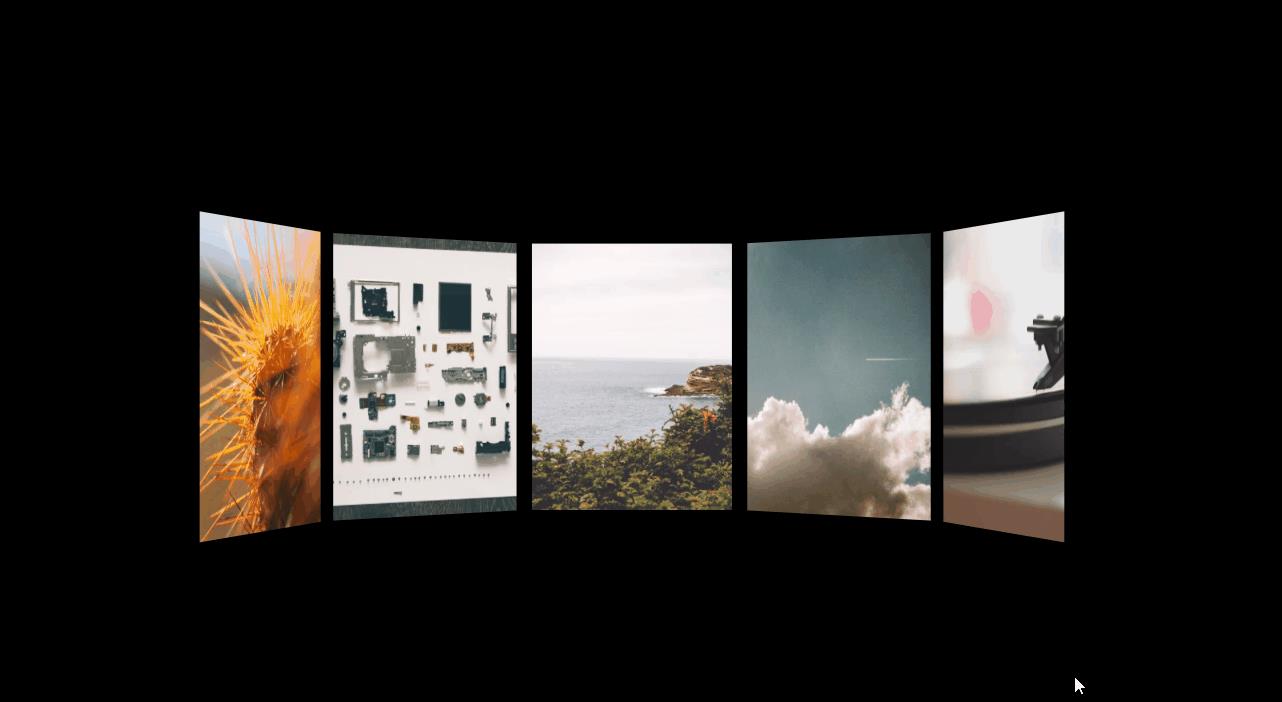
效果 (源码网盘地址在最后)

源码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>204.3D视差相册旋转木马</title>
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="stage">
<div class="container">
<div class="ring">
<div class="img"></div>
<div class="img"></div>
<div class="img">&l以上是关于204.3D视差相册旋转木马的主要内容,如果未能解决你的问题,请参考以下文章