使用JQuery实现验证提交表单信息;且提示信息在指定时间自动隐藏
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用JQuery实现验证提交表单信息;且提示信息在指定时间自动隐藏相关的知识,希望对你有一定的参考价值。
本人近期在学习Web时,遇到需要实现验证提交表单数据的功能,
其中,正则表达式验证部分是按照个人设置的数据库字段属性设置的;
代码部分:
<html>
<!-- 部署jQuery -->
<script src="js/jquery.1.8.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
<!--若信息填写不全则提示信息-->
function isAll(){
//对输入的信息进行判断;注意:提示信息在指定时间后自动隐藏;
//验证学号num;
if($('input[name="num"]').val()==""){
//这里使用jQuery的text操作文本内容;
//获得所有匹配标签文本内容(纯文本内容) :使用text( ) (等同于js语言innerText);
//下面显示几个验证提示信息;
$("#spanNum"). text("嘿嘿嘿,学号还没填诶❤");
//show() :如果被选元素已被隐藏,则显示这些元素;
//delay():下一项的执行设置延迟;这里的6000大约6秒;
//hide(0):规定元素从可见到隐藏的速度。
$("#spanNum").show().delay(6000).hide(0);
return false;
}
//正则表达式验证学号格式;
else if((/^\\d{3}$/.test($('input[name="num"]').val()))==false){
$("#spanNum"). text("学号不能乱填哦(提示:学号为三位数字❤)");
$("#spanNum").show().delay(10000).hide(0);
return false;
}
//验证姓名sname;
else if($('input[name="sname"]').val()==""){
$("#spanName").text("嘿嘿嘿,姓名还没填诶❤");
$("#spanName").show().delay(6000).hide(0);
return false;
}
//姓名长度为2到5位的汉字或者英文字符;(正则表达式验证);
else if((/^[\\u4e00-\\u9fa5]{2,5}$|^[A-z]{2,5}$/.test($('input[name="sname"]').val()))==false){
$("#spanName").text("姓名不能乱填哦(提示一下:填写格式为2~5位的全汉字或者全英文哦❤)");
$("#spanName").show().delay(10000).hide(0);
return false;
}
//验证生日birthday;
else if($('input[name="birthday"]').val()==""){
$("#spanBir").text("嘿嘿嘿,生日还没填诶❤");
$("#spanBir").show().delay(6000).hide(0);
return false;
}
//验证电话;mobile
else if($('input[name="mobile"]').val()==""){
$("#spanMob").text("嘿嘿嘿,电话还没填诶❤");
$("#spanMob").show().delay(6000).hide(0);
return false;
}
//电话长度为11位的数字;(正则表达式验证);
else if((/^1\\d{10}$/.test($('input[name="mobile"]').val()))==false){
$("#spanMob").text("电话不能乱填哦(提示一下:填写格式为1开头的11位数字哦❤)");
$("#spanMob").show().delay(10000).hide(0);
return false;
}
//验证地址address;
else if($('input[name="address"]').val()==""){
$("#spanAdd").text("嘿嘿嘿,地址还没填诶❤");
$("#spanAdd").show().delay(6000).hide(0);
return false;
}
//验证地址格式(正则表达式验证);
else if((/^[\\u4e00-\\u9fa5]{4,10}$/.test($('input[name="address"]').val()))==false){
$("#spanAdd").text("地址不能乱填哦(提示一下:填写格式为4~10位汉字哦❤)");
$("#spanAdd").show().delay(6000).hide(0);
return false;
}
//验证是否选课;规定至少选一门课;courseId ; spanCou
else if($('input[name="courseId"]:checked').length==0){
$("#spanCou").text("课程还没选诶❤(至少选一门课哦)");
$("#spanCou").show().delay(6000).hide(0);
return false;
}
//全部验证后提交表单数据;
else{
//这里仅做练习,并没有提交;
//$("form").submit();
return true;
}
}
</script>
<head>
<title>新增学生</title>
</head>
<body>
<!-- 搭建页面 -->
<form action="这里填需要提交的地址" method="post">
<table border="1" width="100%">
<tr>
<tr>
<td>学号</td>
<td>
<input type="text" name="num"placeholder="请填入学号" />
<!-- 学号提示信息显示位置 -->
<span id="spanNum" style="color: red; font-size: 15px"></span>
</td>
</tr>
<td>姓名</td>
<td>
<input type="text" name="sname"placeholder="请填入姓名:"/>
<!-- 姓名提示信息显示位置 -->
<span id="spanName" style="color: red; font-size: 15px;"></span>
</td>
</tr>
<tr>
<td>性别</td>
<td>
<!-- 默认选中性别为女 -->
男<input type="radio" name="sex" value="男">
女<input type="radio" name="sex" value="女" checked>
</td>
</tr>
<tr>
<td>生日</td>
<td>
<input type="date" name="birthday"/>
<!-- 生日提示信息显示位置 -->
<span id="spanBir" style="color: red; font-size: 15px;"></span>
</td>
</tr>
<tr>
<td>电话</td>
<td>
<input type="text" name="mobile" placeholder="请填入电话:"/>
<!-- 电话提示信息显示位置 -->
<span id="spanMob" style="color: red; font-size: 15px;"></span>
</td>
</tr>
<tr>
<td>地址</td>
<td>
<input type="text" name="address" placeholder="请填入地址:"/>
<!-- 地址提示信息显示位置 -->
<span id="spanAdd" style="color: red; font-size: 15px;"></span>
</td>
</tr>
<tr>
<td>班级</td>
<td>
<select name="gradeId">
<option value="一年级">一年级</option>
<option value="二年级">二年级</option>
<option value="三年级">三年级</option>
<option value="四年级">四年级</option>
</select>
</td>
</tr>
<tr>
<td>课程</td>
<td>
<input type="checkbox" name="courseId" value="JAVA">JAVA
<input type="checkbox" name="courseId" value="C#" >C#
<input type="checkbox" name="courseId" value="python">python
<input type="checkbox" name="courseId" value="go" >go
<input type="checkbox" name="courseId" value="C++">C++
<!-- 选课提示信息显示位置 -->
<span id="spanCou" style="color: red; font-size: 15px;"></span>
</td>
</tr>
<tr>
<!--colspan:合并两列表-->
<td colspan="2" align="center">
<!-- 点击按钮时触发点击函数 isAll()-->
<input type="button" value="提交注册信息" onclick="isAll()">
</td>
</tr>
</table>
</form>
</body>
</html>
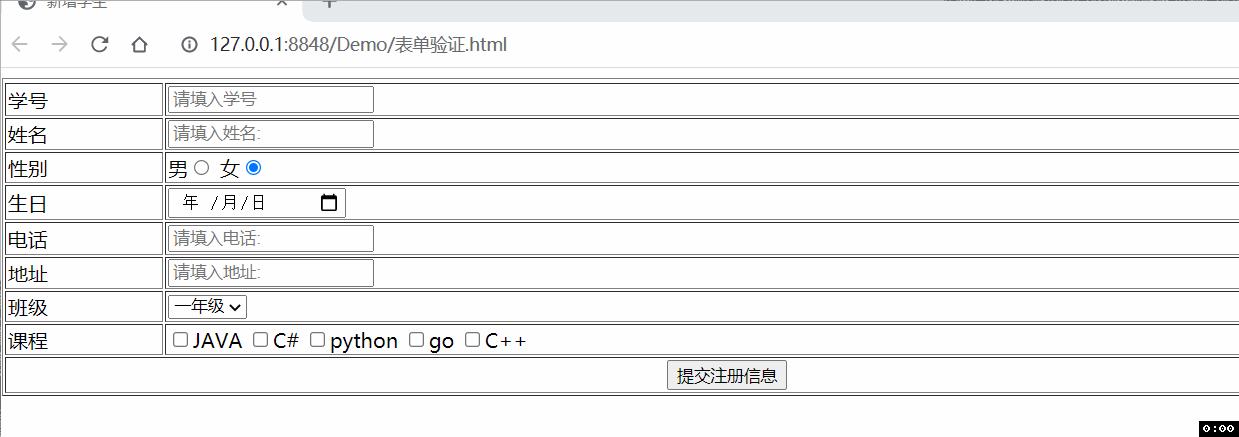
效果演示:

以上是关于使用JQuery实现验证提交表单信息;且提示信息在指定时间自动隐藏的主要内容,如果未能解决你的问题,请参考以下文章
jquery插件-表单验证插件-提示信息中文化与定制提示信息