Flutter LayoutBuilder 控制控件大小比直接计算款高要方便很多
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter LayoutBuilder 控制控件大小比直接计算款高要方便很多相关的知识,希望对你有一定的参考价值。
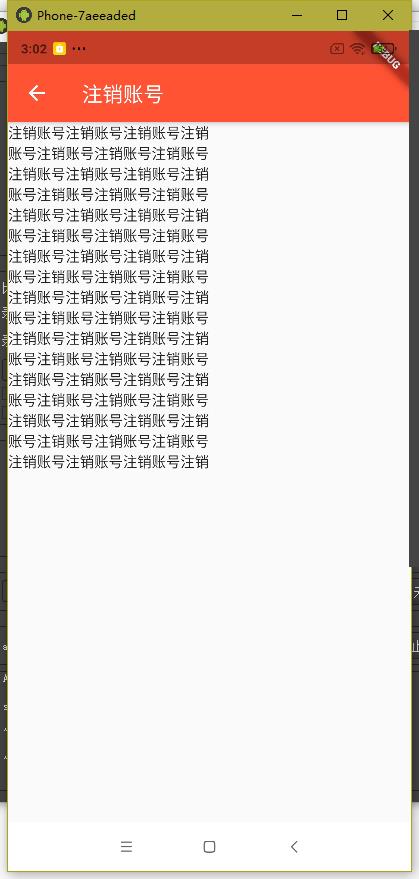
实现这样的内容怎么实现 就是白色区域的一半

聪明的小伙子拿起来了。Container 和
MediaQuery 宽高 -刘海屏 然后。。有的还有底部的巴拉巴拉进行一顿除以2的运算。
body: Container(
child: Text("注销账号" * 500),
width: MediaQuery.of(context).size.width / 2,
height: (MediaQuery.of(context).size.height -
MediaQuery.of(context).padding.top -
MediaQuery.of(context).padding.bottom) /
2,
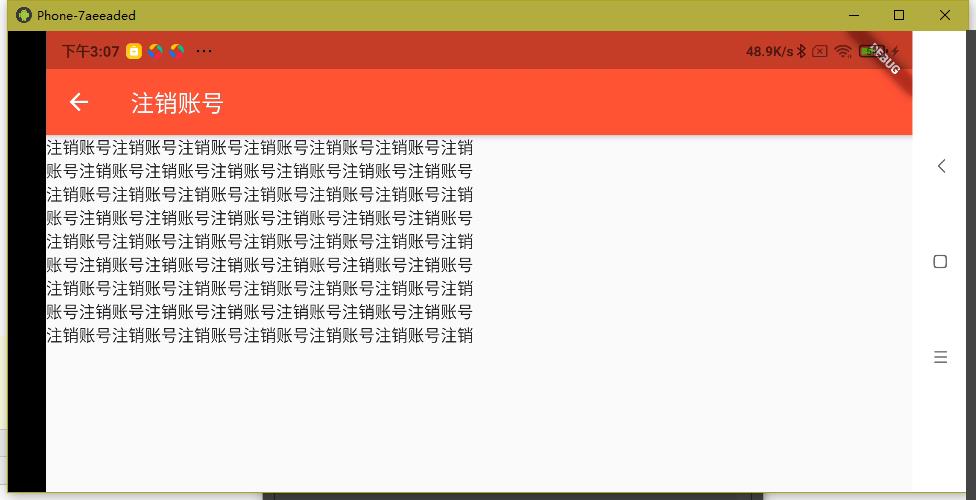
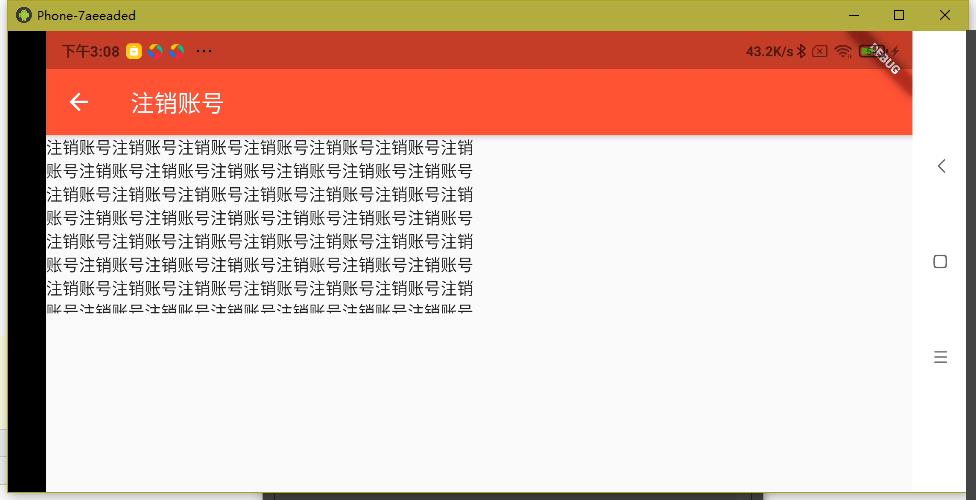
),然后。。效果是和上面的一样。。但是旋转一下子呢?

好像。。有点跑偏了。
其实我们可以使用如下方式
LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
print(constraints);
return Container(
child: Text("注销账号" * 500),
width: constraints.maxWidth / 2,
height: constraints.maxHeight / 2,
);
},
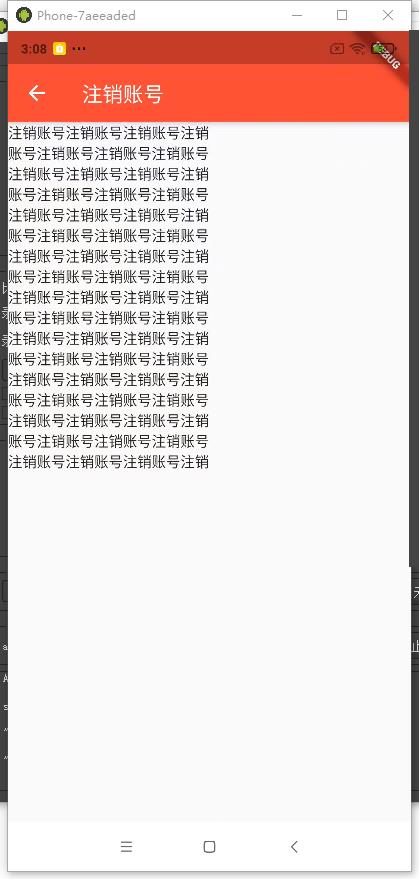
)效果如下


非常的nice。
以上是关于Flutter LayoutBuilder 控制控件大小比直接计算款高要方便很多的主要内容,如果未能解决你的问题,请参考以下文章