vueX总结
Posted 奥特曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vueX总结相关的知识,希望对你有一定的参考价值。
目录
1.什么是vuex
我们除了父传子和子传父之间的通信方便些,但是也有可能出现兄弟关系等没有直接关系的组件,vuex就可以用来解决组件之间的通信。
vuex官方定义:应用程序开发的状态管理模式
使用场景: 例如更换头像

我们更换头像后 资料左侧和顶部的头像也要随时更新,这时候除了父子之间传递的关系 我们就可以用vuex来解决
2.安装vuex
两种情况
1. 我们创建vue-cli的时候如果没有自定义安装vuex 就需要自己手动安装
1.安装vuex npm i vuex
2. 配置
- 在src目录 创建store文件夹 创建index.js 方便直接引入/store
- 导入一个vuex 实例对象
- 在main.js入口文件中 引入 vuex组件并使用
//store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex) // 当做插件使
// 默认导出一个对象
export default new Vuex.Store({
})
//main.js
import store from './store'
new Vue({
store,
render: h => h(App)
}).$mount('#app')
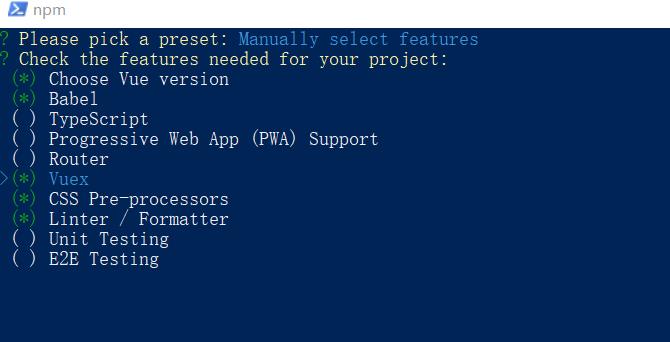
2. 在新新项目中配置vue-cli 我们可以自定义安装 可以勾选 vuex

3.学习vuex的五类
(1)state 定义公共数据
state类似于vue里的data 并且是响应式的 用来保存公共的数据
就像 超市里有仓库管理员一样,所有的商品都是数量随时更新的,随时都有买货进货的数量,我们引入数据也一样 在state里定义的数据改变 其他引入的数据都会发生改变
export default new Vuex.Store({
state:{
name: '奥特曼',
num:1,
})我们定义了数据 肯定要在 组件中使用 这些是直接定义在全局上的 所以任何组件都可以使用
//组件中获取
this.$store.state.name
// 模板中 this省略
<p>{{$store.state.name}}</p>(2)mutations
用来修改state里面 数据 第一个参数代表当前的state (参数写什么都行,只不过通常写state)
语法:
new Vue.store({
// 省略其他...
mutations:{
mutation名1:function(state [, 载荷]) {
},
mutation名2:function(state [, 载荷]) {
},
}
})demo
new Vue.store({
state:{
num:1,
}
mutations:{
add:function(state) {
state.num++
}
}
})在组件中调用
methods:{
add(){
this.$store.commit('add')
}
}修改时携带参数
new Vue.store({
state:{
num:1,
}
mutations:{
add:function(state,step) {
state.num+=step
}
}
})methods:{
add(){
this.$store.commit('add',5)
//第一个参数就是定义的mutation名
//第二个参数就是要传过去的参数 只能传一个 如果多个则取不到,如果非要传过个用数组
}
}(3)getters派生状态
与vue中的computed计算属性一样,通过自动计算得到新的数据
语法:
new Vuex.store({
getters: {
getter的名字1: function(state) {
return 要返回的值
}
}
})demo
export default new Vuex.Store({
state: {
list: [1,5,8,6,8,7,8],
},
getters:{
getName(state){
// 箭头函数不写{ } return 可以省略
return state.list.reduce((sum,item)=>(sum+=item),0)
}
}调用getters
模板
{{ $store.getters.sum }}
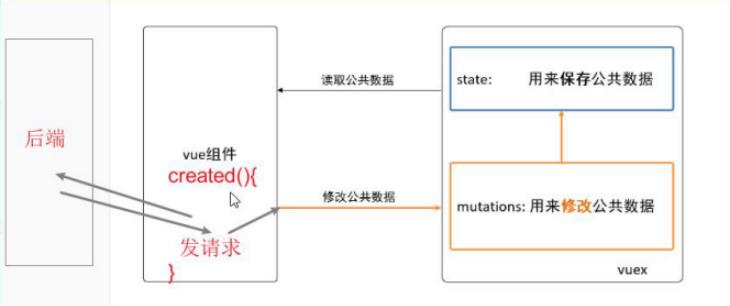
$store.getters['模块名/getters名']普通发送axios流程图

(4) actions 发送异步请求
export default new Vuex.Store({
state: {
list: [1, 5, 8, 9, 8, 7],
msg: []
},
mutations: {
getMsg (state, msg) {
state.msg = msg
}
},
actions: {
getList (context) { //context是$store的实例对象
axios({
url: 'https://www.fastmock.site/mock/37d3b9f13a48d528a9339fbed1b81bd5/book/api/books'
}).then(res =>
//发送异步请求 回来的数据 去钓鱼 mutations来保存数据
context.commit('getMsg', res.data.data)
)
}
},
}好处: 1.组件可复用 2.在vue文件中调用的逻辑更加清晰简单
调用actions this.$store.dispatch('actions名', 实参)
`this.$store.dispatch('模块名/action名', 参数)`
(5) modules
上面写了很多代码也定义了很多 如果都写在一起 代码会很乱
用modules来划分模块
export default new Vuex.Store({
// state: 用来保存所有的公共数据
state: {},
getters: {},
mutations: {},
actions: {},
modules: {
模块名1: {
// 这个为true,则在使用mutations时,就必须要加上模块名
// namespaced翻译 命名空间
namespaced: true,
state: {},
getters: {},
mutations: {},
actions: {},
modules: {}
},
模块名2: {
state: {},
getters: {},
mutations: {},
actions: {},
modules: {}
}
}
})获取小vuex数据里面的内容
$store.state.模块名.数据名如果在模块中加入了namespaced 命名空间 并且为true 获取getters时
获取getters: {{$store.getters['模块名/getters名']}}
{{ $store.getters["getMsg/getMath"] }}4. vuex辅助函数
我们每次 访问获取数据 一直在一层一层的取翻 很麻烦 可以利用mapState 映射到计算属性
每个 state mutations getters actions 都有对应的mapState、 mapTations、mapGetters、mapActions 在访问之前 先列出在那个钩子函数或方法中使用
state:{ } —————— computed:{ ...mapState() }
getters:{ } —————— computed{ ...mapGetters() }
mutations:{ }——————methods:{ ...mapMutations() }
actions:{ }——————methods{ ...mapActions() }
1. mapState
<template>
<div>
<p>使用map</p>
<h2>mapState: {{ str }} {{ gender }}</h2>
</div>
</template>
<script>
import { mapState } from 'vuex'
export default {
computed: {
// 取全局
// ...mapState(['name']),
// 解决冲突
...mapState({ str: 'name' }),
// 取modules里的数据 模块名 数据名
// ...mapState('getMsg', ['sex'])
// 如果 sex和当前页面中有冲突
...mapState('getMsg', { gender: 'sex' })
}
}
</script>2.mapGetters
<template>
<div>
<p>使用map</p>
<h2>mapState: {{ str }} {{ gender }}</h2>
</div>
</template>
<script>
import { mapState } from 'vuex'
export default {
computed: {
// getters
// 全局
// ...mapGetters(['sum'])
// 解决冲突
...mapGetters({ add: 'sum' }),
// modules
...mapGetters('getMsg', ['getMath'])
}
}
</script>3.mapMutation
methods: {
// 全局 mutations
...mapMutations(['getName']),
// modules
...mapMutations('getMsg', ['setSex']),
edit () {
this.getName('安琪拉')
this.setSex('女')
},
}4.mapAction
methods: {
// actions
...mapActions(['getList']),
btn () {
// this.getList()
this.get()
},
// module
...mapActions('getMsg', ['get'])
}以上是关于vueX总结的主要内容,如果未能解决你的问题,请参考以下文章