vue3项目起步之代码规范,element-plus axios集成
Posted lin_fightin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3项目起步之代码规范,element-plus axios集成相关的知识,希望对你有一定的参考价值。
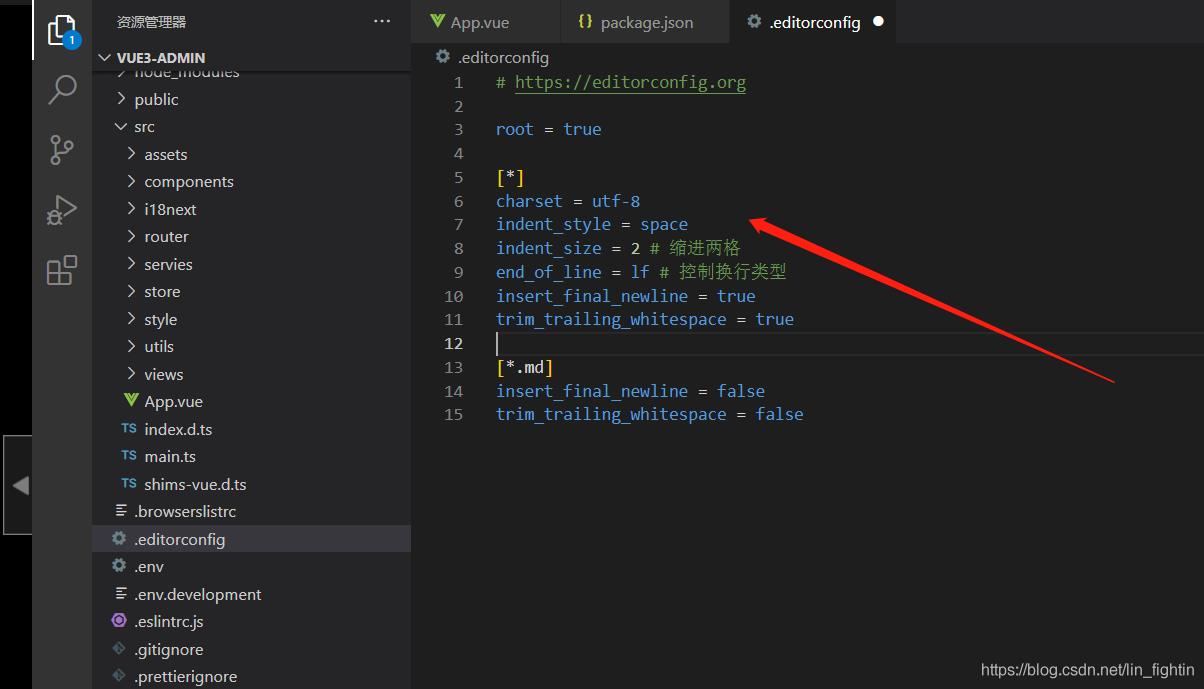
.editorconfig文件

这个可以在多人协作的情况下保持一些规范
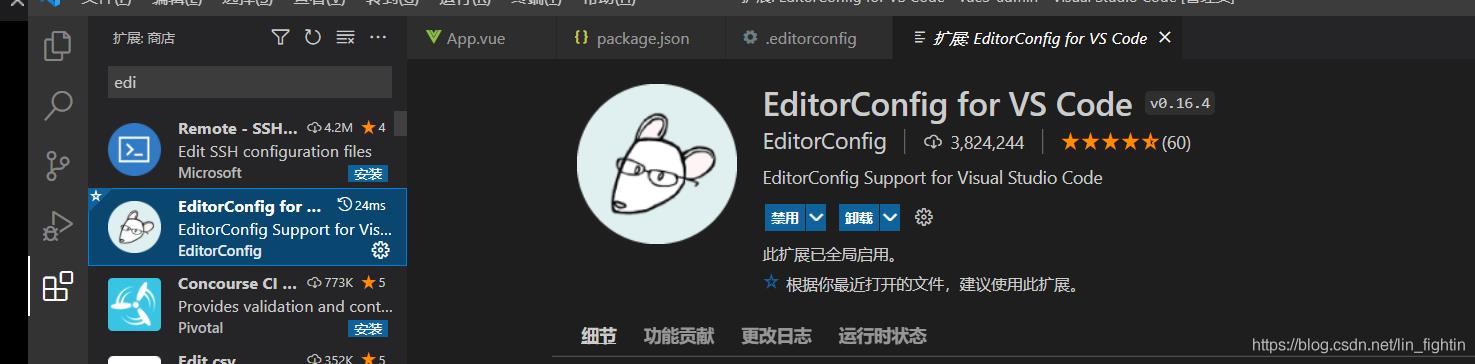
vscode的话需要借助这个插件

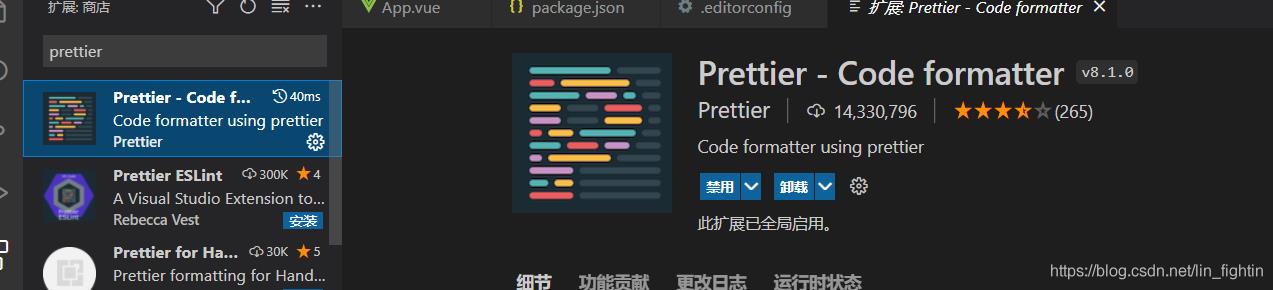
2 prettier

借助这个插件可以快速地让你的代码变好看(默认)
我们想借助命令行的格式化就得安装包了
npm install prettier -D
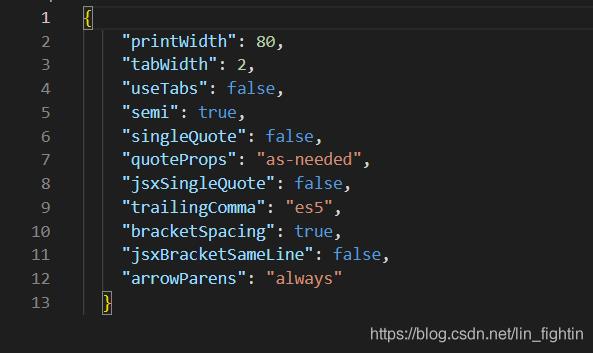
如果我们想搭配自己的格式,就得创建一个文件


这个就是我们配置的prettier的风格。

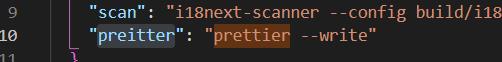
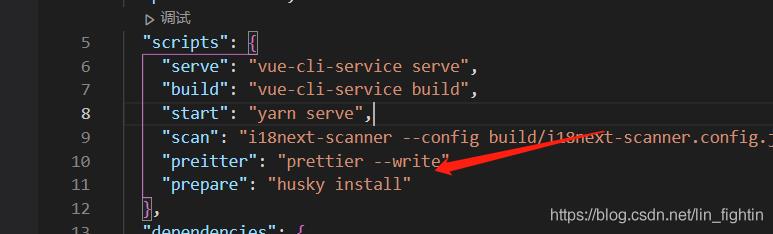
执行npm run preitter就会所有文件都格式化。
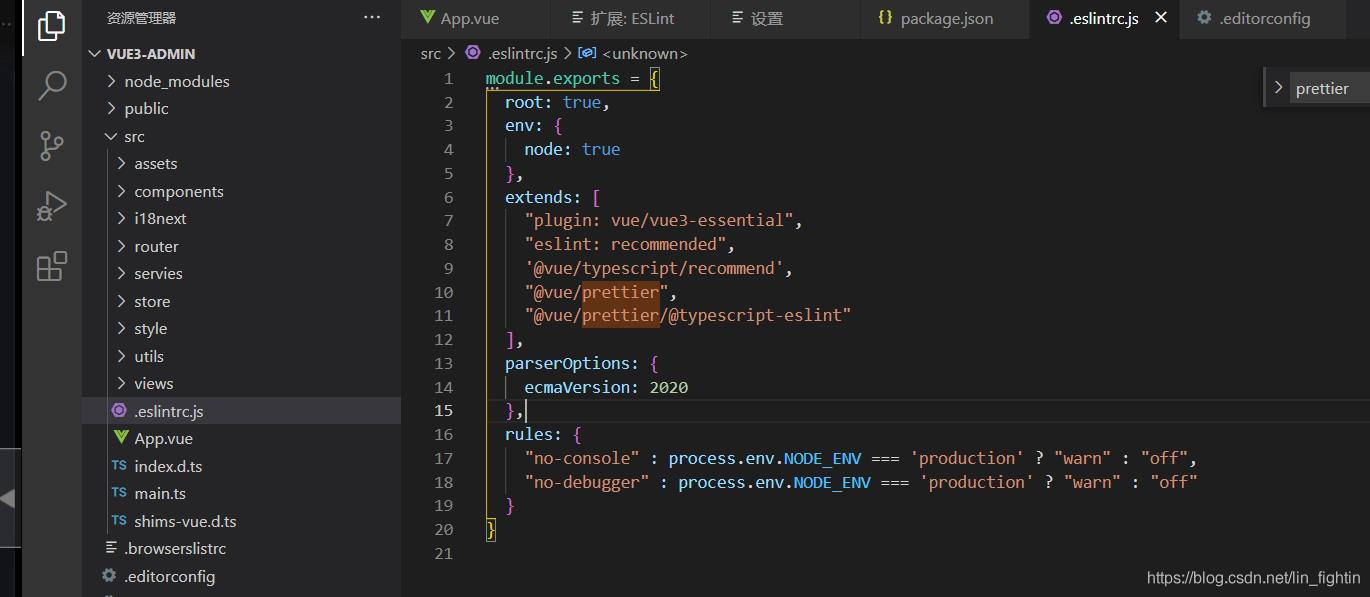
eslint
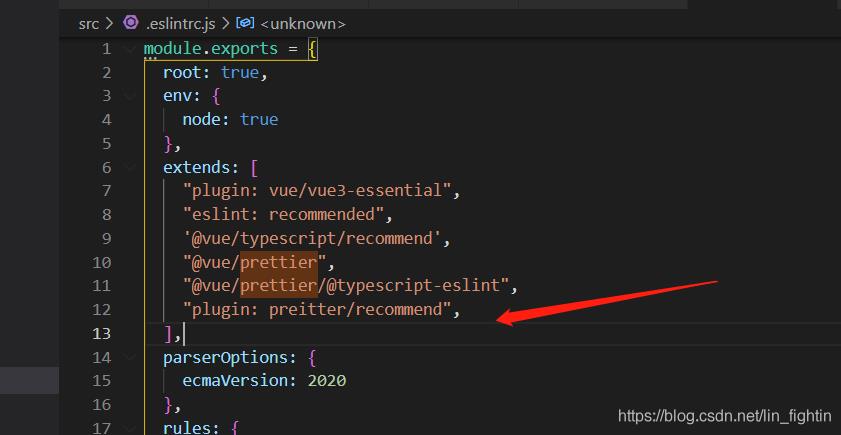
eslint的配置文件

 但是这些规范根preitter不兼容,所以要
但是这些规范根preitter不兼容,所以要
npm install eslint-plugin-preitter eslint-config-prettier -D
然后

然后重启就完成了,。
git提交时自动格式化
Husky和eslint
husky是一个git hook工具,可以帮助我们在git提交的时候拦截
命令行执行
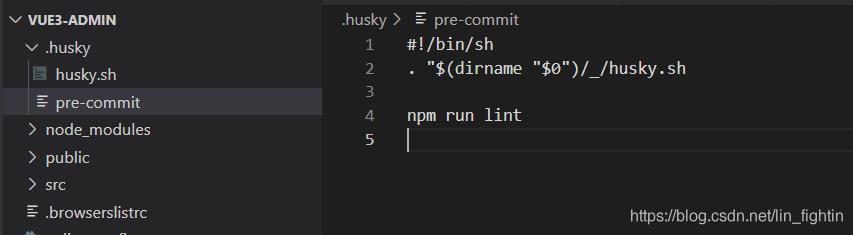
npm install husky



这样在commit的时候就会格式化再提交。
commit规范
commit的时候的信息应该尽量规范,
我们需要依赖一个包
npm install commitizen -D
然后初始化
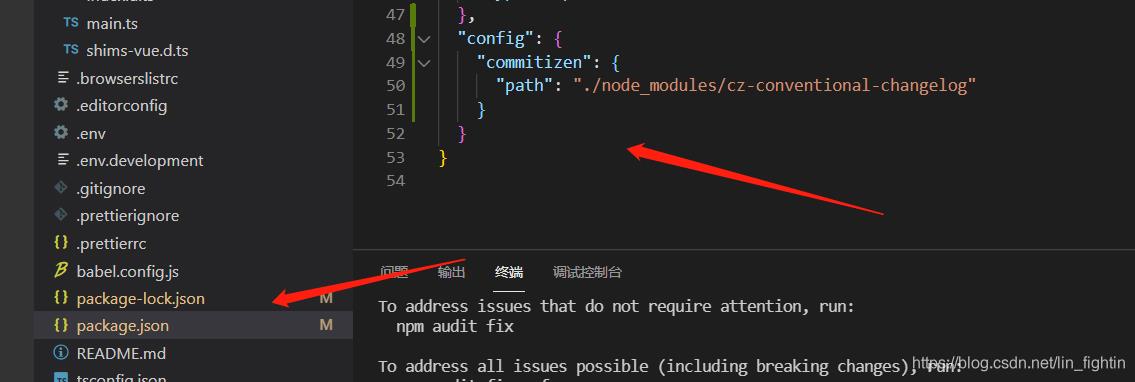
npx commitizen init cz-conventional-changelog --save-dev --save-exact
这样就会帮助我们安装cz-conventional-changelog并在

在提交的时候只需要npx cz(选择更新类型)

然后进行一系列操作push一下就可以看到了。比较规范的commit。
如果还有执迷不悟的同事不按照规范的commit来提交咋办,可以限制
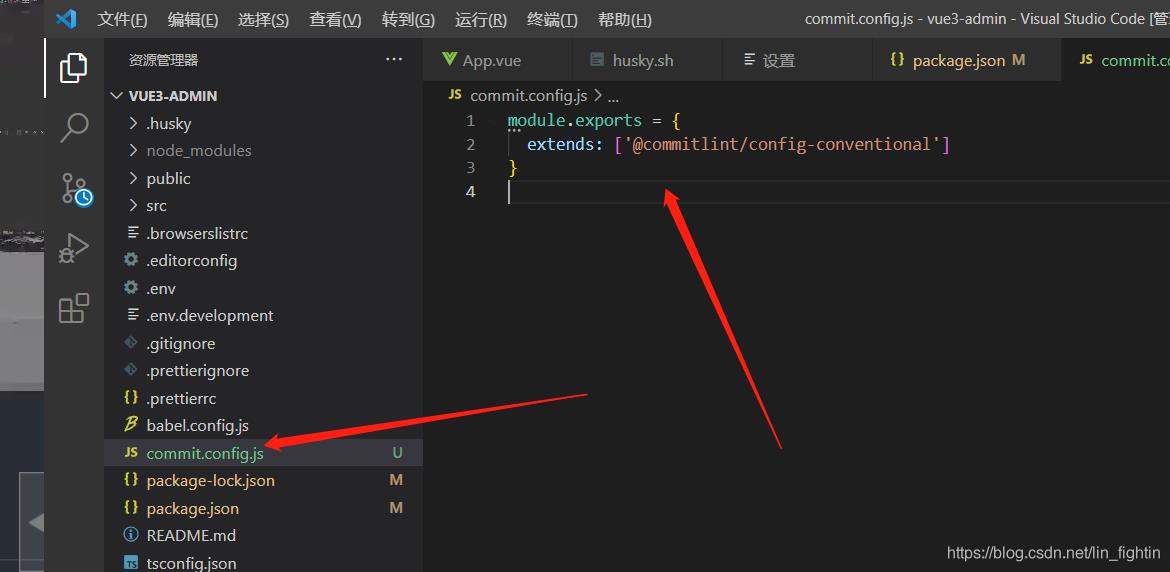
npm i @commitlint/config-conventional @commitlint/cli -D
然后新建文件

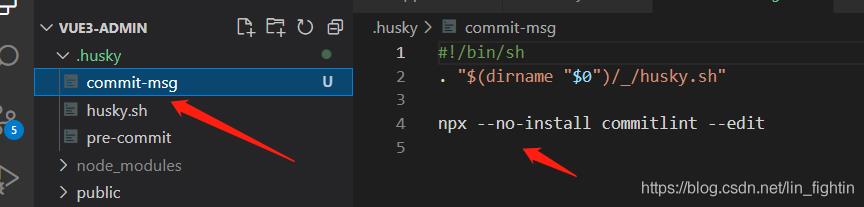
接着使用Husky创建一个文件
npx husky add .husky/commit-msg “npx --no-install commitlint --edit $1”

这样在commti的时候就会帮助我们规范提交
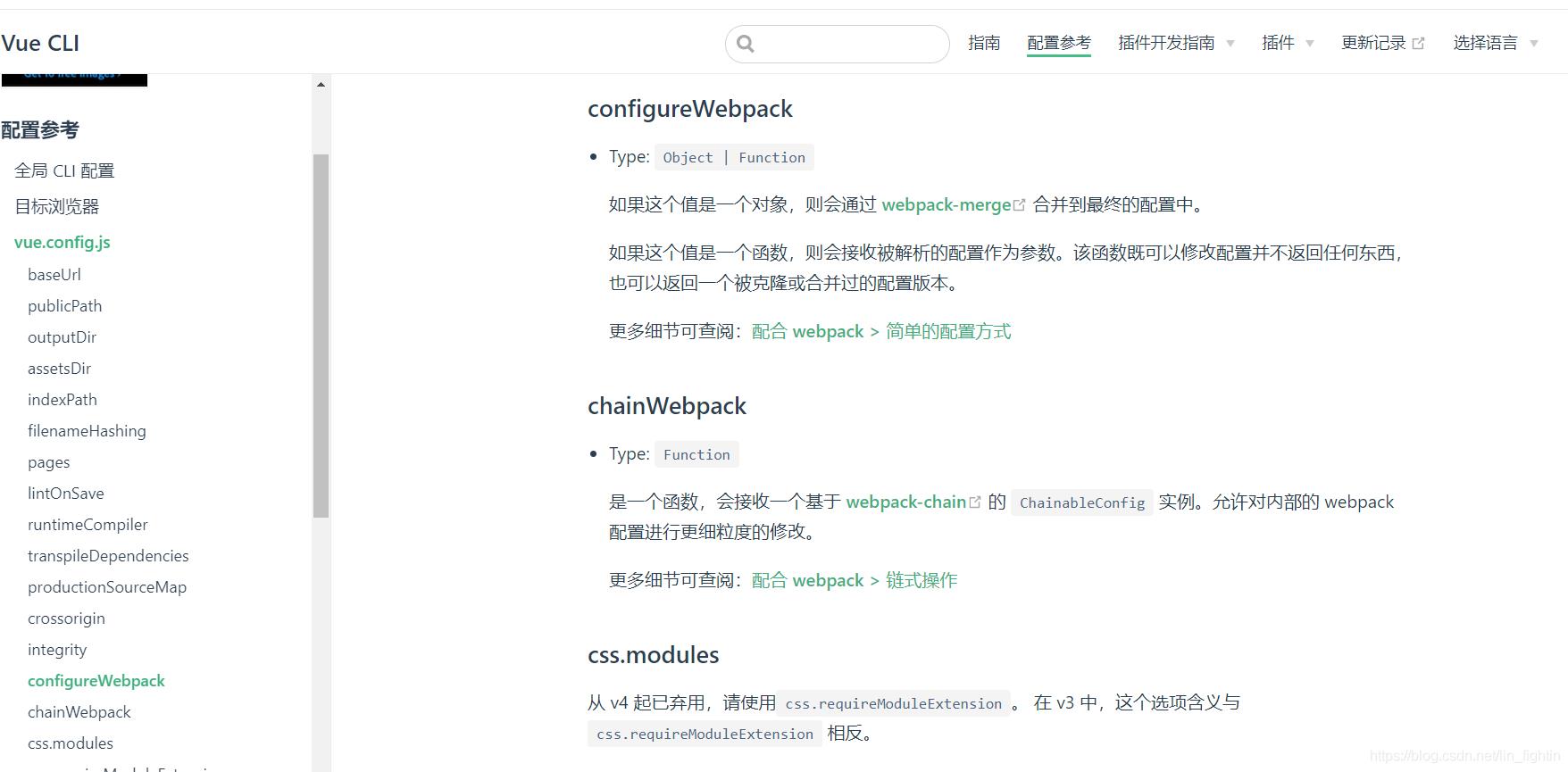
vue.config.js文件来修改webpack命令
https://cli.vuejs.org/zh/config/
官网


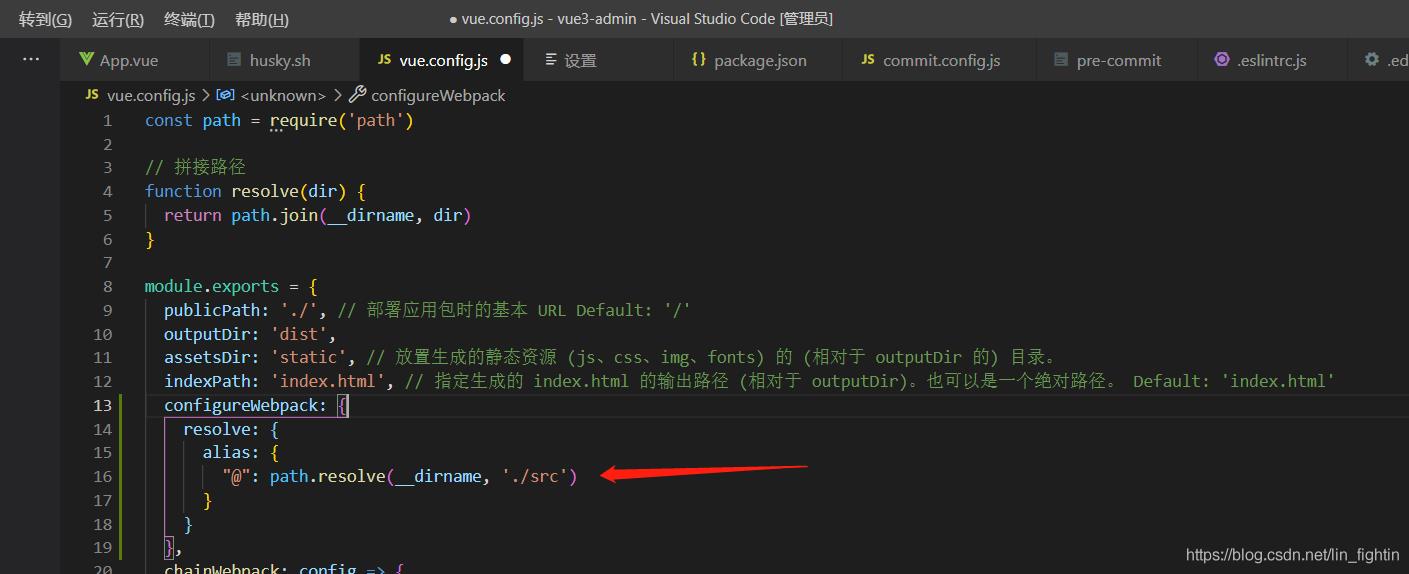
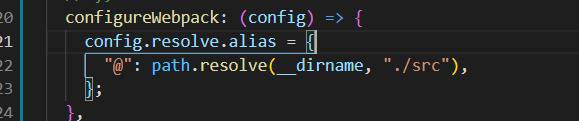
配置别名,也可以通过函数

这个config拿到的就是webpack的配置文件的module.export = {} 的那个对象。
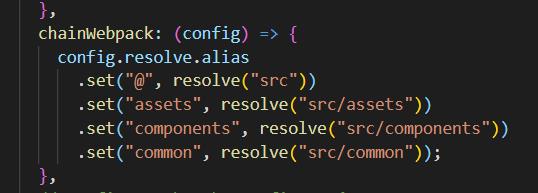
也可以通过chainWebpack,进行更具体的操作

element-plus集成
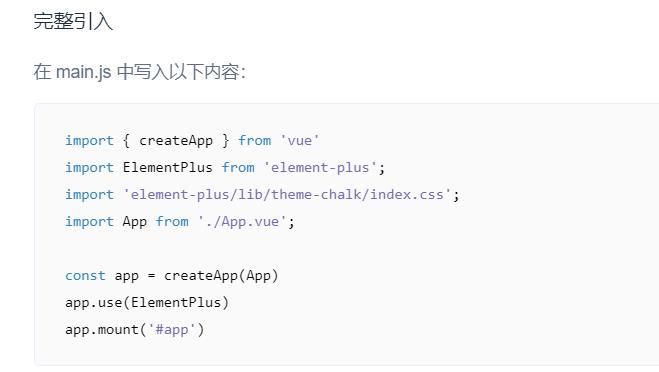
正常使用

这样所有代码都要写道main.ts中
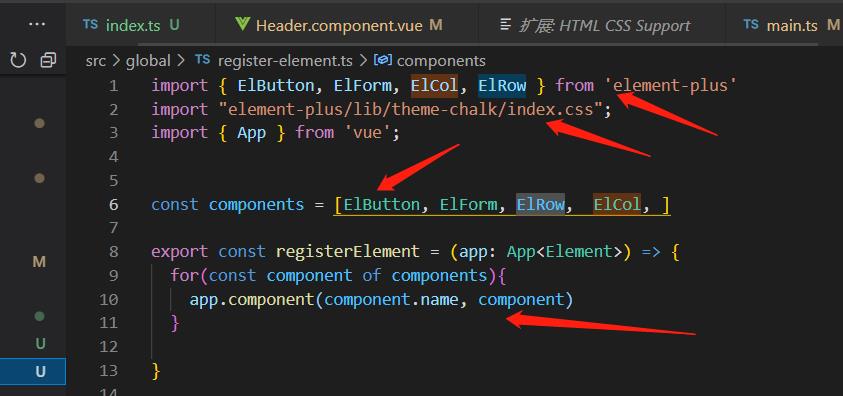
我们可以抽离出来,通过插件,或者注册组件的形式来注册。

封装一个函数,需要组件就引入,然后注册为app的组件。
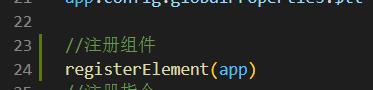
然后在main.ts中直接引入即可

这样就会注册。
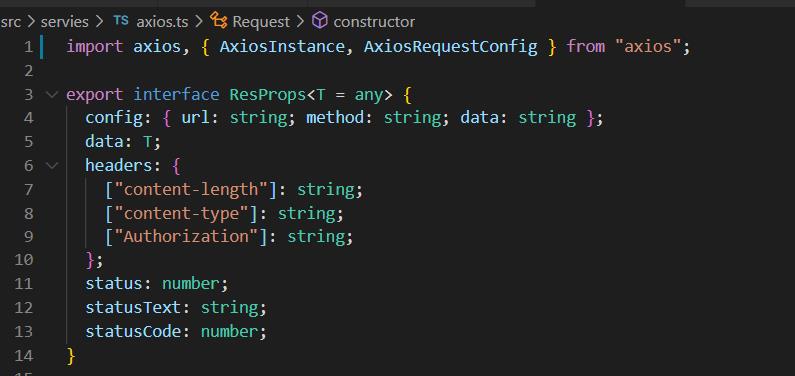
封装axios

定义返回的接口

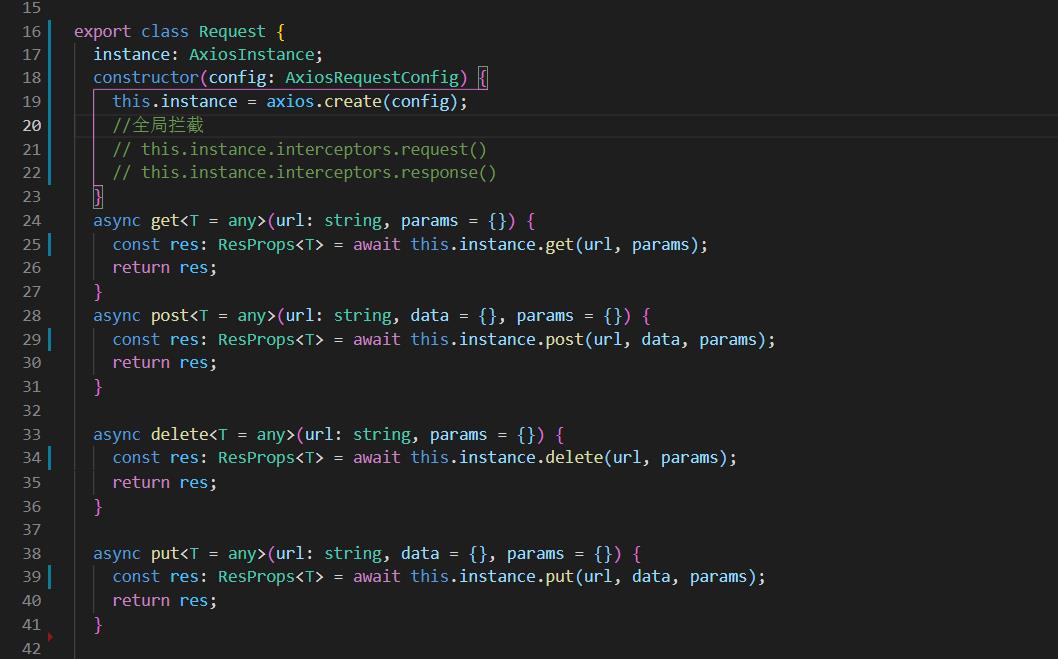
定义一个类,实现四个方法,接受泛型T表示返回数据类型
使用

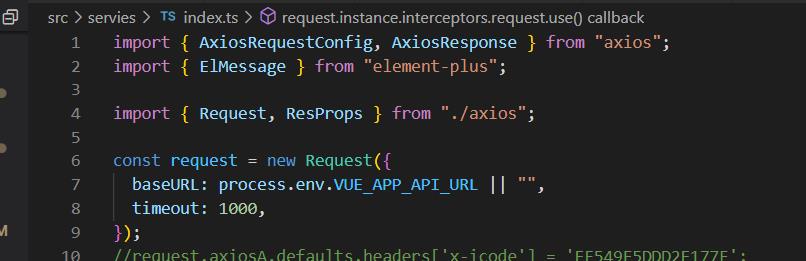
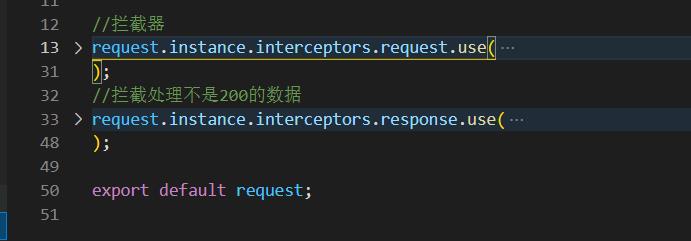
直接new一个实例出来,有自己的拦截器

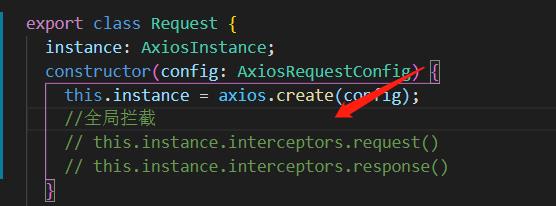
也可以有全局的拦截器

以上是关于vue3项目起步之代码规范,element-plus axios集成的主要内容,如果未能解决你的问题,请参考以下文章