jQuery 过滤
Posted 书和咖啡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 过滤相关的知识,希望对你有一定的参考价值。
jQuery 的过滤方法可以允许我们根据特定元素在一组元素中的位置来选择该元素。关于 jQuery 过滤方法有以下几种,前三种是最基本的方法,后两种是其他方法,它们可以让我们选择与特定条件匹配或者是不匹配的元素:
| 方法 | 描述 |
|---|---|
| first() | 返回被选元素的首个元素 |
| last() | 返回被选元素的最后一个元素 |
| eq() | 返回被选元素中带有指定索引号的元素 |
| filter() | 规定一个标准,不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回 |
| not() | 返回不匹配标准的所有元素 |
first()方法
first() 方法用于返回指定元素的第一个元素。
示例:
我们来看下面这个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery_侠课岛(9xkd.com)</title>
<script src="jquery-3.5.1.min.js"></script>
<script>
$(function(){
$("li").first().css({"background-color":"pink"});
});
</script>
</head>
<body>
<h3>我最喜欢吃的水果</h3>
<div class="my">
<ul>
<li>西瓜</li>
<li>哈密瓜</li>
<li>菠萝</li>
<li>水蜜桃</li>
<li>草莓</li>
</ul>
</div>
<div class="you">
<p>你最喜欢吃的水果是什么呢?</p>
</div>
</body>
</html>
上述代码中,first() 方法会帮我们找到第一个 <li> 元素,并且通过 css() 方法将找到的第一个 <li> 元素背景颜色设置为粉色。效果如下所示:

last()方法
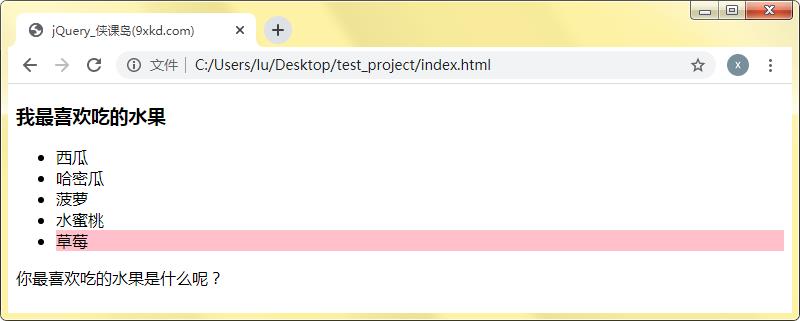
last()方法刚好与 first() 方法作用相反,用于返回指定元素的最后一个元素。
示例:
例如假设我们要找到最后一个 <li> 元素,可以像下面这样写:
$(function(){
$("li").last().css({"background-color":"pink"});
});
效果如下所示:

eq()方法
eq() 方法用于返回一个具有特定元素的特定索引号的元素。需要注意的是,首个元素的索引号是从 0 开始,而不是 1。
示例:
例如在前面的示例中,一共有五个 <li> 元素,那么第一个 <li> 元素的索引号为 0,第二个为 1,以此类推。
我们可以试着将索引号为 3 的 <li> 元素背景颜色设置为粉色,代码如下所示:
$(function(){
$("li").eq(3).css({"background-color":"pink"});
});
演示效果:

从上图中我们可以很清楚的看出,索引号为 3 的元素为"水蜜桃"。
filter()方法
filter() 方法允许我们指定一个条件,与条件不匹配的元素将从选择中删除,并返回匹配的元素。
示例:
例如下面代码中,选出 class 属性为 sweet 的 <li> 元素,并将其背景颜色设置为粉色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery_侠课岛(9xkd.com)</title>
<script src="jquery-3.5.1.min.js"></script>
<script>
$(function(){
$("li").filter(".sweet").css({"background-color":"pink"});
});
</script>
</head>
<body>
<h3>我最喜欢吃的水果</h3>
<div class="my">
<ul>
<li class="sweet">西瓜</li>
<li class="sweet">哈密瓜</li>
<li>菠萝</li>
<li class="sweet">水蜜桃</li>
<li>草莓</li>
</ul>
</div>
<div class="you">
<p>你最喜欢吃的水果是什么呢?</p>
</div>
</body>
</html>
演示效果:

not()方法
not() 方法返回所有与条件不匹配的元素。作用正好与 filter() 方法相反。
示例:
选出 class 属性值不为 sweet 的 <li> 元素:
$(function(){
$("li").not(".sweet").css({"background-color":"pink"});
});
演示效果:

以上是关于jQuery 过滤的主要内容,如果未能解决你的问题,请参考以下文章
Visual Studio 2012-2019的130多个jQuery代码片段。
markdown 在WordPress中使用jQuery代码片段