web版本四则运算
Posted super大蜗牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web版本四则运算相关的知识,希望对你有一定的参考价值。

结对开发:张生辉,康治家
设计思想,运用数据库对数据进行获取以及保存,来完成题目的对错判断,运用css模板使得页面更加美观,设置按钮来传递要求最终选择功能代码实现需求。
源程序代码:
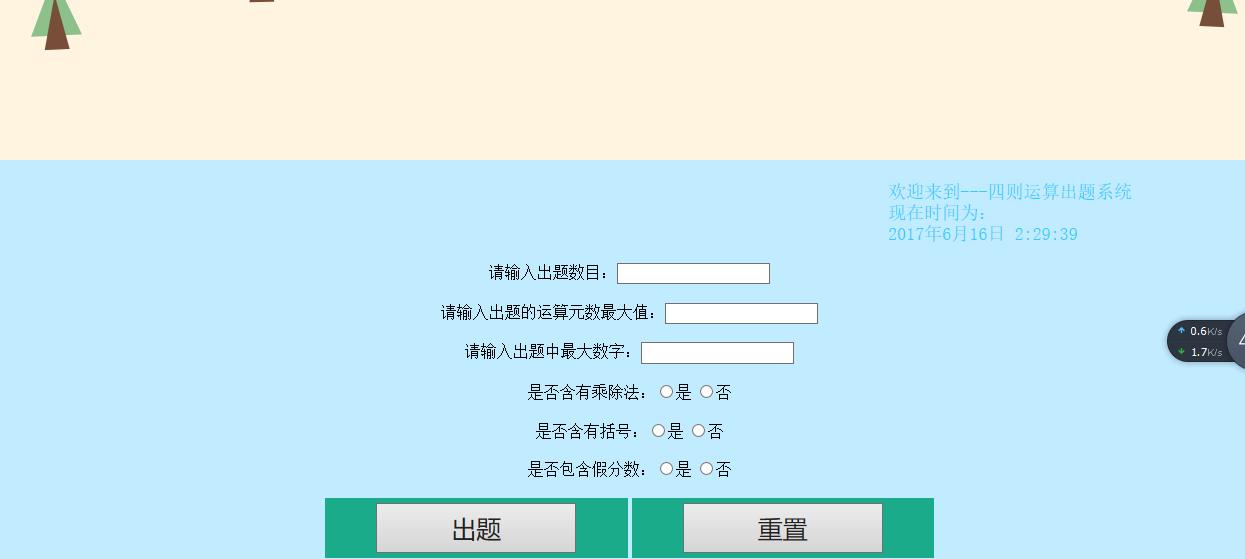
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <link href="css0/datouwang.css" rel="stylesheet" type="text/css"> <link href="css/datouwang.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="js/datouwang.js"></script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>四则运算</title> </head> <script> function myFunction() { var x=document.getElementById("demo").value; if(x==""||isNaN(x)) { alert("限制条件输入错误,请重新输入"); } } </script> <body> <!-- 代码 开始 --> <div class=\'kai animate\' id=\'running\'> <div class=\'eyes\'></div> </div> <div class=\'slide\'> <div class=\'stage\'> <div class=\'foreground-trees\'></div> <div class=\'landscape\'></div> <div class=\'behind-trees\'></div> <div class=\'behind-mountains\'></div> </div> </div> <script type="text/javascript" src=\'js/jquery.js\'></script> <script type="text/javascript" src=\'js/jquery.transform.js\'></script> <script type="text/javascript" src="js/index.js"></script> <!-- 代码 结束 --> </div> <form method="post" action="ct.jsp"> <center> <br><br><br> <style type="text/css"> <!-- .STYLE1 { color: #33CCFF; font-size: large; font-family: "宋体"; } --> </style> </head> <marquee scrollamount ="5" > <span class="STYLE1">欢迎来到---四则运算出题系统<br> 现在时间为:<div id="time1"> id is hang_2</div><script> setInterval("document.getElementById(\'time1\').innerHTML = new Date().toLocaleString();", 1000);</script> </marquee> <br><br> 请输入出题数目:<input id="demo" type="test" name="numbers"><br><br> 请输入出题的运算元数最大值:<input id="demo" type="test" name="yuanshu"><br><br> 请输入出题中最大数字:<input id="demo" type="test" name="fanwei"><br><br> 是否含有乘除法:<input type="radio" name="chengchu" value=1>是 <input type="radio" name="chengchu" value=0>否<br><br> 是否含有括号:<input type="radio" name="kuohao" value=1>是 <input type="radio" name="kuohao" value=0>否<br><br> 是否包含假分数:<input type="radio" name="jiafenshu" value=1>是 <input type="radio" name="jiafenshu" value=0>否<br><br> <button><input type="submit" onclick="myFunction()" value="出题"style="width:200px;height:50px;font-size:25px"></button> <button><input type="reset" value="重置"style="width:200px;height:50px;font-size:25px"></button> </center> </form> </body> </html>
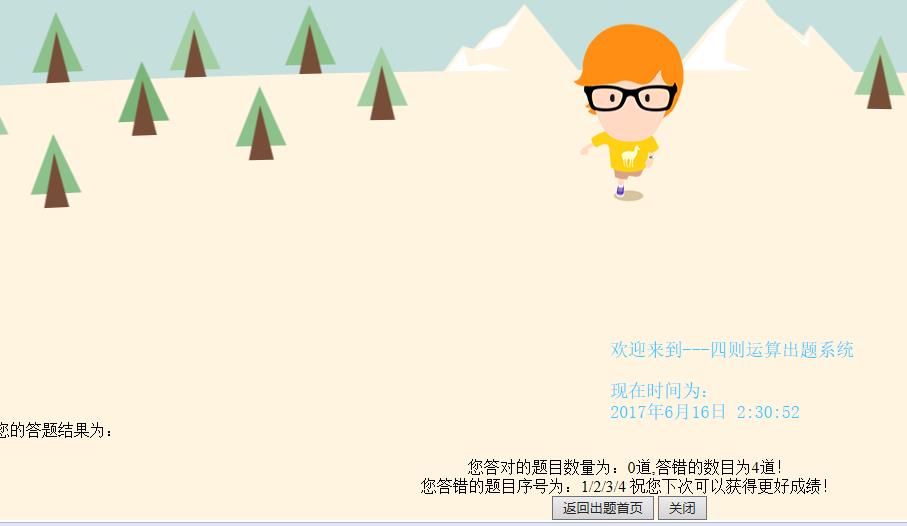
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <link href="css/datouwang.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="js/datouwang.js"></script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>成绩查看</title> </head> <body> <!-- 代码 开始 --> <div class=\'kai animate\' id=\'running\'> <div class=\'eyes\'></div> </div> <div class=\'slide\'> <div class=\'stage\'> <div class=\'foreground-trees\'></div> <div class=\'landscape\'></div> <div class=\'behind-trees\'></div> <div class=\'behind-mountains\'></div> </div> </div> <script type="text/javascript" src=\'js/jquery.js\'></script> <script type="text/javascript" src=\'js/jquery.transform.js\'></script> <script type="text/javascript" src="js/index.js"></script> <!-- 代码 结束 --> </div> <br><br><br> <style type="text/css"> <!-- .STYLE1 { color: #33CCFF; font-size: large; font-family: "宋体"; } --> </style> <marquee scrollamount ="5" > <span class="STYLE1">欢迎来到---四则运算出题系统<br> <br> 现在时间为:<div id="time1"> id is hang_2</div><script> setInterval("document.getElementById(\'time1\').innerHTML = new Date().toLocaleString();", 1000);</script> </marquee> 您的答题结果为:<br><br> <center> <% int duitishu=0;//题目正确数量 int haoshu=0;//号shu double k[]=(double[])session.getAttribute("daan"); int l=(int)session.getAttribute("timushu"); double[] s = new double[l]; for(int i=0;i<l;i++) { double numbers=Double.parseDouble(request.getParameter("re"+i)); s[i] = numbers; } int timuhao[]=new int[s.length];//题目序号 for(int n=0;n<s.length;n++) { //out.print(s[n]+"--"+k[n]+"--"); if(s[n]==k[n]) { duitishu++; } else { timuhao[haoshu]=n; haoshu++; } } out.print("您答对的题目数量为:"+duitishu+"道,答错的数目为"); out.print(s.length-duitishu+"道!");%><br> <% out.print("您答错的题目序号为:"); for(int j=0;j<haoshu;j++) { if(j<haoshu-1) { out.print(timuhao[j]+1+"/"); } else out.print(timuhao[j]+1); } %> 祝您下次可以获得更好成绩! <br> <input type="button" value="返回出题首页" onClick="window.location.href=\'Szys.jsp\'"> <input type="button" value="关闭" onClick="window.close();"> </center> </body> </html>
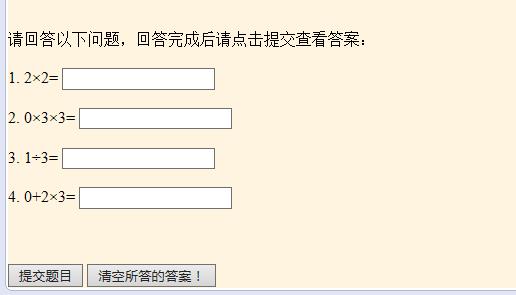
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <%@ page import="java.util.*"%> <%@ page import="way.*"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <link href="css/datouwang.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="js/datouwang.js"></script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>请回答题目</title> </head> <body> <!-- 代码 开始 --> <div class=\'kai animate\' id=\'running\'> <div class=\'eyes\'></div> </div> <div class=\'slide\'> <div class=\'stage\'> <div class=\'foreground-trees\'></div> <div class=\'landscape\'></div> <div class=\'behind-trees\'></div> <div class=\'behind-mountains\'></div> </div> </div> <script type="text/javascript" src=\'js/jquery.js\'></script> <script type="text/javascript" src=\'js/jquery.transform.js\'></script> <script type="text/javascript" src="js/index.js"></script> <!-- 代码 结束 --> </div> <br><br><br><br><br><br><br><br><br> <style type="text/css"> <!-- .STYLE1 { color: #33CCFF; font-size: large; font-family: "宋体"; } --> </style> </head> <script> function getInfor(){ var text = document.getElementById("hd").value; return text; } </script> <marquee scrollamount ="5" > <span class="STYLE1">欢迎来到---四则运算出题系统<br> 现在时间为:<div id="time1"> id is hang_2</div><script> setInterval("document.getElementById(\'time1\').innerHTML = new Date().toLocaleString();", 1000);</script> </marquee> 请回答以下问题,回答完成后请点击提交查看答案: <br><br> <form action="judge.jsp" method="post"> <% zhenjisuan ji = new zhenjisuan(); kuohao ku = new kuohao(); int numbers=Integer.parseInt(request.getParameter("numbers")); int yuanshu=Integer.parseInt(request.getParameter("yuanshu")); int fanwei=Integer.parseInt(request.getParameter("fanwei")); int chengchu=Integer.parseInt(request.getParameter("chengchu")); int kuohao=Integer.parseInt(request.getParameter("kuohao")); int jiafenshu=Integer.parseInt(request.getParameter("jiafenshu")); int i,n; int dzs;//定制题的数目; int js = 1;//题目序号计数; int szs ;//字符随机产生的个数 int fhs;//符号产生的个数 double[] re = new double[numbers]; double[] result = new double[numbers]; dzs=numbers; int number[]=new int[10000000]; char fu[]=new char[10000000]; char fu2[]=new char[10000000]; char c[]={\'+\',\'-\',\'×\',\'÷\'}; char d[]={\'+\',\'-\'}; String output=""; String str0=""; //生成题目的随机数数组 for(i=0;i<10000000;i++) { int x=(int)(Math.random()*fanwei); number[i]=x; } //生成随机符号的数组 for(i=0;i<10000000;i++) { Random random=new Random(); int index=random.nextInt(c.length); int index2=random.nextInt(c.length-2); char resultChar=c[index]; char resultChar2=d[index2]; fu[i]=resultChar; fu2[i]=resultChar2; } //输出题目 zhenjisuan zhen = new zhenjisuan(); kuohao kuo = new kuohao(); if(chengchu==1&&jiafenshu==1&&kuohao==0) { for(n=0;n<dzs;n++) { Random random1=new Random();//随机运算数字数以及符号数 szs = random1.nextInt(yuanshu)%(yuanshu-2+1)+2; fhs=szs-1; out.print(" "+js+". "); for(i=0;i<szs-1;i++) { Random random2=new Random(); int op=random2.nextInt(1000000);//数组内的随机调用所用的下表随机减少重复 output=output+number[op]; output=output+fu[op]; } Random random2=new Random(); int op=random2.nextInt(1000000);//数组内的随机调用所用的下表随机减少重复 output=output+number[op]; out.print(output+"="); js++; /*String str2=String.valueOf(ji.fun1(output)); /*if(str2.length()-str2.indexOf(".")<4) {*/ result[n]=(double)ji.fun1(output); /*}*/ /*else { n--; js--; }*/ output="";//清空output里面的内容,否则会出来前几个式子 //放在FOR循环里才能进入re %> <input type="text" name="re<%=n%>"><br><br> <% } } if(chengchu==0&&jiafenshu==1&&kuohao==0) { for(n=0;n<dzs;n++) { Random random1=new Random();//随机运算数字数以及符号数 szs = random1.nextInt(yuanshu)%(yuanshu-2+1)+2; fhs=szs-1; out.print(" "+js+". "); for(i=0;i<szs-1;i++) { Random random2=new Random(); int op=random2.nextInt(1000000);//数组内的随机调用所用的下表随机减少重复 output=output+number[op]; output=output+fu2[op]; } Random random2=new Random(); int op=random2.nextInt(1000000);//数组内的随机调用所用的下表随机减少重复 output=output+number[op]; out.print(output+"="); js++; /*String str2=String.valueOf(ji.fun1(output)); /*if(str2.length()-str2.indexOf(".")<4) {*/ result[n]=(double)ji.fun1(output); /*}*/ /*else { n--; js--; }*/ output="";//清空output里面的内容,否则会出来前几个式子 //放在FOR循环里才能进入re %> <input type="text" name="re<%=n%>"><br><br> <% } } if(chengchu==0&&jiafenshu==0&&kuohao==0) { for(n=0;n<dzs;n++) { Random random1=new Random();//随机运算数字数以及符号数 szs = random1.nextInt(yuanshu)%(yuanshu-2+1)+2; fhs=szs-1; out.print(" "+js+". "); for(i=0;i<szs-1;i++) { Random random2=new Random(); int op=random2.nextInt(1000000);//数组内的随机调用所用的下表随机减少重复 output=output+number[op]; output=output+fu2[op]; } Random random2=new Random(); int op=random2.nextInt(1000000);//数组内的随机调用所用的下表随机减少重复 output=output+number[op]; out.print(output+"="); js++; /*String str2=String.valueOf(ji.fun1(output)); /*if(str2.length()-str2.indexOf(".")<4) {*/ result[n]=(double)ji.fun1(output); /*}*/ /*else { n--; js--; }*/ output="";//清空output里面的内容,否则会出来前几个式子 //放在FOR循环里才能进入re %> <input type="text" name="re<%=n%>"><br><br> <% } } if(chengchu==1&&jiafenshu==0&&kuohao==0) { for(n=0;n<dzs;n++) { Random random1=new Random();//随机运算数字数以及符号数 szs = random1.nextInt(yuanshu)%(yuanshu-2+1)+2; fhs=szs-1; out.print(" "+js+". "); for(i=0;i<szs-1;i++) { Random random2=new Random(); int op=random2.nextInt(1000000);//数组内的随机调用所用的下表随机减少重复 output=output+number[op]; output=output+fu[op]; } Random random2=new Random(); int op=random2.nextInt(1000000);//数组内的随机调用所用的下表随机减少重复 output=output+number[op]; out.print(output+"="); js++; /*String str2=String.valueOf(ji.fun1(output)); /*if(str2.length()-str2.indexOf(".")<4) {*/ result[n]=(double)ji.fun1(output); /*}*/ /*else { n--; js--; }*/ output="";//清空output里面的内容,否则会出来前几个式子 //放在FOR循环里才能进入re %> <input type="text" name="re<%=n%>"><br><br> <% } } if(chengchu==1&&jiafenshu==1&&kuohao==1) { for(n=0;n<dzs;n++) { Random random1=new Random();//随机运算数字数以及符号数 szs = random1.nextInt(yuanshu)%(yuanshu-2+1)+2; fhs=szs-1; out.print(" "+js+". "); for(i=0;i<szs-1;i++) { Random random2=new Random(); int op=random2.nextInt(1000000);//数组内的随机调用所用的下表随机减少重复 output=output+number[op]; output=output+fu[op]; } Random random2=new Random(); int op=random2.nextInt(1000000);//数组内的随机调用所用的下表随机减少重复 output=output+number[op]; out.print(output+"="); js++; /*String str2=String.valueOf(ji.fun1(output)); /*if(str2.length()-str2.indexOf(".")<4) {*/ result[n]=(double)ji.fun2(output); /*}*/ /*else { n--; js--; }*/ output="";//清空output里面的内容,否则会出来前几个式子 //放在FOR循环里才能进入re %> <input type="text" name="re<%=n%>"><br><br> <% } } if(chengchu==1&&jiafenshu==0&&kuohao==1) { for(n=0;n<dzs;n++) { Random random1=new Random();//随机运算数字数以及符号数 szs = random1.nextInt(yuanshu)%(yuanshu-2+1)+2; fhs=szs-1; out.print(" "+js+". "); for(i=0;i<szs-1;i++) { Random random2=new Random(); int op=random2.nextInt(1000000);//数组内的随机调用所用的下表随机减少重复 output=output+number[op]; output=output+fu[op]; } Random random2=new Random(); int op=random2.nextInt(1000000);//数组内的随机调用所用的下表随机减少重复 output=output+number[op]; out.print(output+"="); js++; /*String str2=String.valueOf(ji.fun1(output)); /*if(str2.length()-str2.indexOf(".")<4) {*/ result[n]=(double)ji.fun2(output); /*}*/ /*else { n--; js--; }*/ output="";//清空output里面的内容,否则会出来前几个式子 //放在FOR循环里才能进入re %> <input type="text" name="re<%=n%>"><br><br> <% } } if(chengchu==0&&jiafenshu==1&&kuohao==1) { for(n=0;n<dzs;n++) { Random random1=new Random();//随机运算数字数以及符号数 szs = random1.nextInt(yuanshu)%(yuanshu-2+1)+2; fhs=szs-1; out.print(" "+js+". "); for(i=0;i<szs-1;i++) { Random random2=new Random(); int op=random2.nextInt(1000000);//数组内的随机调用所用的下表随机减少重复 output=output+number[op]; output=output+fu2[op]; } Random random2=new Random(); int op=random2.nextInt(1000000);//数组内的随机调用所用的下表随机减少重复 output=output+number[op]; out.print(output+"="); js++; /*String str2=String.valueOf(ji.fun1(output)); /*if(str2.length()-str2.indexOf(".")<4) {*/ result[n]=(double)ji.fun2(output); /*}*/ /*else { n--; js--; }*/ output="";//清空output里面的内容,否则会出来前几个式子 //放在FOR循环里才能进入re %> <input type="text" name="re<%=n%>"><br><br> <% } } if(chengchu==0&&jiafenshu==0&&kuohao==1) { for(n=0;n<dzs;n++) { Random random1=new Random();//随机运算数字数以及符号数 szs = random1.nextInt(yuanshu)%(yuanshu-2+1)+2; fhs=szs-1; out.print(" "+js+". "); for(i=0;i<szs-1;i++) { Random random2=new Random(); int op=random2.nextInt(1000000);//数组内的随机调用所用的下表随机减少重复 output=output+number[op]; output=output+fu2[op]; } Random random2=new Random(); int op=random2.nextInt(1000000);//数组内的随机调用所用的下表随机减少重复 output=output+number[op]; out.print(output+"="); js++; /*String str2=String.valueOf(ji.fun1(output)); /*if(str2.length()-str2.indexOf(".")<4) {*/ result[n]=(double)ji.fun2(output); /*}*/ /*else { n--; js--; }*/ output="";//清空output里面的内容,否则会出来前几个式子 //放在FOR循环里才能进入re %> <input type="text" name="re<%=n%>"><br><br> <% } } session.setAttribute("daan",result); session.setAttribute("timushu",numbers); %> <br><br> <input type="submit" value="提交题目"> <input type="reset" value="清空所答的答案!"> </form> </body> </html>
程序运行截图:



编程总结:
css模板应用十分方便,可以使得自己网页更加美观
数据库的调用十分方便。
web版本更加贴合用户。
以上是关于web版本四则运算的主要内容,如果未能解决你的问题,请参考以下文章