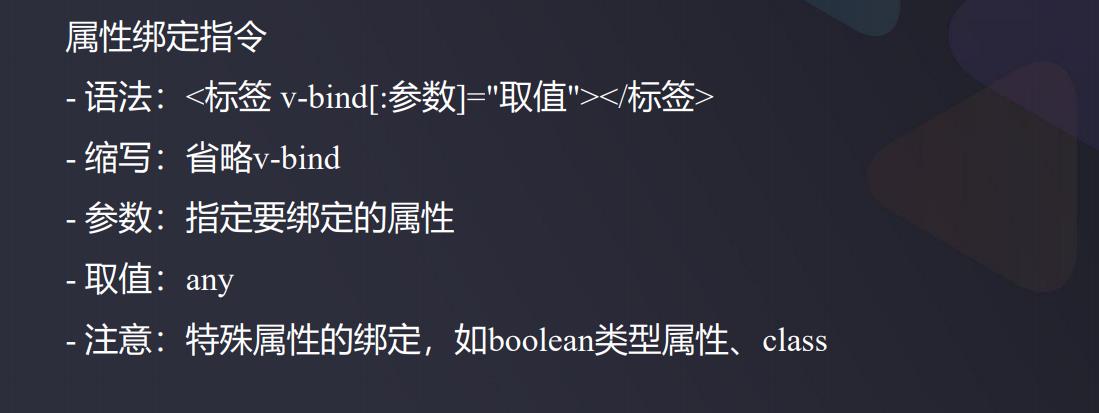
Vue3.x(v-bind)属性绑定指令
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3.x(v-bind)属性绑定指令相关的知识,希望对你有一定的参考价值。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
<style type="text/css">
.aa{
color: red;
}
.bb{
background: #ccc;
}
.cc{
font-size: 30px;
}
</style>
</head>
<body>
,<div id="app">
<!-- 普通属性绑定 -->
<!-- <img v-bind:src="url" v-bind:title="title" > -->
<img v-bind:src="url" :title="title" >
<!-- -->
<!-- boolean类型的属性的绑定 ,取值是true、false-->
<input type="text" disabled="true"> <!-- 无效取值 -->
<input type="text" :disabled="true"
<!-- class属性的绑定 -->
<!-- 动态绑定 -->
<p class="aa">我的段落</p>
<!-- 取值可以是字符串 -->
<p :class="'aa'">我的段落</p>
<!-- 取值为object {key,value},key标识样式名,value为boolean值,表示是否应用该样式-->
<p :class="{aa:false,bb:true,cc:false}">我的段落</p>
<!-- 取值为array -->
<p :class="['aa','bb']">我的段落</p>
</div>
<script>
Vue.createApp({
data(){
return {
url:"https://www.baidu.com/img/PCm123123123123.png",
title:"百度logo",
}
}
}).mount("#app")
</script>
</body>
</html>
以上是关于Vue3.x(v-bind)属性绑定指令的主要内容,如果未能解决你的问题,请参考以下文章