基于springboot+vue的房屋租赁系统(前后端分离)
Posted 猫头鹰源码(公众号同名)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于springboot+vue的房屋租赁系统(前后端分离)相关的知识,希望对你有一定的参考价值。
系统使用技术:springboot+mybatis
前端技术:ElementUI、node.js、js、css
开发工具:idea
数据库:mysql5.7
项目介绍:
该系统基于springboot+vue整合,mysql数据库,前后端分离,具有完整的业务逻辑。主要功能:房屋信息管理、缴纳租金、故障管理、用户管理、公告管理等。
下面我们来看看管理员相关功能。
系统登录:

系统首页
查看系统首页

房屋信息管理
对房屋信息进行操作,可以发布房屋

故障报修
对故障信息进行管理,用户可以申保故障

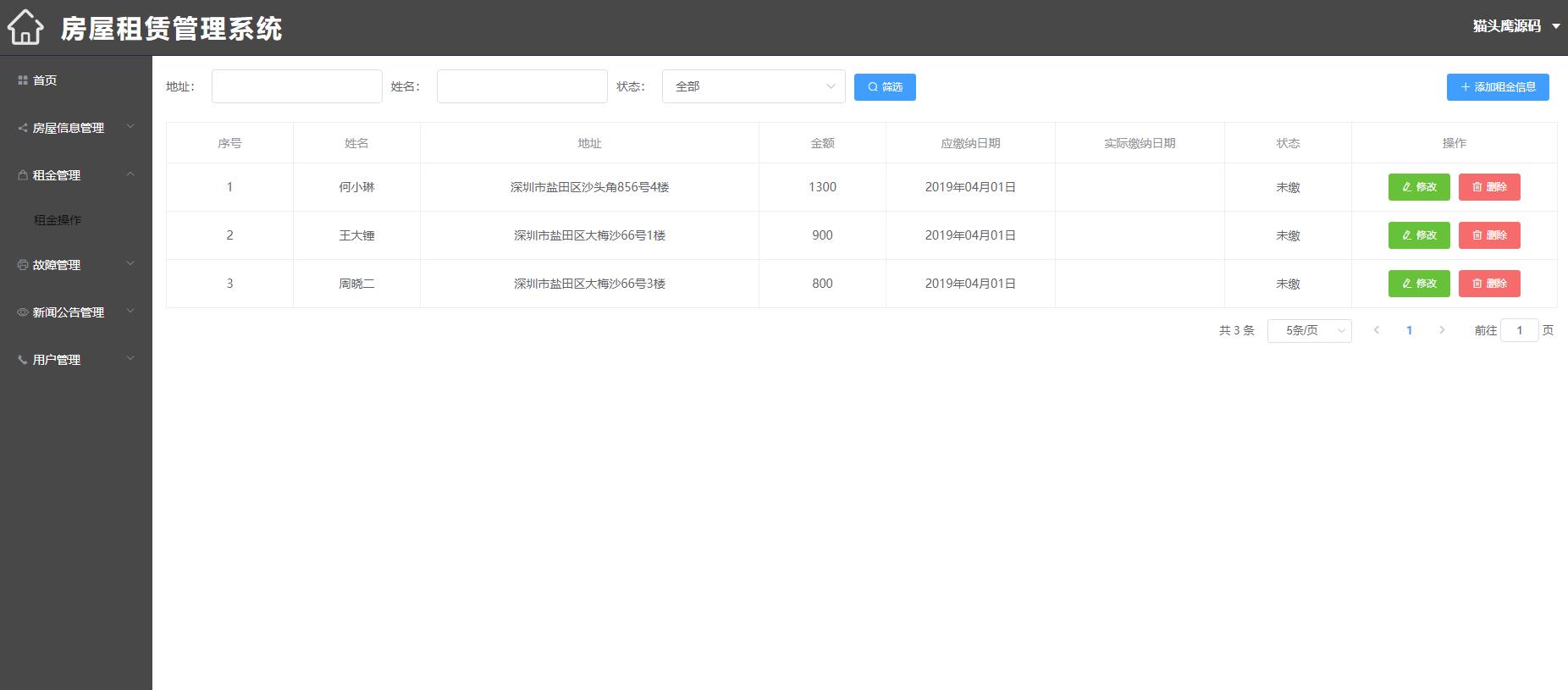
租金管理
对租金进行操作

公告管理
对公告进行操作

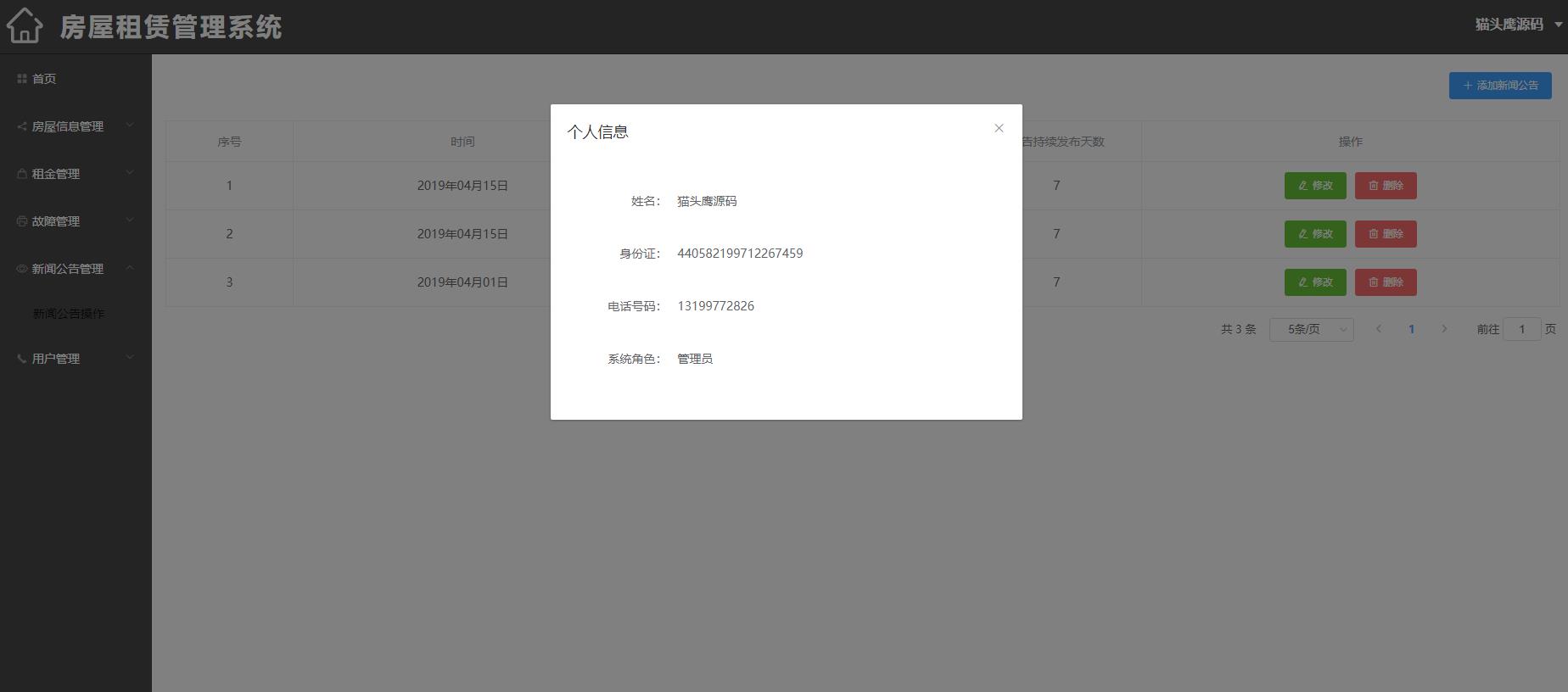
查看个人信息

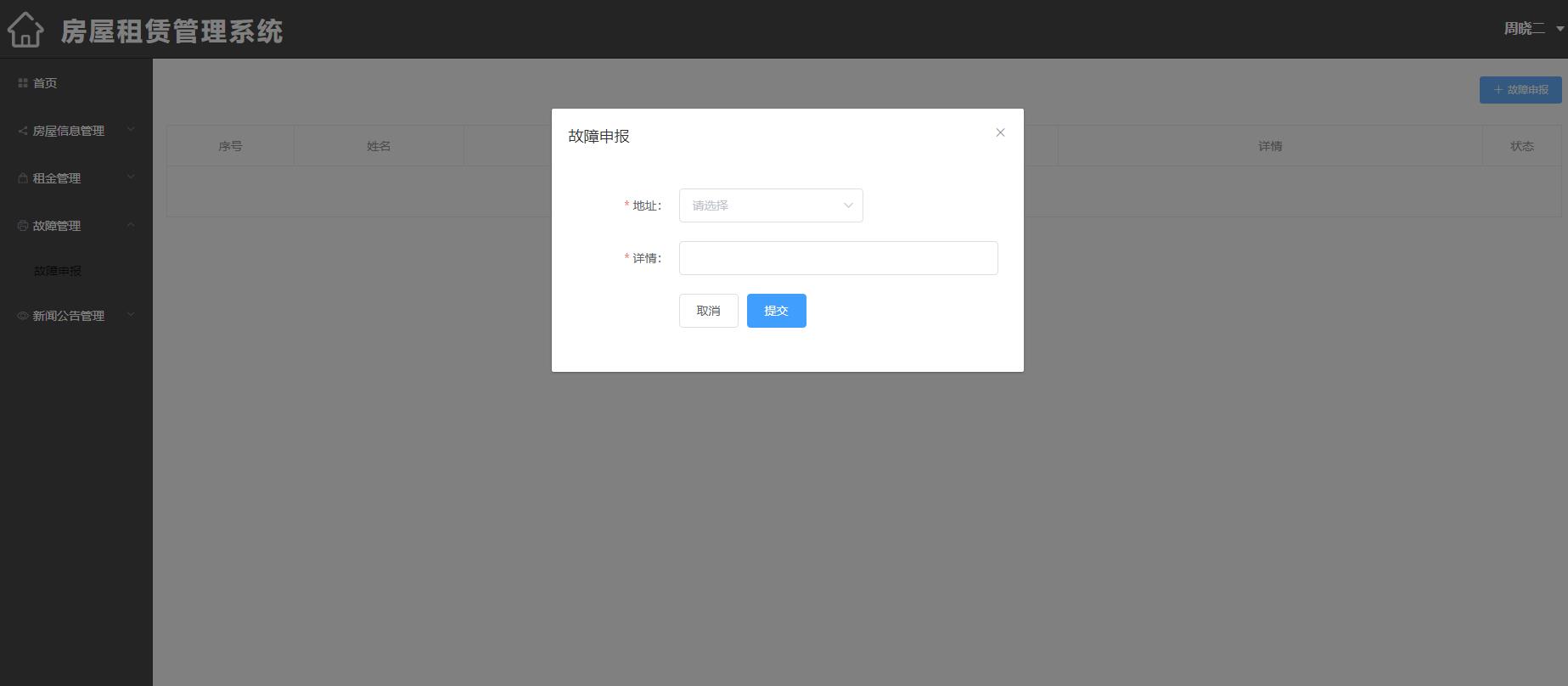
用户申报故障
对故障进行申报

代码
登录相关代码:
@RequestMapping(value = "/login",method = RequestMethod.POST)
public Map<String,Object> login(@RequestBody LoginUser loginUser) {
Map<String,Object> map = new HashMap<>();
User user = userService.login(loginUser.getAccount(),loginUser.getPassword());
if(user == null){
map.put("flag",false);
return map;
}
UserList userList = userService.findUserInfoByCondition(null,user.getId(),null);
//生成令牌
JwtUtil jwtUtil = new JwtUtil();
String token = null;
if(userList.getType() == 1){
map.put("systemRole","admin");
token = jwtUtil.createJWT(String.valueOf(userList.getId()),user.getUsername(),"admin");
}else {
map.put("systemRole","user");
token = jwtUtil.createJWT(String.valueOf(userList.getId()),user.getUsername(),"user");
}
map.put("userInfo",userList);
map.put("token",token);
map.put("flag",true);
return map;
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,而且也与当前的热点话题关联,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,比较适合毕业设计和课程设计的相关应用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
以上是关于基于springboot+vue的房屋租赁系统(前后端分离)的主要内容,如果未能解决你的问题,请参考以下文章