❤️Android入门实战——做一个健康饮食搭配APP❤️
Posted 振华OPPO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了❤️Android入门实战——做一个健康饮食搭配APP❤️相关的知识,希望对你有一定的参考价值。
一、项目概述
本次项目主要实现了一款实用的饮食搭配系统,有欢迎界面、引导界面和使用界面,其中引导界面只会在第一次使用app时候出现,符合用户使用习惯。使用界面有三个选项卡:食物搭配表、食物营养表、关于本软件。
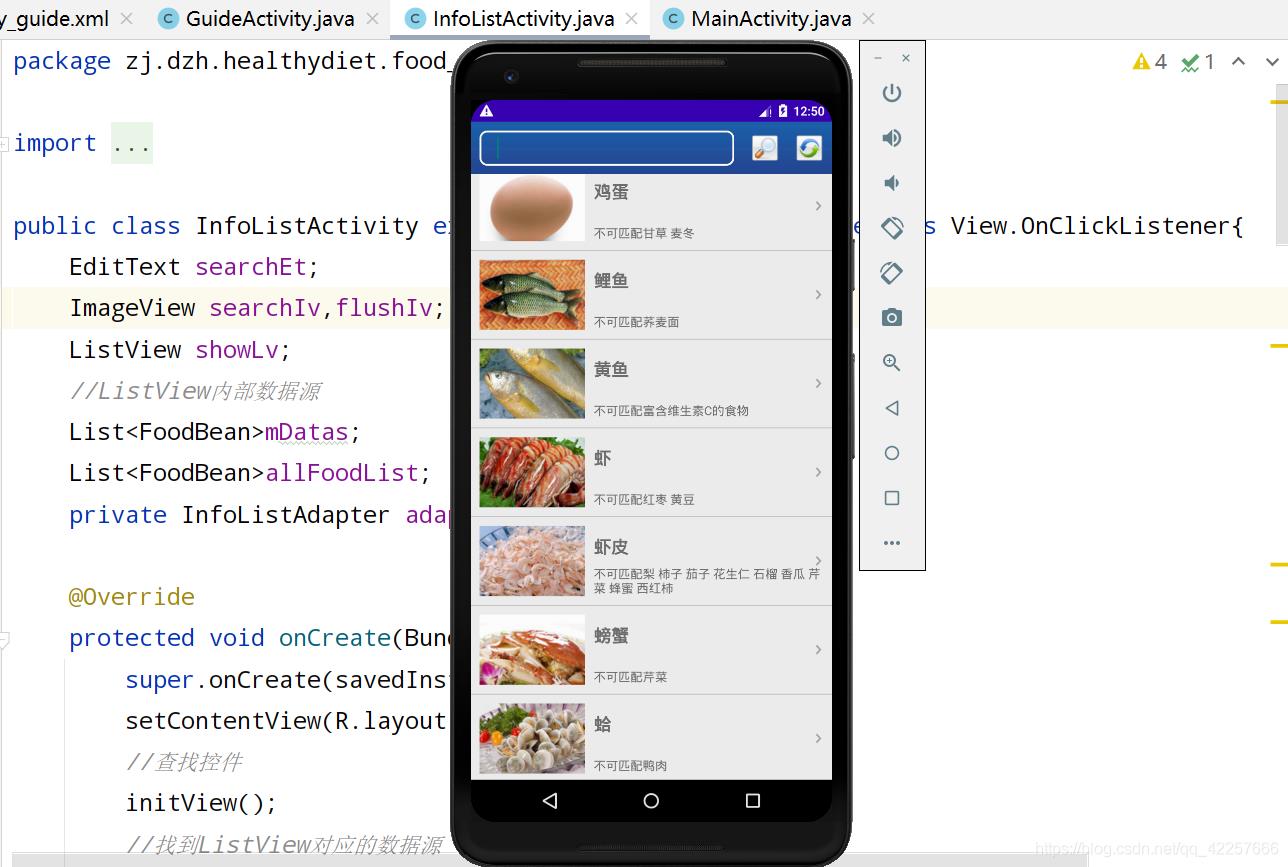
- 【食物搭配表】是以列表形式显示食物的信息,点击进去可以查看详情,可以进行搜索和刷新;
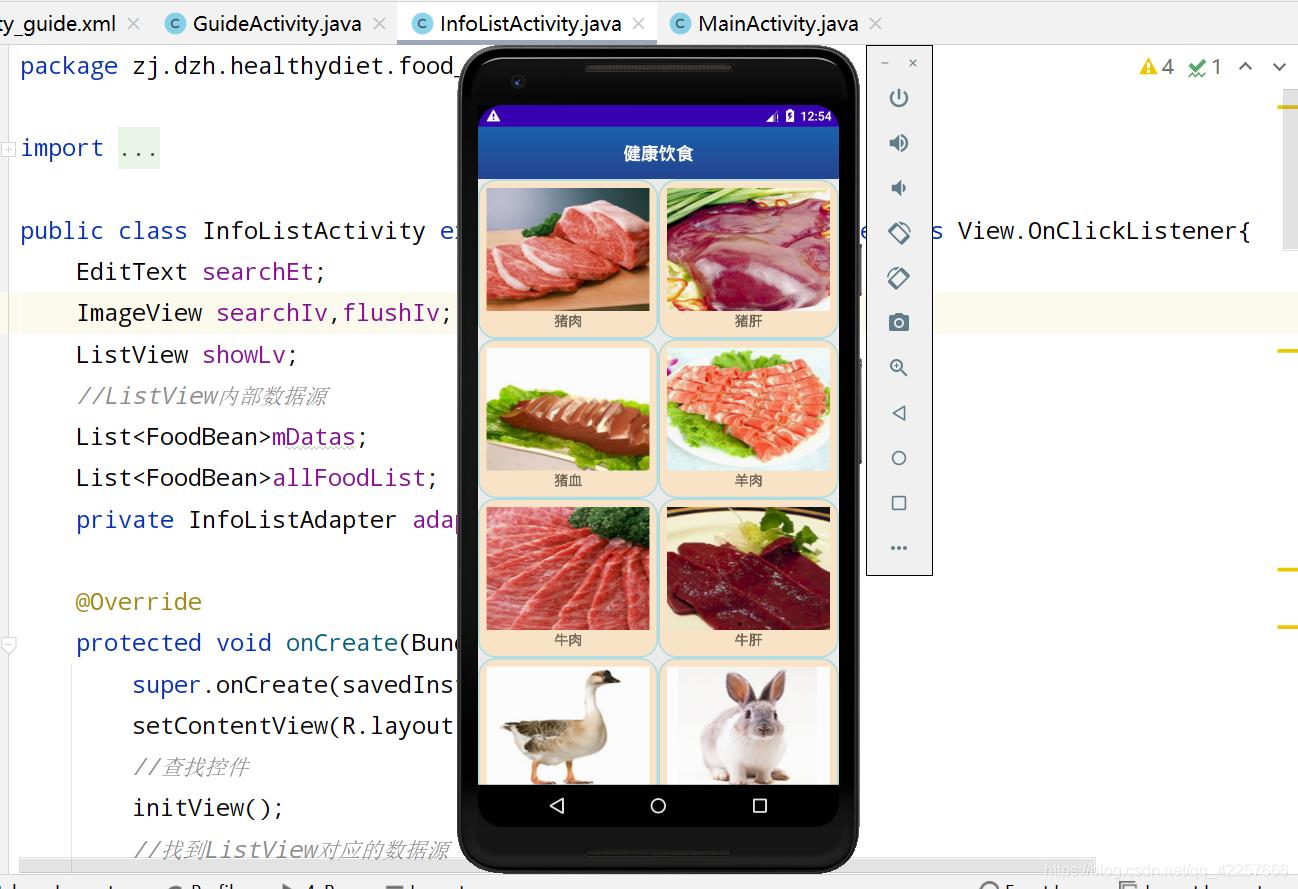
- 【食物营养表】是以网格形式展示食物的信息,点进去也可以查看详情;
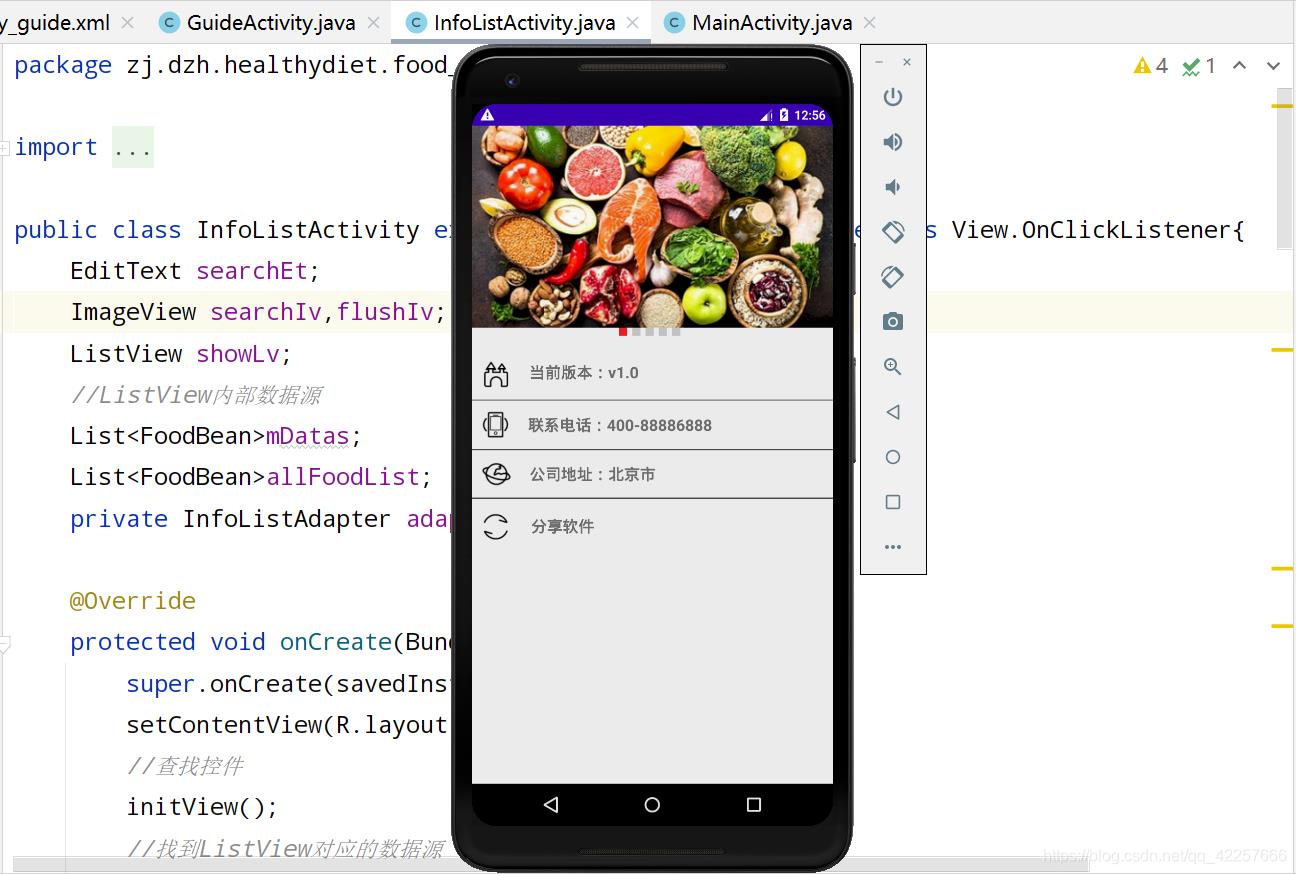
- 【关于本软件】是有关软件的开发信息,包括版本号、联系电话、公司地址等,最上层有轮播图,还可以分享软件。
二、开发环境

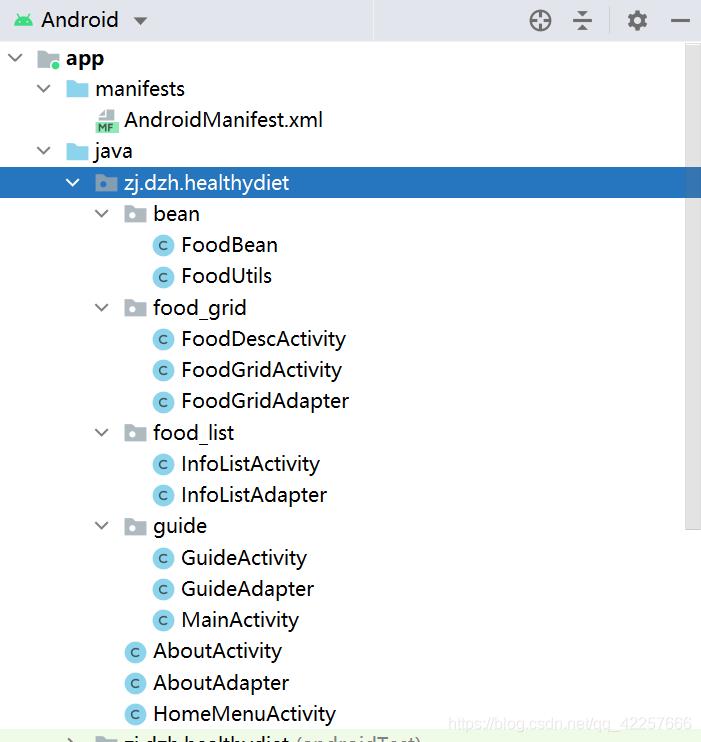
三、项目结构
- bean包里面是食物的工具类,Utils里面是食物的所有本地数据、图片,Bean里面是食物的各个属性的get和set方法以及构造方法。
- food_grid包是网格列表,FoodGridActivity是显示网格列表的主活动文件,FoodGridAdapter是适配器,用来让FoodGridActivity显示Utils里面的数据,FoodDescActivity就是食物的详情活动文件。
- food_list包是条目列表,同理,InfoListActivity是列表活动文件,InfoListAdapter是适配器,用来让InfoListActivity显示食物数据。
- guide包是引导包,里面GuideActivity是活动文件,显示引导界面,GuideAdapter是适配器,负责让GuideActivity显示三个可以滑动的界面。MainActivity就是整个项目的主文件,默认显示菜单界面。
- AboutActivity和AboutAdapter一起组成关于界面,形成轮播图效果。
- HomeMenuActivity就是应用默认显示的主菜单界面。

四、项目演示
1、启动模拟器运行项目,进入应用的【欢迎】界面,右上角会显示倒计时五秒钟,这是参考现在很多app的广告欢迎界面

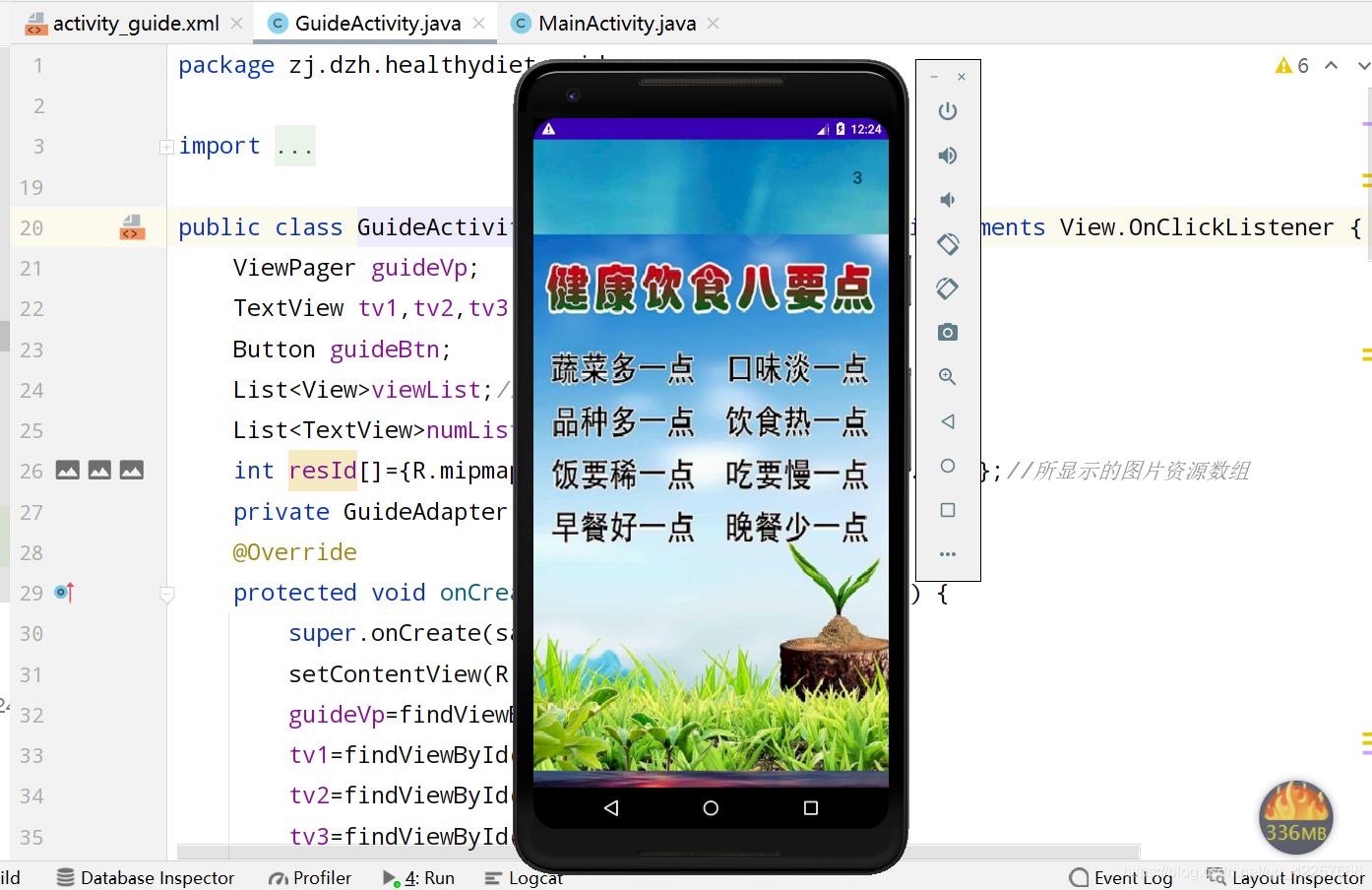
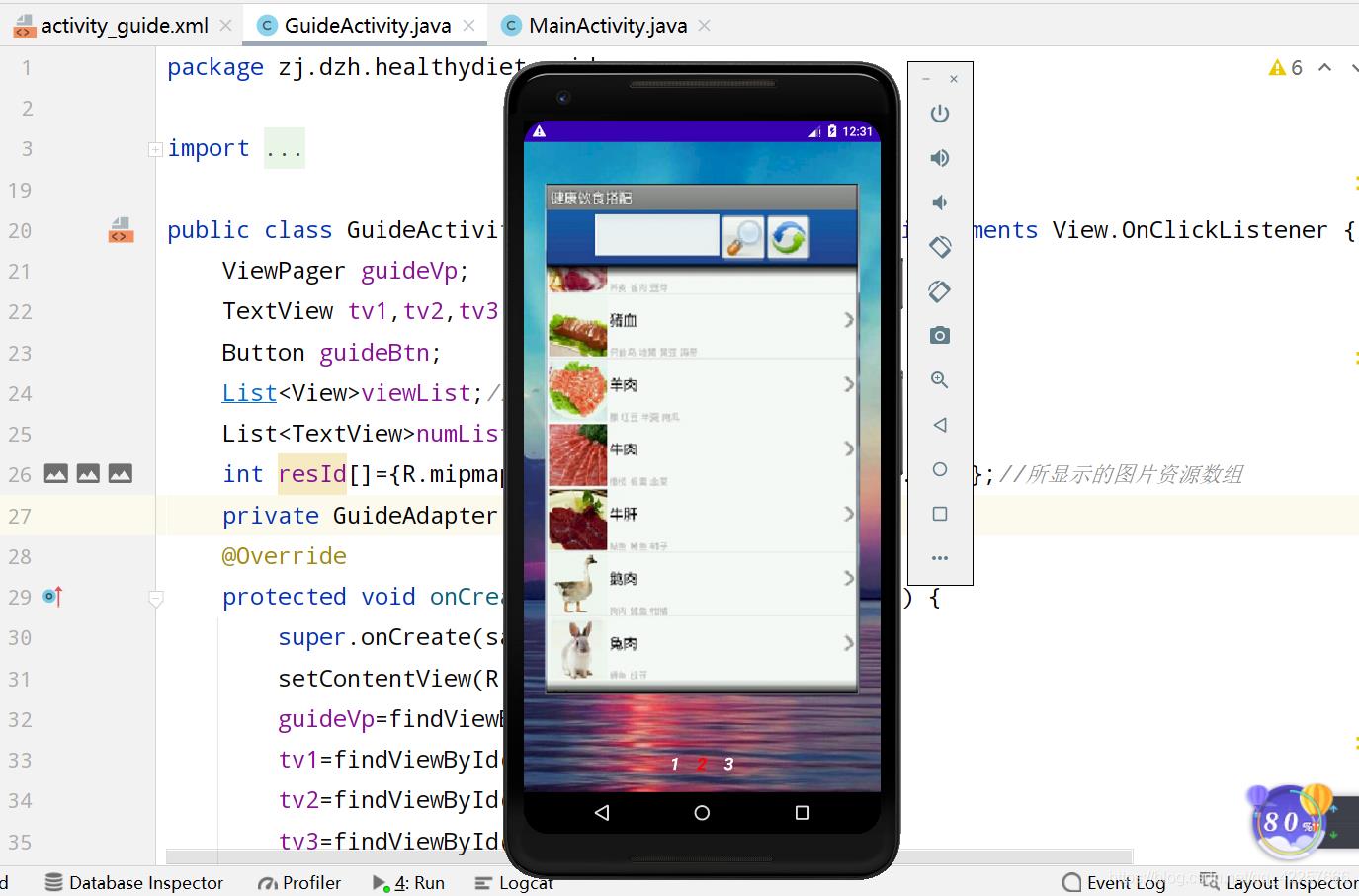
2、倒计时结束后,进入【引导】界面,这个界面只会在第一次打开应用时候出现,以后都不会出现,这样的设计就很人性化。

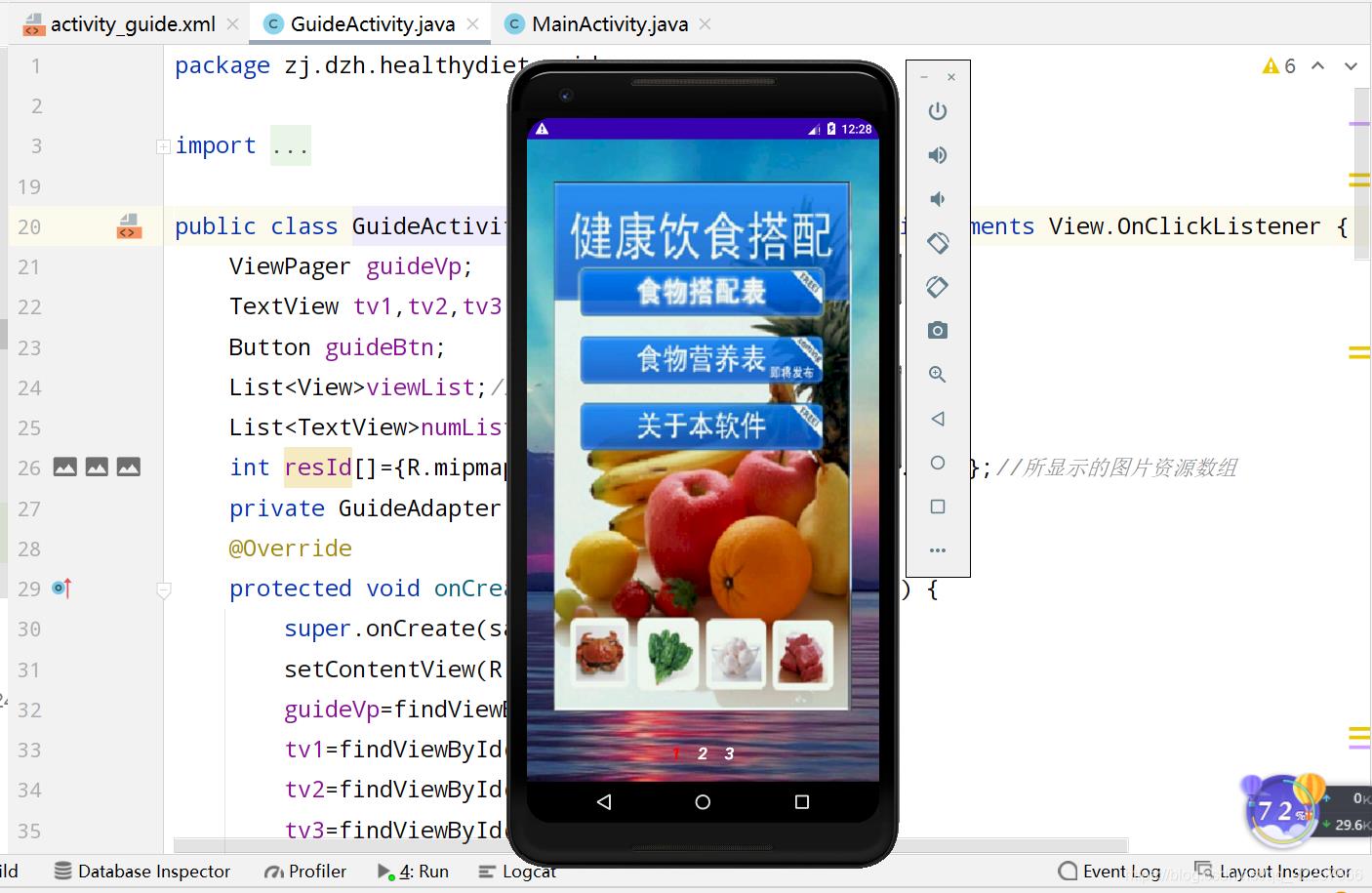
3、在【引导】界面中,下面有三个页号,默认白色显示,当前显示的页面对应的页号会变红,三张页面可以手动拖动,比如现在拖动到第二页,页号2就显示红色。

4、当拖到最后一页时候,会弹出【立即进入】按钮,点击就会进入应用了

5、进入应用后会进入主界面,主界面有三个选项卡:【食物搭配表】、【食物营养表】、【关于本软件】,一起来看看吧。

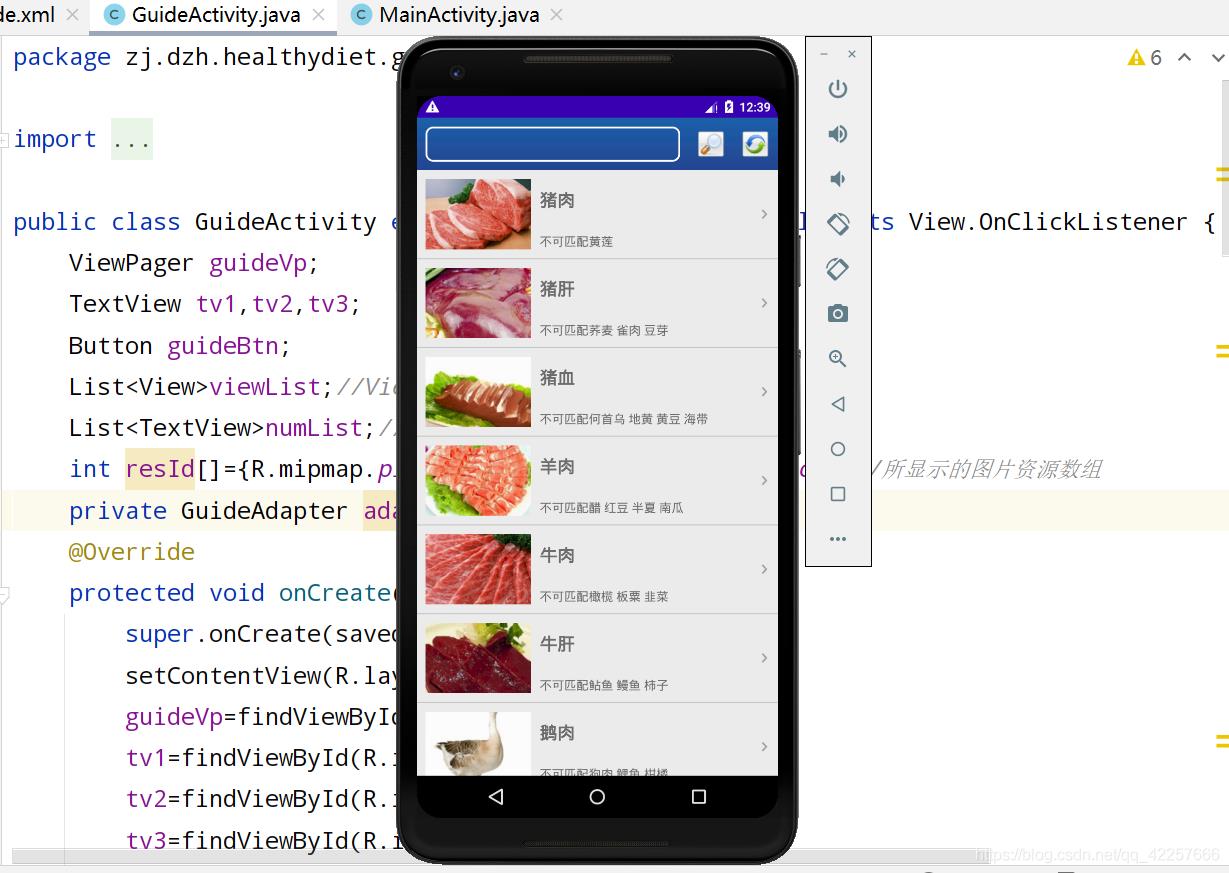
6、进入【食物搭配表】界面,可以看到有各种食物的列表,类似我们之前讲过的购物商城界面,最上面是搜索框,右边是一个搜索按钮和一个刷新按钮。

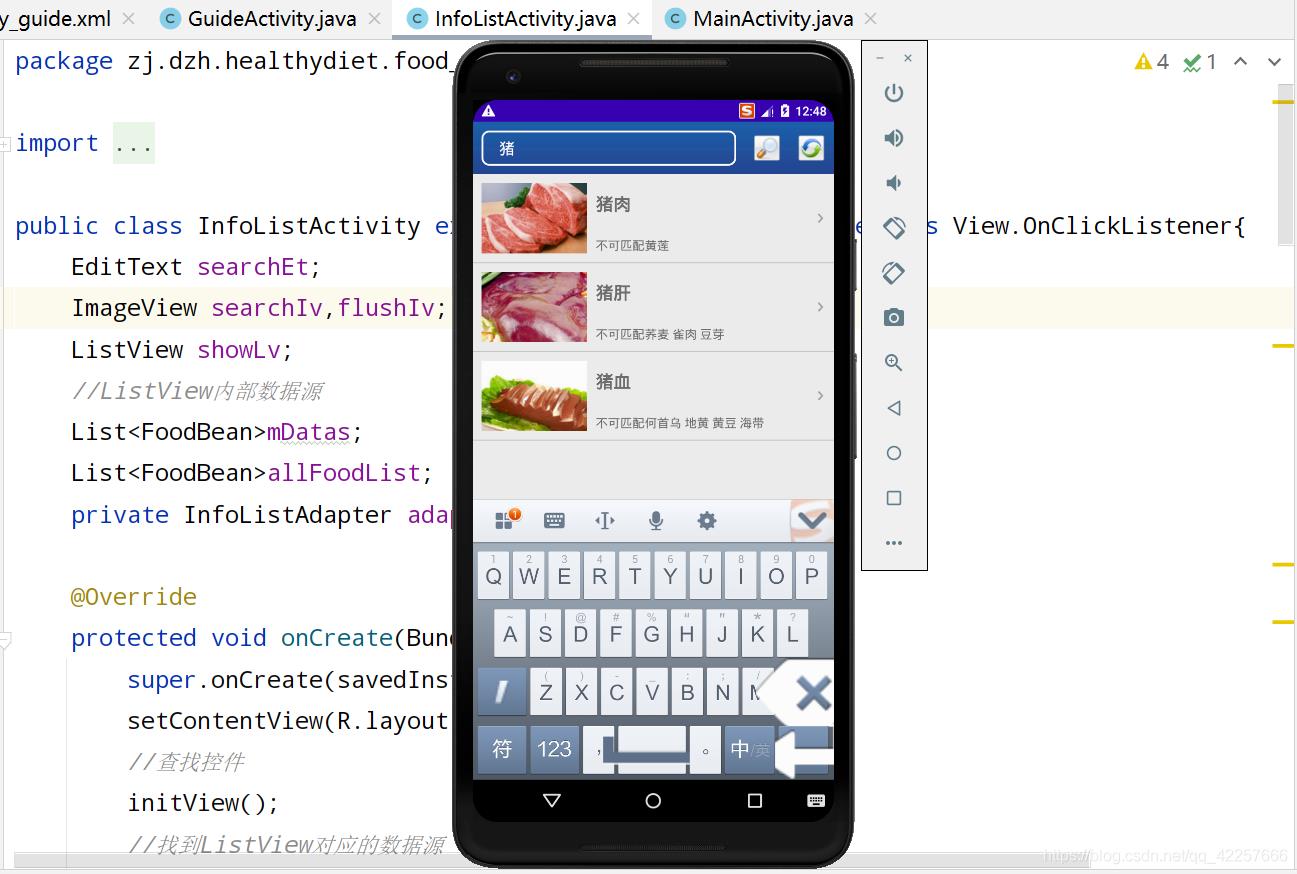
7、输入“猪”,然后点击【搜索】按钮,出现关键字搜索结果

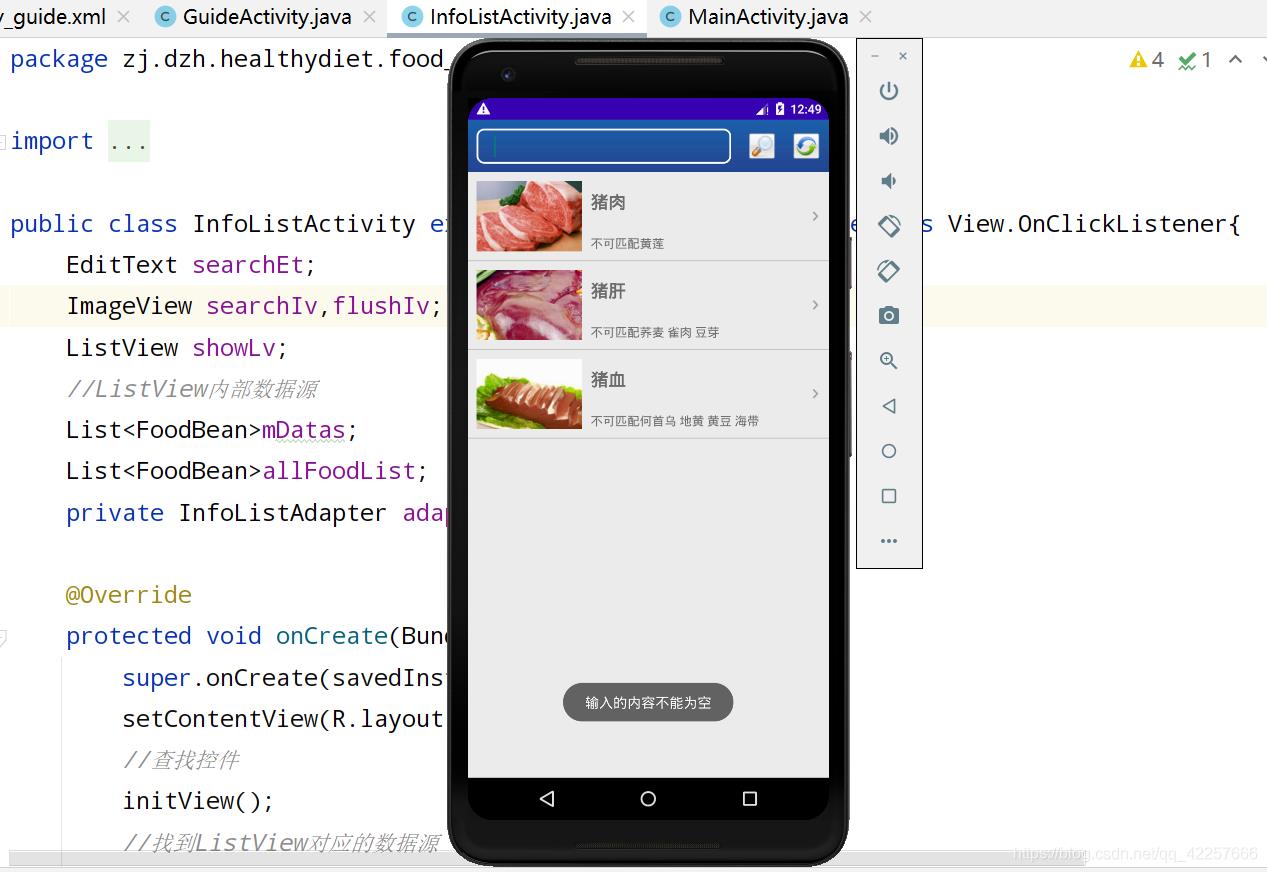
8、当你删除输入内容后,点【搜索】按钮,会弹出提示信息

9、点击【刷新】按钮,搜索框清空,列表又重新显示出来了

10、点击任一食品,这里我们点击鸡蛋,跳转到【食品详情】页面,上面有食品介绍、不能同食的食品,点击【返回】按钮可以返回上一界面。

11、选择【事物营养表】,会进入网格图界面,这里也可以选择任一食品查看详情

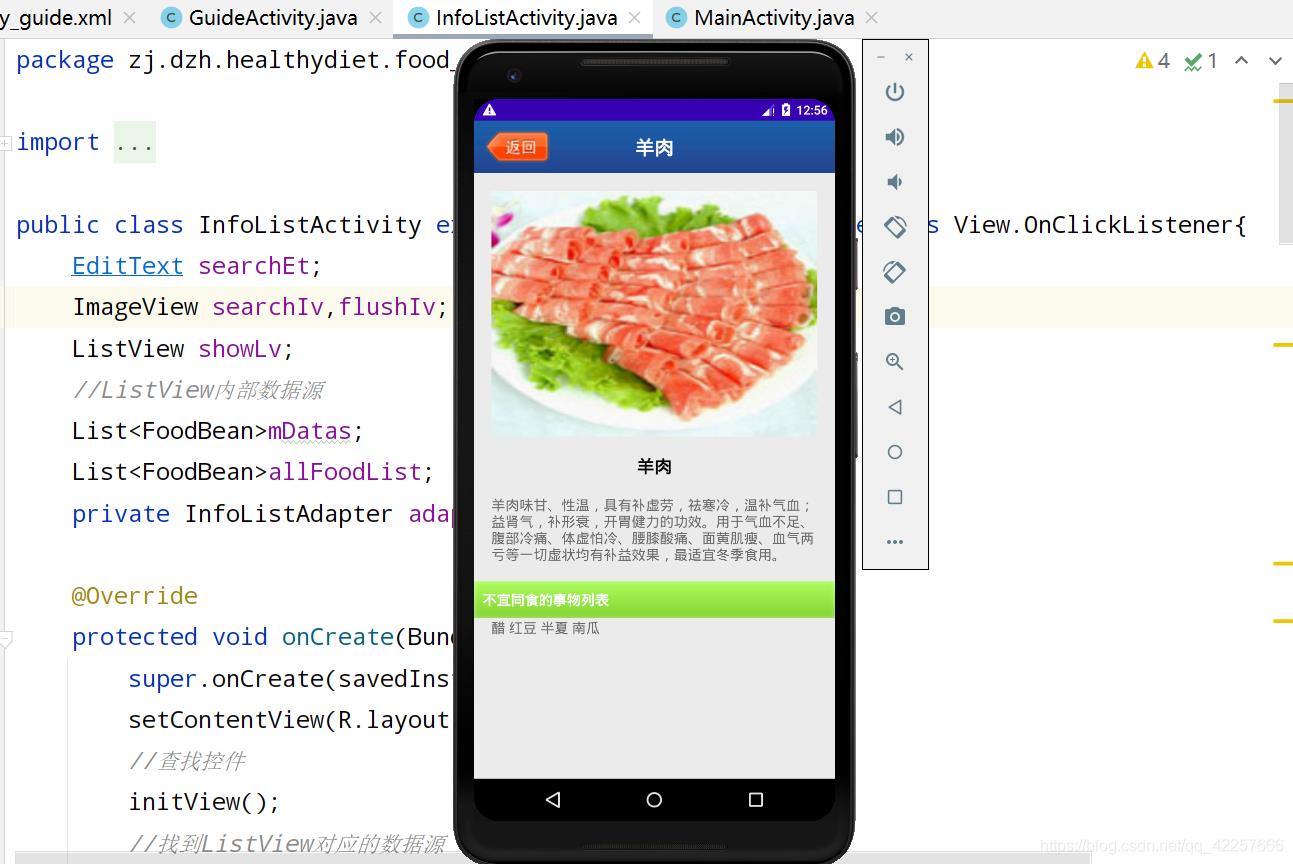
12、我们选择“羊肉”,进入详情页面,然后点【返回】按钮返回

13、我们进入最后一个选项卡【关于本软件】,映入眼帘的就是轮播图,一共五张,每隔5秒切换一次,循环播放,当前显示的图下面的点会变红,也可以自己手动滑动

14、点击分享软件,会弹出分享应用选择

五、项目总结
这次的饮食搭配APP是非常好的基础入门项目,涉及到很多控件和布局,还有页面跳转、适配器和列表,里面的代码逻辑也很有技巧,值得反复揣摩,方便以后开发APP。和学习一门语言一样,android也是要多敲多练,自然而然就会了,坚持就会有收获。
也许某天你一定会认同这句话:有的人因为太重要,便选择做朋友,因为朋友永远比恋人走的远。
以上是关于❤️Android入门实战——做一个健康饮食搭配APP❤️的主要内容,如果未能解决你的问题,请参考以下文章
Android Jetpack架构组件(入门教程及进阶实战)独家首发
小白同学高效入门目标检测之YOLO实战系列精选 | ❤️1024专刊❤️
❤️99%的读者❤️都会收藏的Docker入门到实战的技术文章