大三实训,我用Nodejs和Vue3以及Typescript做了一个关于医院的后台管理系统 ❥(^_-)
Posted Lsx-codeShare
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了大三实训,我用Nodejs和Vue3以及Typescript做了一个关于医院的后台管理系统 ❥(^_-)相关的知识,希望对你有一定的参考价值。
已经大概有一个多月没有写博客了,最近一直在准备考研,所以时间有些紧张,今天特意拿出一下午时间来回忆回忆前端知识。今天就拿我在6月份所实训的后台管理项目来说一说。毕竟离上次写前端代码已经有很长时间了,有点想念啊~~~哈哈哈。还请各位允许我在这里吹个小小的牛逼,毕竟这是我人生中的第一个小小的全栈小项目。
废话不多说——始于前端,而不局限于前端,开搞!
项目:医院CMS(前后端分离)
项目简述:此项目为我的一个实训项目,是关于医院的一个后台管理系统,当时实训老师用到的后端技术是Java、JDBC、jsp、servlet,前端用的jquery,ajax,数据库mysql。因为当时对Java,怎么说呢,学过但没有深入去学过,对Java的了解不是很多。所以整个项目我就用前端的技术重构了一下,正好当时学了vue3和ts,练手绝对的perfect。
项目技术栈:
服务端:
(1)采用MVC架构,编写数据模型,搭建restful风格的接口,处理前端数据请求
(2)登录注册使用jwt(token认证)和bcrypt(数据库密码加密)
(3)封装数据库,方便对数据进行增删改查
(4)数据返回格式统一使用 JSON
客户端:Vue全家桶、axios、Typescript、less
接口测试:Postman
数据库:MySQL Workbench
项目分布式:Git
项目地址(Github,仓库项目有vue的也有react的也有nodejs的,pc端和移动端,感觉到位的话可以点个star):项目github地址
接口文档:接口文档地址
项目展示:
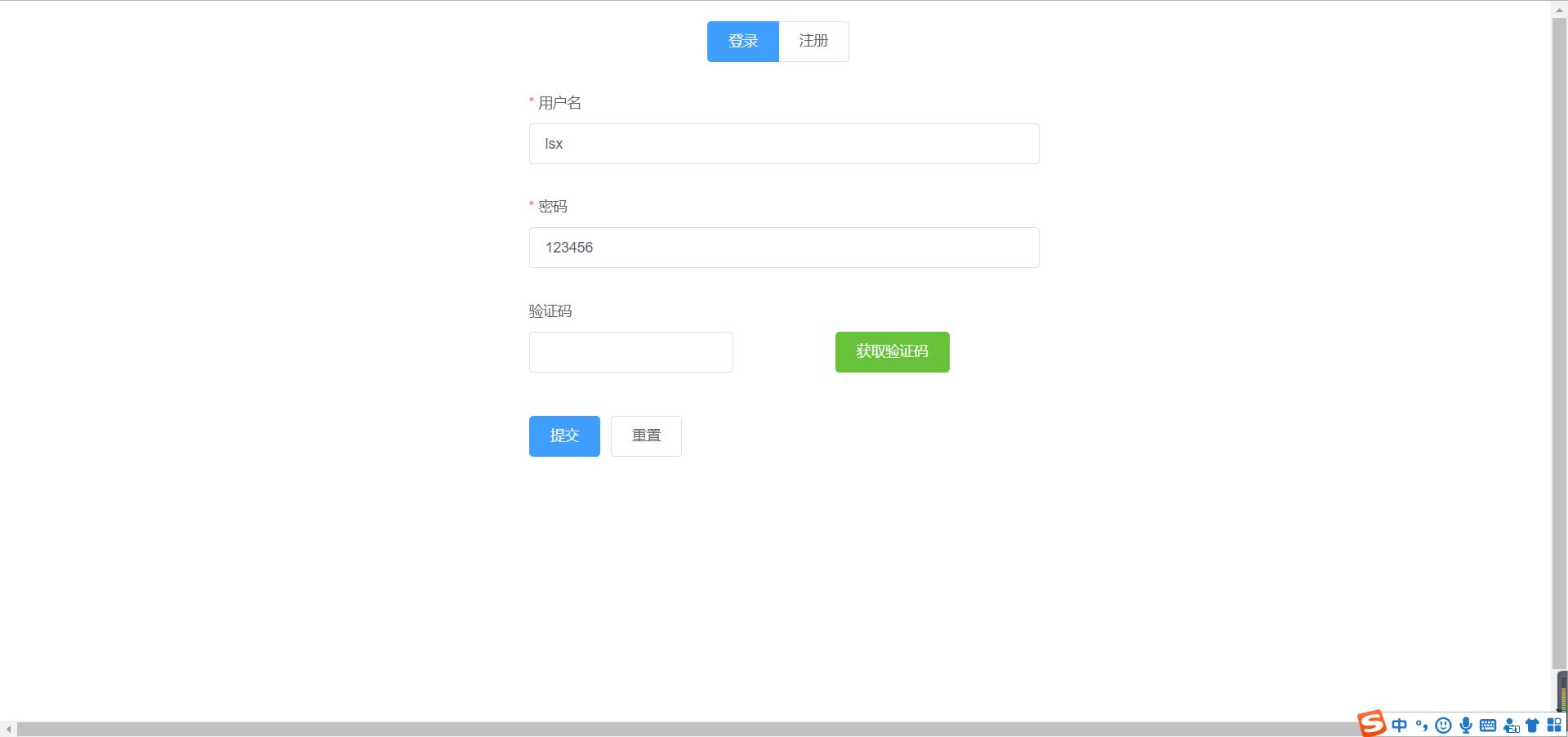
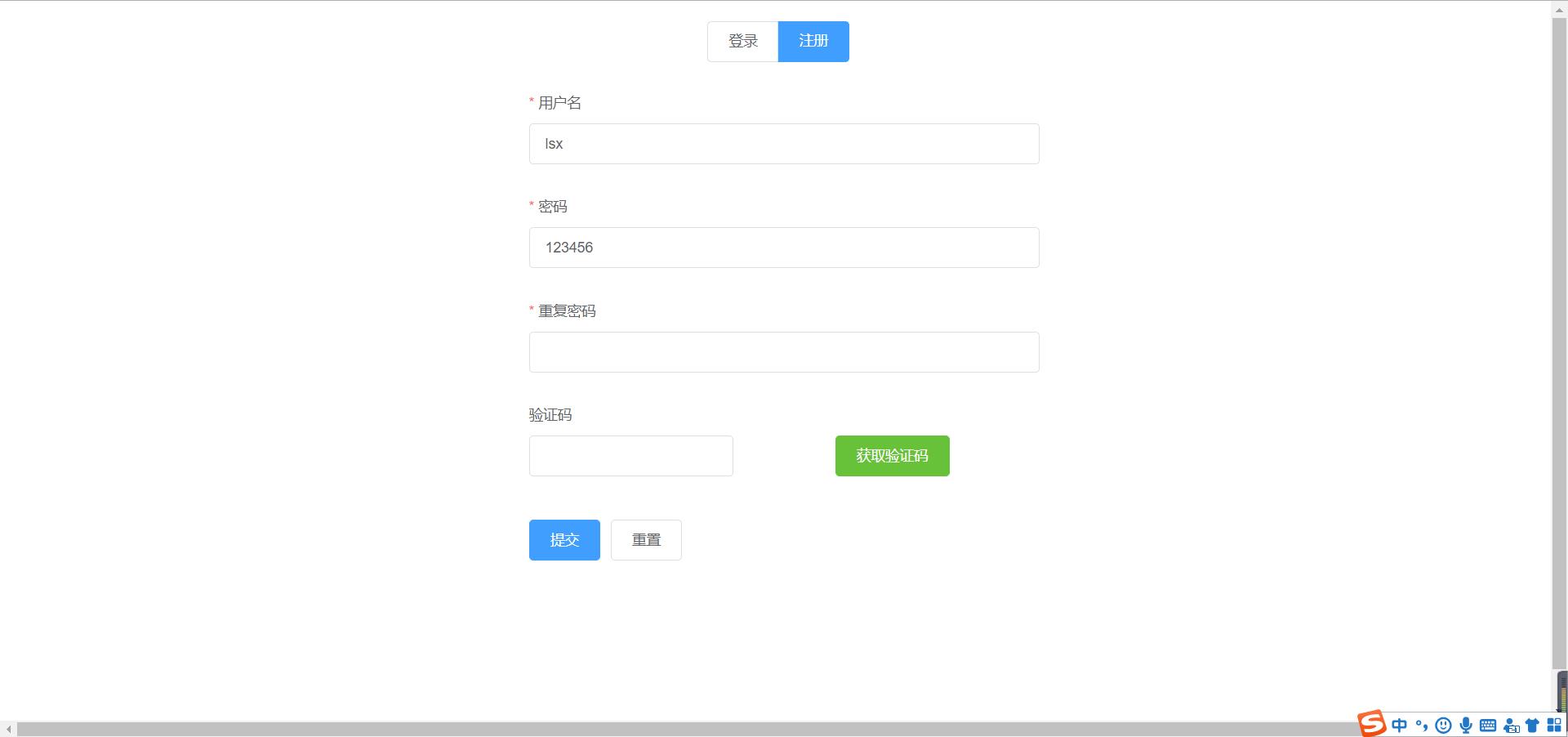
登录注册功能:


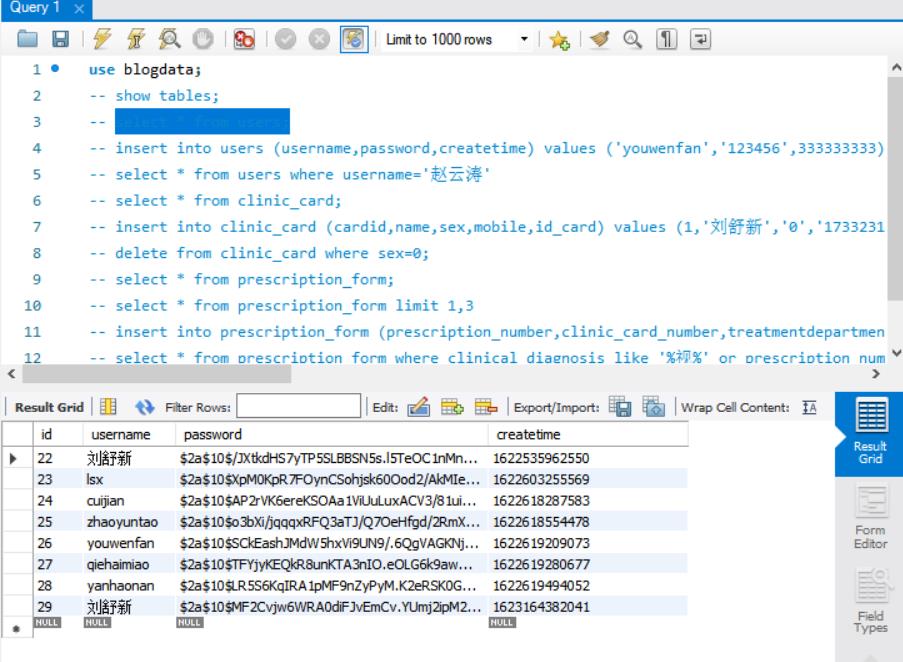
数据库密码加密:

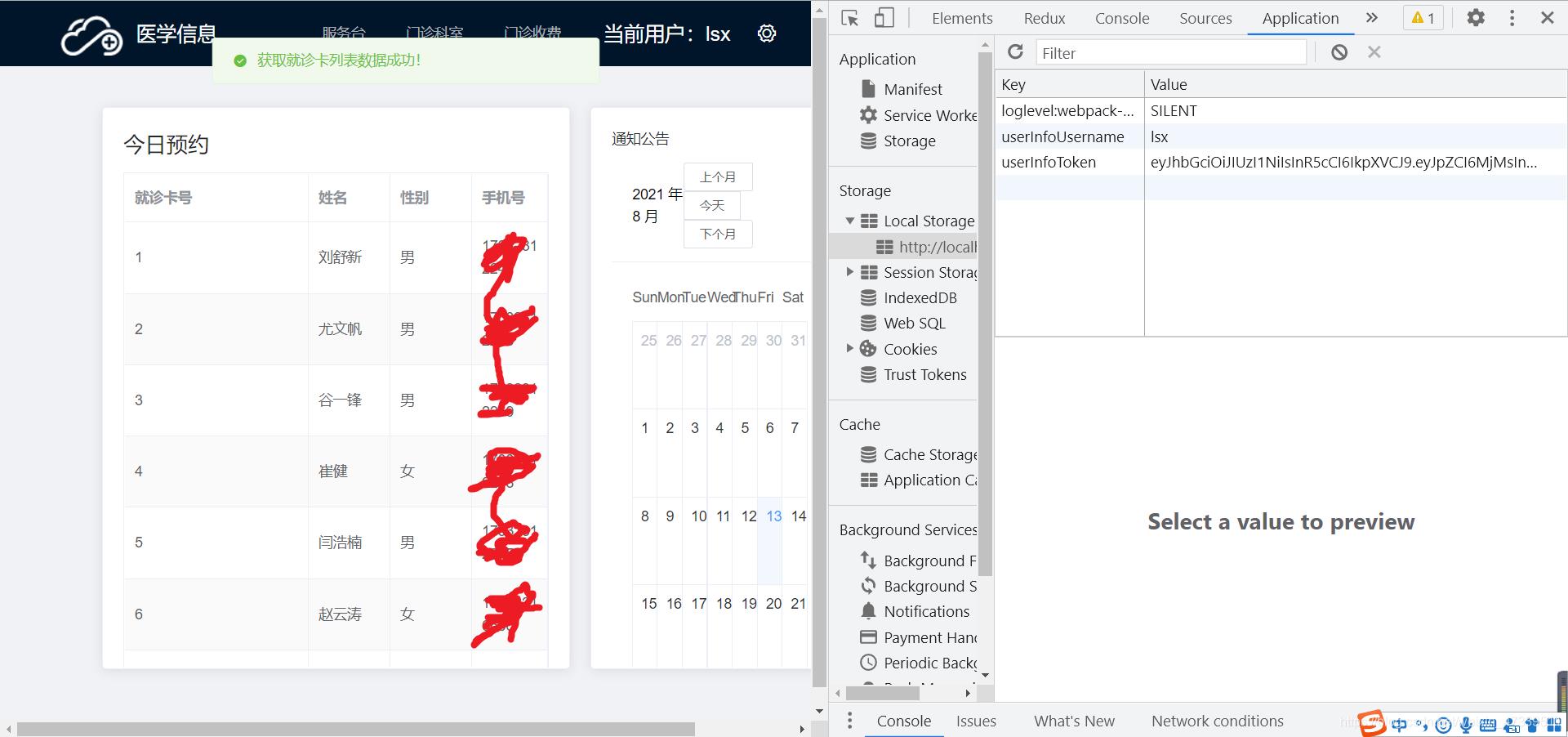
首页:

发放就诊卡:

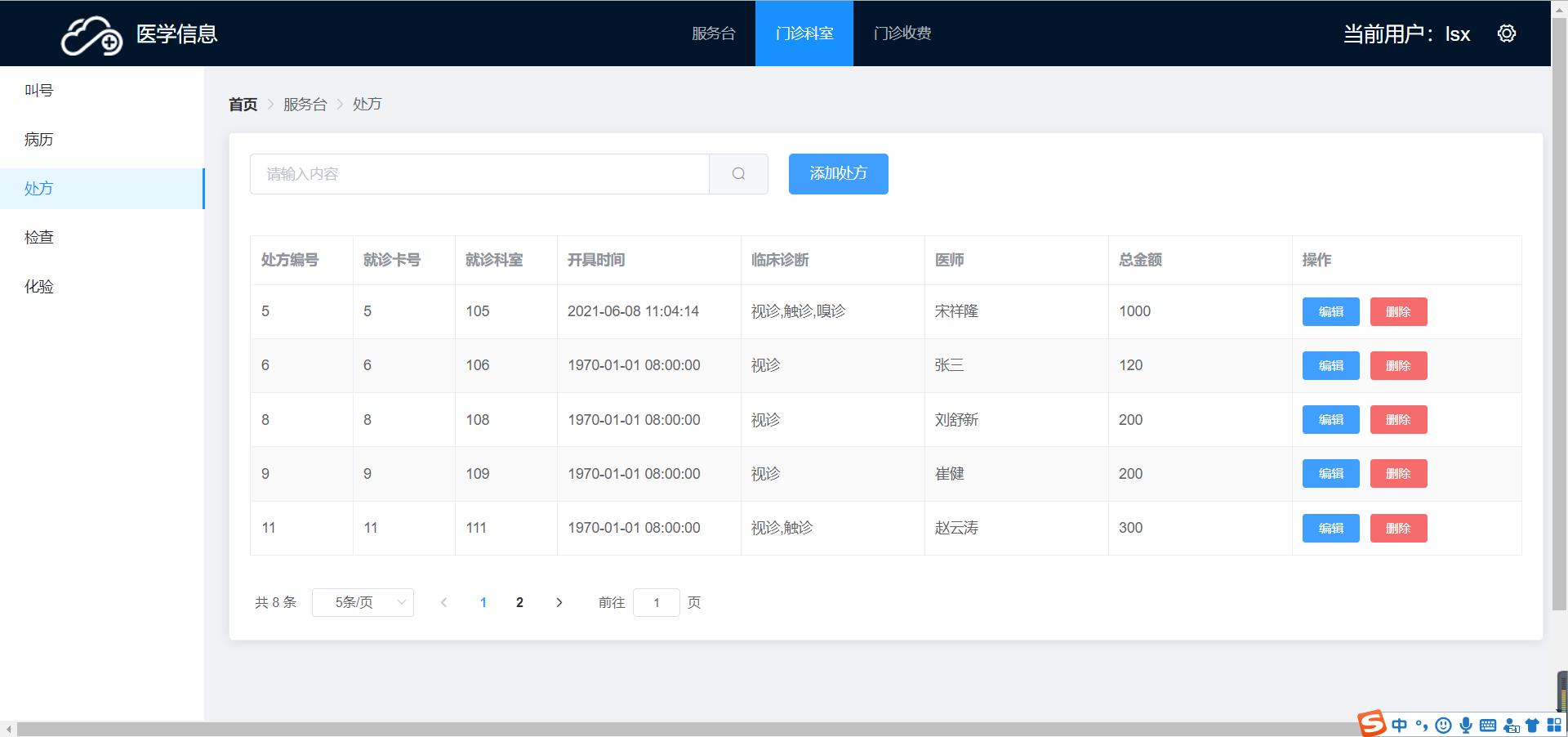
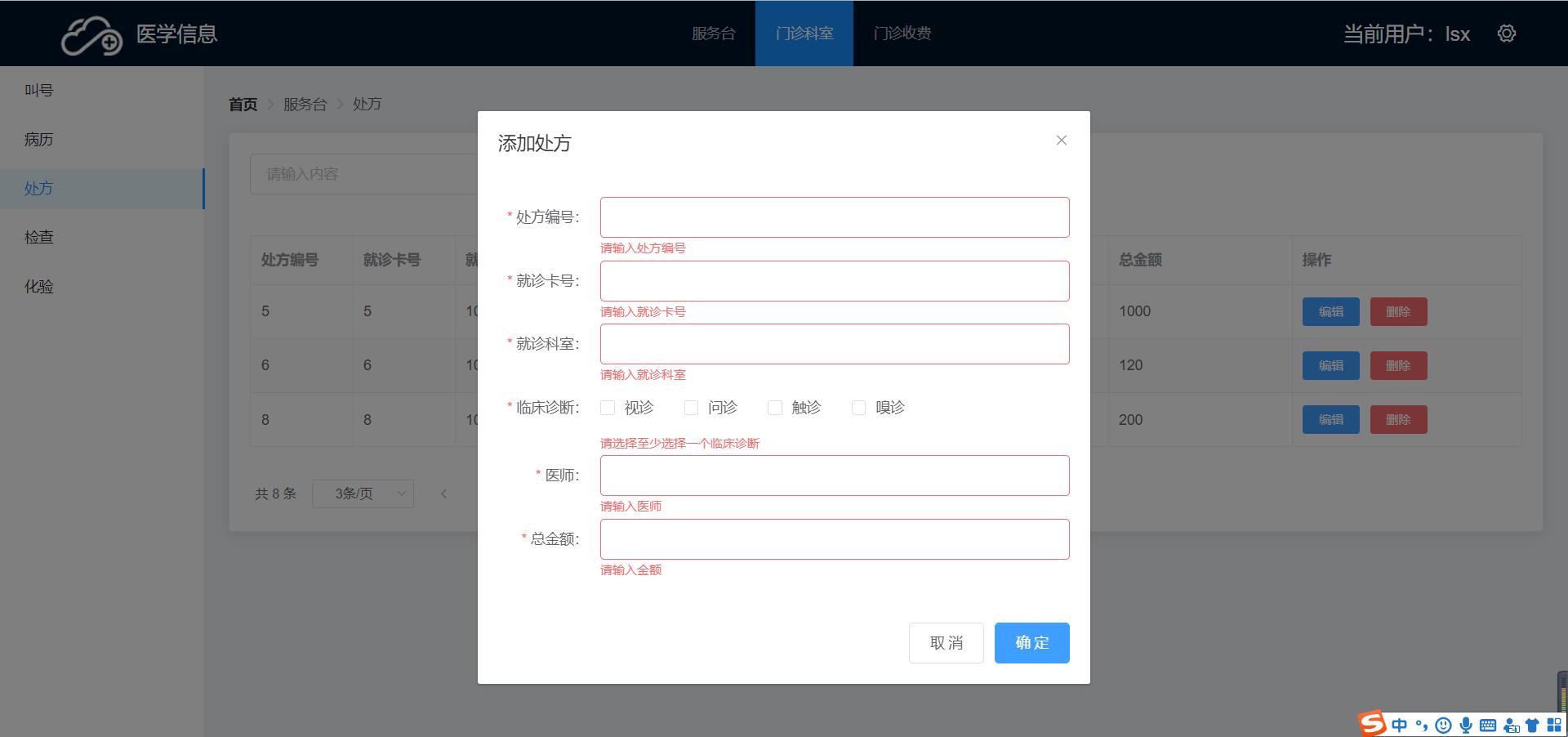
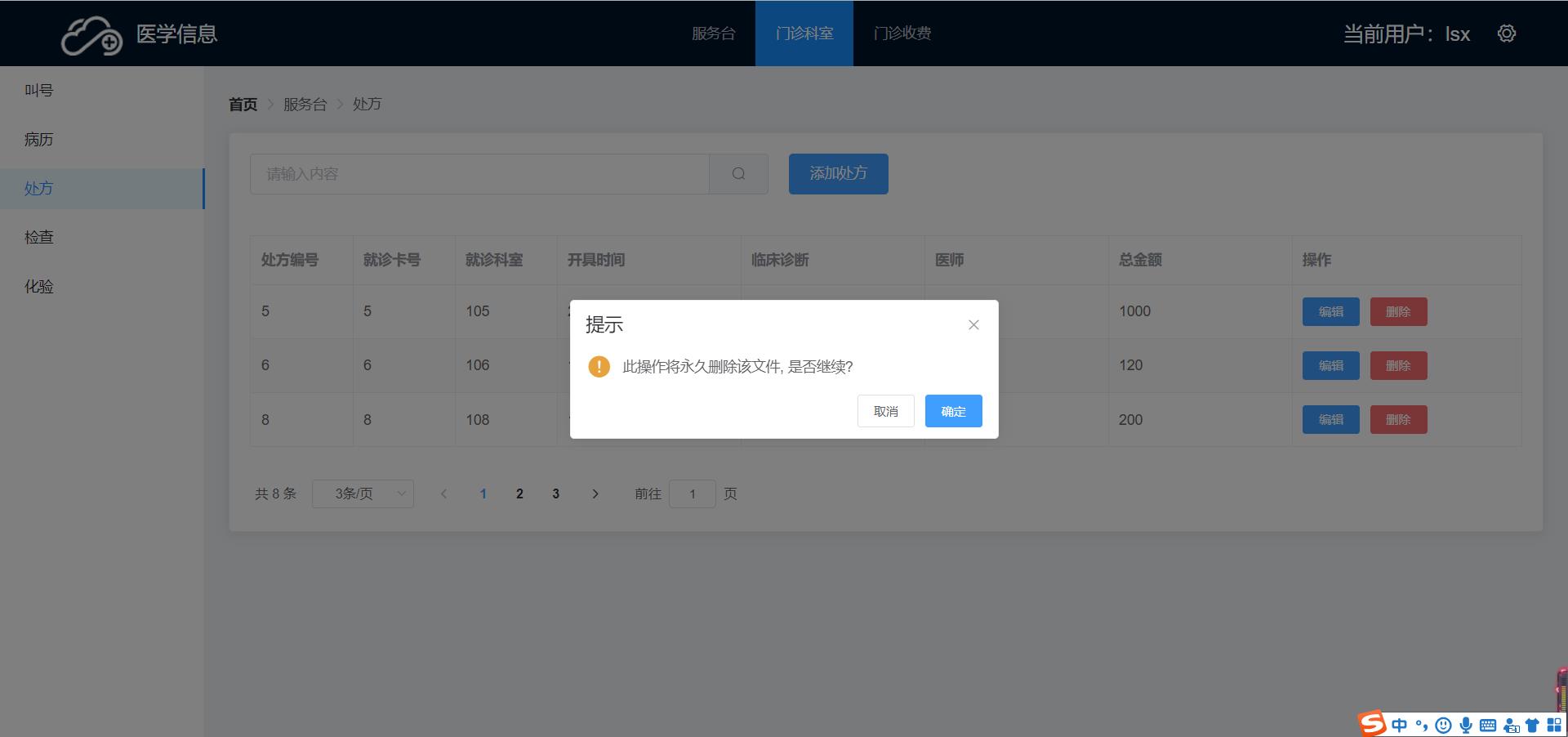
处方功能(功能齐全,增删改查都具备了,查询是分页查询搭配模糊查询):




404页面:

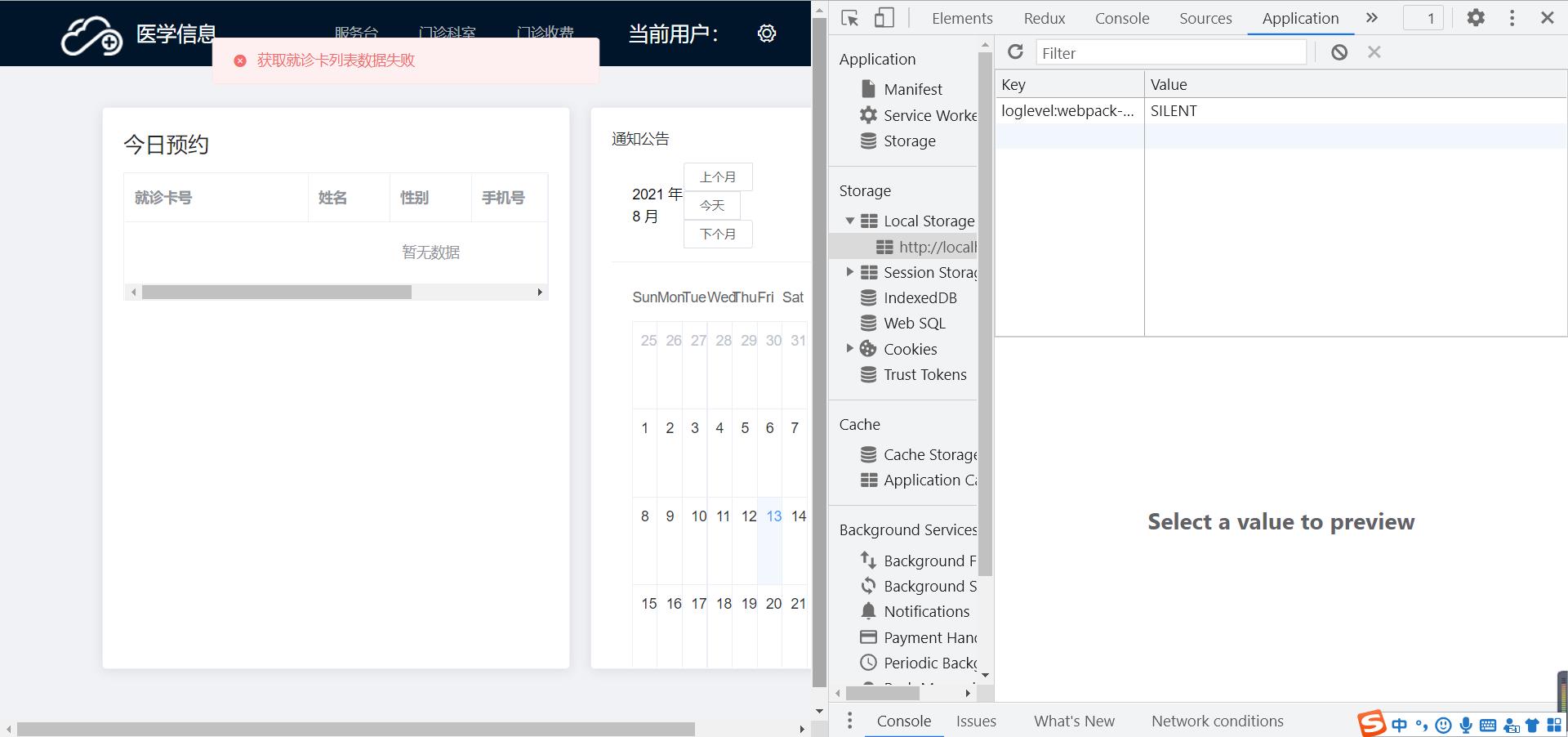
有无token(写着写着,忘记整路由拦截了,不过token认证还是没问题的,在弄个路由拦截就完美了):


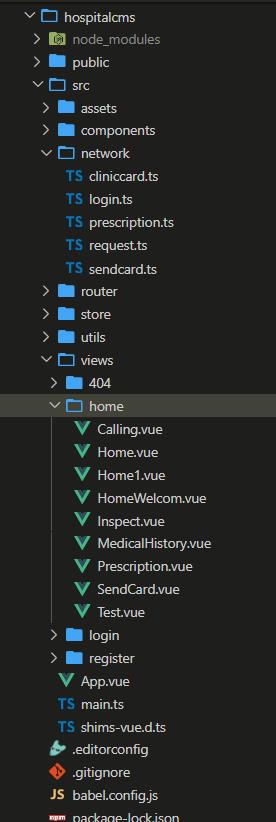
项目目录结构:
项目文件结构


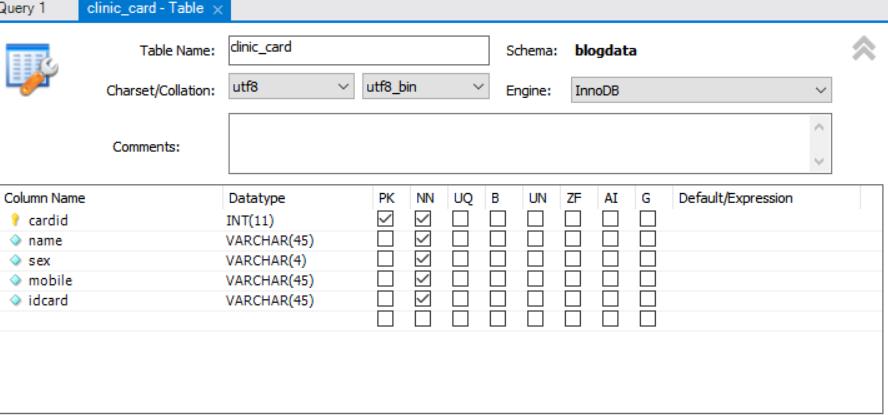
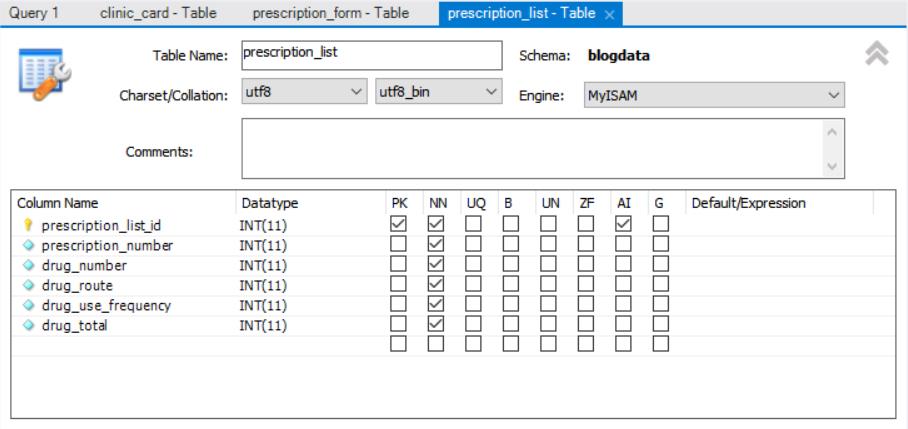
数据库结构:





项目实现流程:
1.服务端是搭建在本地服务3000端口,客户端在80端口,数据交互需要跨域处理
2.接口采用restful风格
3.前端用脚手架搭建SPA项目,初始化项目,推送到远程仓库,搭建路由
3.登录注册功能实现:
注册功能需要先从数据库中查数据,若无此用户方可注册,注册成功后密码加密处理
登录功能也得先查,有此用户才行,然后还要对密码解密,密码符合方可登录,服务端返回token,前端解析token并放在请求头中,提供字段Bearer token,有了token才可访问其他数据接口,若无token访问会返回未授权
路由拦截:没有登录的用户是无法访问其他url路径的,若访问会跳到login页面
5.退出登录功能,登录成功之后,服务端会返回用户的数据,并把token和用户名存储在localstorage中,退出之后清除localstorage
6.所有路由处理放在前端,首页实现路由重定向,路由容错处理,嵌套路由等等
7.发放就诊卡功能实现:
服务端对前端的POST请求进行处理,根据请求体中的数据进行对就诊卡数据表的增加,
服务端操作数据库成功,并发成功的处理返回给前端,前端做出页面响应
insert into clinic_card (cardid,name,sex,mobile,idcard) values (${cardid},'${name}','${sex}','${mobile}','${idcard}');
8.处方增删改查
查处方的话,需要做分页和模糊查询,需要前端传三个参数pageNum,pageSize,query,查询成功之后并把数据以及数据总条数传给前端
// 前端传递给后端的参数可以是page_num(第几页),page_size(每一页显示多少条数据),后端接收到page_num和page_size之后可以通过(page_num - 1) * page_size 表达式换算offset,查询条数(rows)就是page_size.
(1)分页查询:select * from prescription_form limit ${offset},${pageSize};
(2)分页搭配模糊查询:select * from prescription_form where doctor like '%${queryParams}%' or clinic_card_number like '%${queryParams}%' or treatmentdepartment like '%${queryParams}%' or clinical_diagnosis like '%${queryParams}%' limit ${offset},${pageSize}
前端有了数据做分页就好了
增加处方。。。大同小异和发放就诊卡差不多,前端数据请求之前需要表单预验证
删除处方,根据id删除就行了,前端删除之后在页面不刷新的情况下更新数据
更新处方,也是根据id更新,服务端操作数据库,前端把要更改的数据放在请求体中,传参就可以了,编辑数据的同时前端把需要编辑的数据放在表单中,方便更改
9.由于数据库中时间存的是时间戳,在界面上展示需要转化一下
此次分享就到这里了,快去掌握Vue3和Ts吧!发挥出hooks的强大能力。
以上是关于大三实训,我用Nodejs和Vue3以及Typescript做了一个关于医院的后台管理系统 ❥(^_-)的主要内容,如果未能解决你的问题,请参考以下文章