WebApi入门第一章(WebApi介绍)
Posted 海海呐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebApi入门第一章(WebApi介绍)相关的知识,希望对你有一定的参考价值。
本文部分内容参考官方文档
1.WebAPI概念介绍
-
API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
-
任何开发语言都有自己的API
-
API的特征输入和输出(I/O)
-
API的使用方法(console.log())
-
-
WebAPI概念
-
浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM)
-
此处的Web API特指浏览器提供的API(一组方法),Web API在后面的课程中有其它含义
-
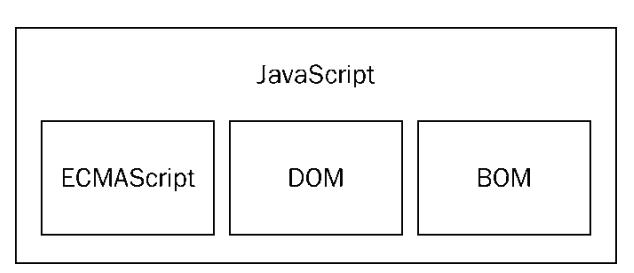
2.javascript组成三个部分

-
1.ECMAScript - JavaScript的核心
-
定义了javascript的语法规范
-
JavaScript的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了js语言的标准
-
-
2.DOM - 文档对象模型
-
一套操作页面元素的API
-
DOM可以把html看做是文档树,通过DOM提供的API可以对树上的节点进行操作
-
-
3.BOM - 浏览器对象模型
-
一套操作浏览器功能的API
-
通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等
-
3.DOM
-
Docuemnt Object Model(文档对象模型)
-
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
-
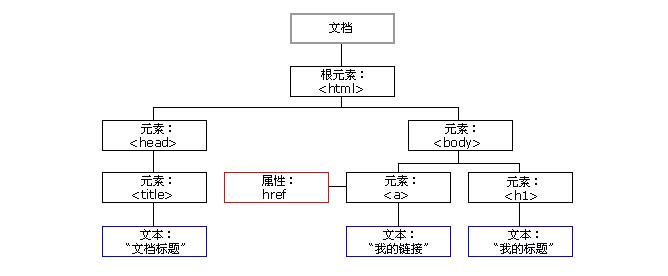
HTML DOM 模型被构造为对象的树。
-
-
HTML DOM 树

-
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
-
JavaScript 能够改变页面中的所有 HTML 元素
-
JavaScript 能够改变页面中的所有 HTML 属性
-
JavaScript 能够改变页面中的所有 CSS 样式
-
JavaScript 能够对页面中的所有事件做出反应(交互)
-
-
DOM工作原理介绍
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页标题</title>
<style>
</style>
</head>
<body>
<a href="#">链接</a>
<p id="p1" class="one">文本</p>
<script>
/*
1. DOM : js动态操作网页内容
2. DOM工作原理 :
硬盘代码读取到内存 -> 浏览器渲染引擎生成DOM树(document) -> 开始渲染页面
*/
// js为什么可以操作网页的html元素?
// 因为浏览器会将html代码读取到内存中,生成一颗dom树对象(document)
// 修改了dom树内容,最终页面也会变化
console.log(document);
</script>
</body>
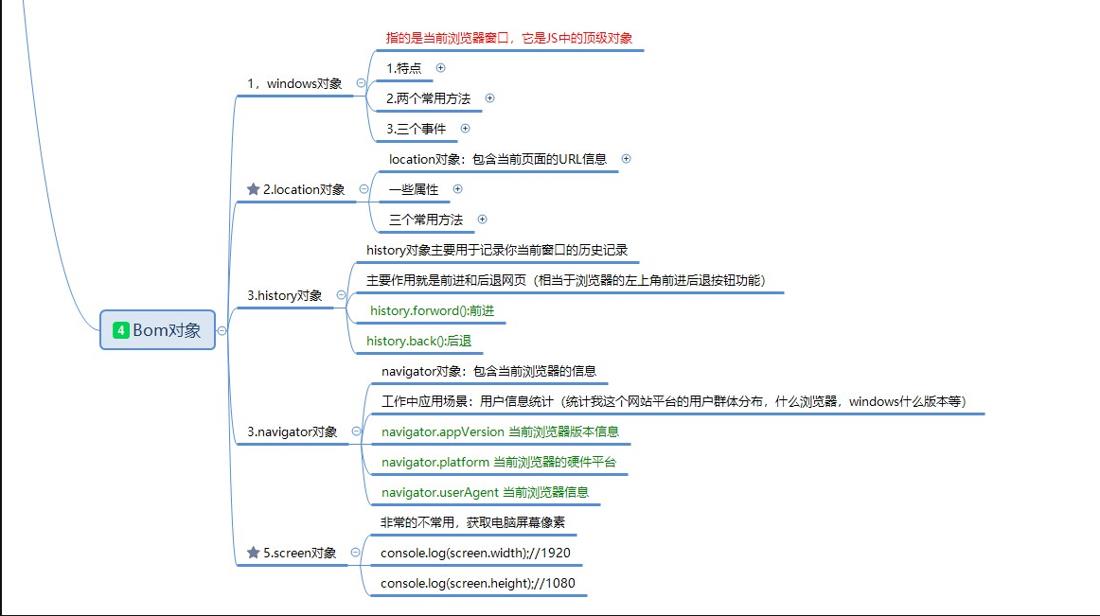
</html>4.BOM
-
Browser Object Model:浏览器对象模型
-
BOM定义了一套操作浏览器功能的API

下一章:WebApi入门第二章(获取操作页面元素)
以上是关于WebApi入门第一章(WebApi介绍)的主要内容,如果未能解决你的问题,请参考以下文章