JavaScript中原型以及原型链
Posted UI前端小菜一名
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中原型以及原型链相关的知识,希望对你有一定的参考价值。

js中原型以及原型链
什么是原型对象
每个函数身上都有一个原型,我们称之为 原型对象
函数的 prototype 属性指向原型对象,原型对象上的 constructor 指回构造函数
废话少说,直接看代码
function Person() {
this.uname = '张三',
this.age = 22
}
// 原型对象
Person.prototype.sex = '男'
Person.prototype.head = 1
Person.prototype.sayName = function () {
console.log('说名字')
}
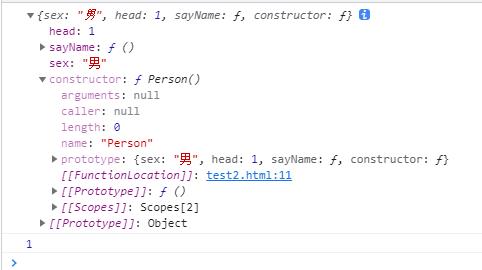
console.log(Person.prototype)
// Person.prototype.constructor 指回构造函数
console.log(Person.prototype.constructor)
// 实例化对象
let per = new Person()
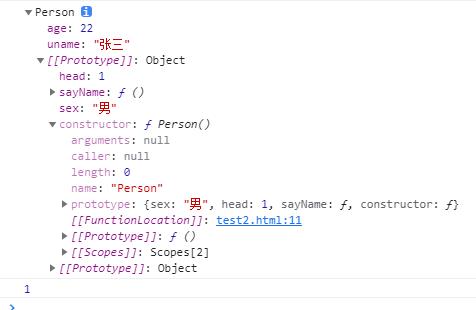
console.log(per)
console.log(per.head) // 1
原型对象如图( console.log(Person.prototype) )
我们 console.log(per.head) 会看到如图打印结果 1

原型对象中 constructor 指回了构造函数 Person ,而构造函数里面的 prototype 又指向了原型对象,在原型对象上添加的属性或者方法,实例化对象可以直接访问,比如在原型上添加的 head 属性,通过实例对象可以直接访问到并且在控制台输出 1,其实函数身上的很多内置的方法就是在他的原型对象上,下图可以看出在构造函数原型上添加的属性方法
实例化对象如图

实例化对象的__proto__ 也是指向原型对象,只能看,不能访问,在原型上定义的属性或者方法都可以看到,可以看到原型对象里面的 constructor 指回了构造函数 Person,通过 console 打印可以看到构造函数 Person

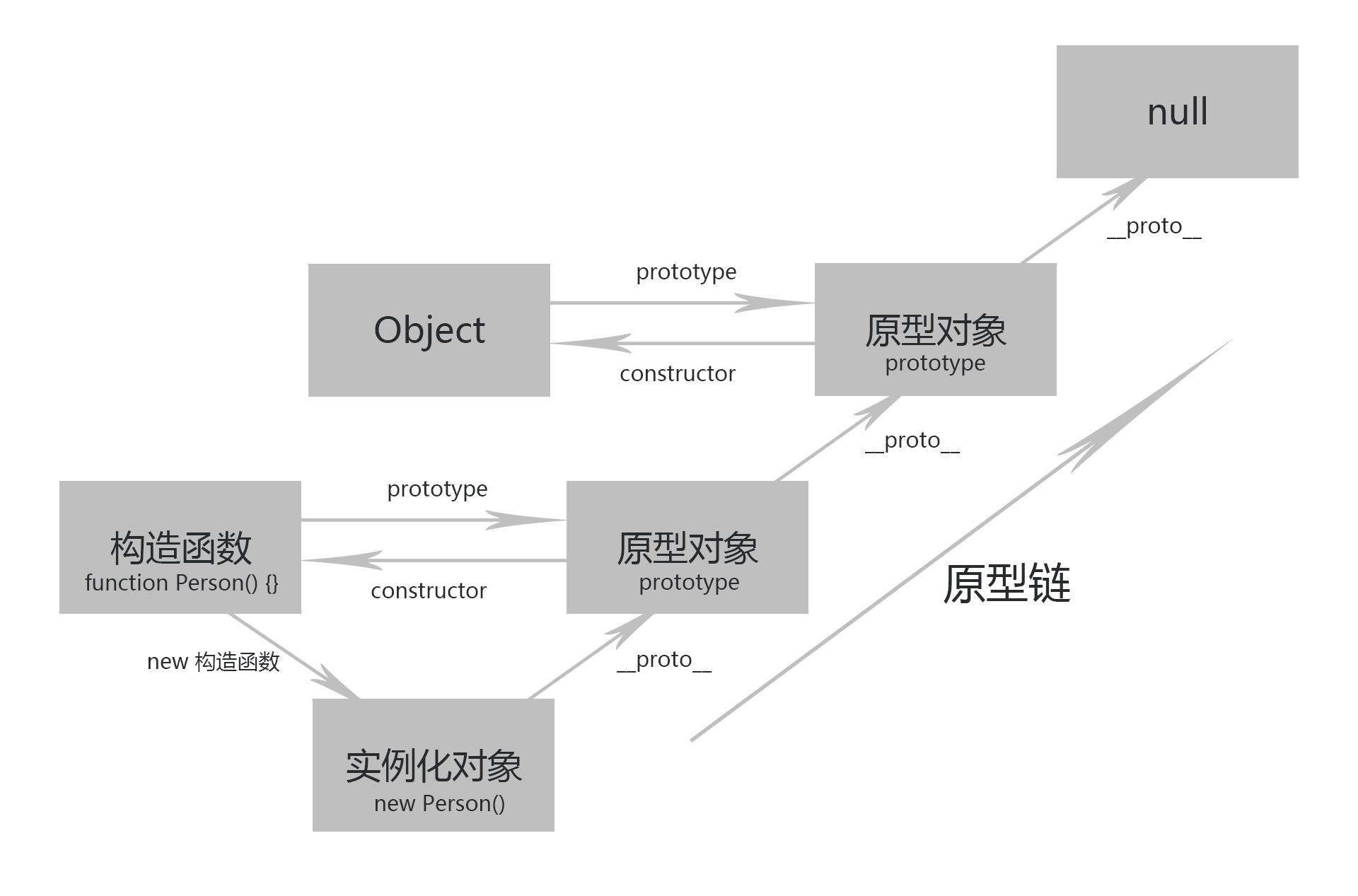
原型链
我们还是拿到上面的代码进行分析
function Person() {
this.uname = '张三',
this.age = 22
}
// 原型对象
Person.prototype.sex = '男'
Person.prototype.head = 1
Person.prototype.sayName = function () {
console.log('hello javascript')
}
function Chinese() {
this.eat = function() {
console.log('eat')
}
}
// 让 Chinese 构造函数的原型对象等于 Person 的实例
Chinese.prototype = new Person()
// 实例化 Chinese
let chinese = new Chinese()
console.log(chinese)
chinese.sayName()
上面代码可以分析出 Chinese 的原型是 Person 实例化对象,sayName 方法定义在 Person 构造函数的原型上
但是,我们直接在 Chinese 实例化对象上访问 sayName 方法也可以( chinese.sayName() ),会在控制台输出里面的内容 “hello javascript”,因此,从代码打印结果分析,原型对象、构造函数、实例化对象的关系

调用一个对象上的属性或方法,会先在自身上面找,找不到会去原型对象上找,自身的原型对象上没有会沿着__proto__ 继续向上级的原型对象上找,找不到就会返回 null

这种有原型串联起来的链状结构就称之为原型链,作用:提供了查找机制,例如对象的属性、方法
以上是关于JavaScript中原型以及原型链的主要内容,如果未能解决你的问题,请参考以下文章