牛逼,GitHub 又一开发必备神器面世!
Posted 微笑很纯洁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了牛逼,GitHub 又一开发必备神器面世!相关的知识,希望对你有一定的参考价值。

哈喽,大家好,我是指南妹,一个资深的互联网玩家,致力于为大家分享各领域优质开源项目。
毕业那年,我满怀期待的准备面试,期望工作,赚非常多的钱,然后去旅游,过一个自己想过的生活,然后选择了 Java。
后来,我发现我太天真了,每天面临的是加班,经常下班回去就 11 点了,那时候我想过放弃,我一直不明白一个问题,为什么有一部分为什么可以早点下班。
直到工作 2 年之后,我的技术得到了显著提升,我开始不重复造轮子,不写多余的代码。
其实,要想不重复造轮子,就要懂得借鉴开源框架,比如,指南妹是做 Java 开发的,如果需要快速写一个中后台系统,难免需要写一些前端代码,这时候就需要借鉴相关的开源代码,减少加班。
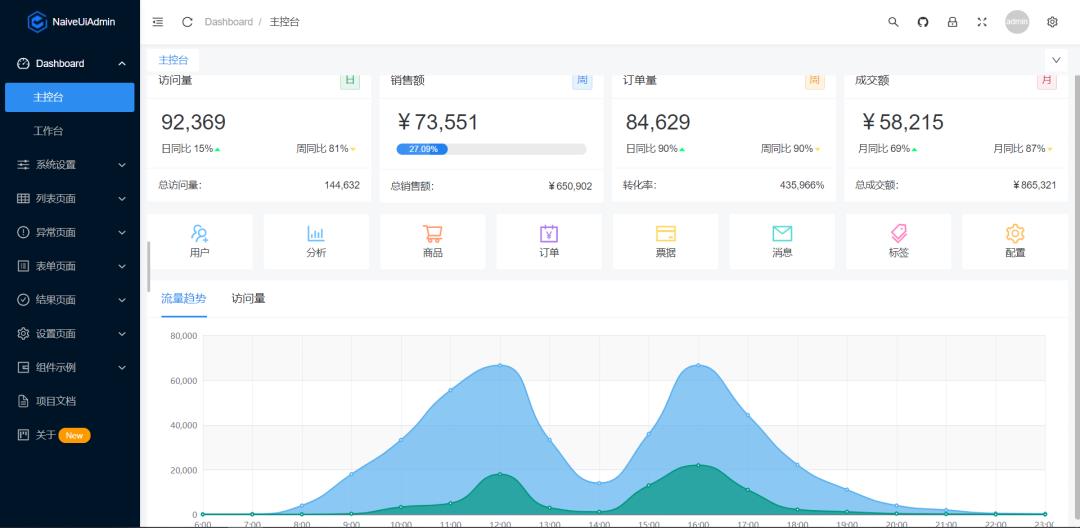
今天推荐的这个开源项目应该对经常加班的你有很大的帮助,这个项目就是一个免费开源的中后台模版,使用了最新的 vue3、vite2、TypeScript 等主流技术开发,开箱即用的中后台前端解决方案,特别适用于学习参考。
这个框架,不管是大厂还是中小型企业都比较适合。


使用模板之前,最好了解这个模板的特性,这样能决定我们是否能参考相关代码、模板到自己的开发中。
特性
最新技术栈:使用 Vue3/vite2 等前端前沿技术开发
TypeScript: 应用程序级 javascript 的语言
主题:可配置的主题
Mock 数据 内置 Mock 数据方案
权限 内置完善的动态路由权限生成方案
组件 二次封装了多个常用的组件
体验地址:
地址:https://jekip.github.io/#/login
账号:admin,密码:123456
体验完之后,发现这个项目与自己的公司最近开发的项目相近,那么肯定要上手安装测试项目了。
需要准备什么样的环境呢?
node 和 git -项目开发环境
Vite - 熟悉 vite 特性
Vue3 - 熟悉 Vue 基础语法
TypeScript - 熟悉TypeScript基本语法
Es6+ - 熟悉 es6 基本语法
Vue-Router-Next - 熟悉 vue-router 基本使用
Naive-ui-admin - ui 基本使用
Mock.js - mockjs 基本语法
最后就是,一顿安装,测试,阅读源码,指南妹手动测试过了,非常有价值,对于一位后端程序员来说,学习前端开源中后台模板是很有价值的。
好了,以上便是今天的分享,希望为各位开源朋友们多多转发分享给身边的朋友哈,我们一起进大厂。
最后,为了鼓励鼓励指南妹点赞 + 在看 不来一下吗,祝各位程序员开发无 Bug,发大财,行大运。
更多 Github 项目使用方式与玩法,点击下方卡片,回复 20210806 获取开源项目地址。
以上是关于牛逼,GitHub 又一开发必备神器面世!的主要内容,如果未能解决你的问题,请参考以下文章
炸了!又一 VSCode 神器面世(AI 能自动编程了??)
Linux 桌面玩家指南:05. 发博客必备的图片处理和视频录制神器