JavaFx - 史上最直观的 JavaFx 布局讲解(超多图)BorderPaneStackPaneGridPaneFlowPaneSplitPaneTabPaneAnchorPane等
Posted 程序员牧码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaFx - 史上最直观的 JavaFx 布局讲解(超多图)BorderPaneStackPaneGridPaneFlowPaneSplitPaneTabPaneAnchorPane等相关的知识,希望对你有一定的参考价值。
前言
代码是给机器看的,不是给人看的,可是代码表达灵活
我们直接使用可视化工具,等学会了再用代码来写
可视化工具:SceneBuilder
下载地址:https://gluonhq.com/products/scene-builder

1、BorderPane
提供了5个放置节点的区域:top, bottom, left, right, 和 center

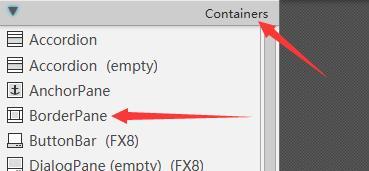
在Containers中就可以找到BorderPane

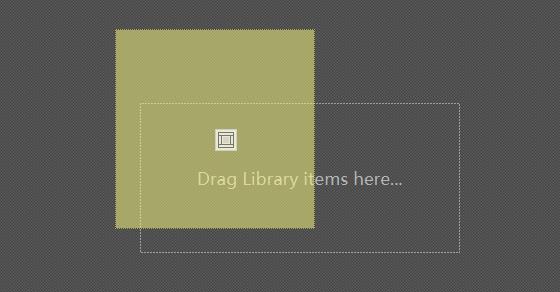
拖拽到黑灰色部分即可

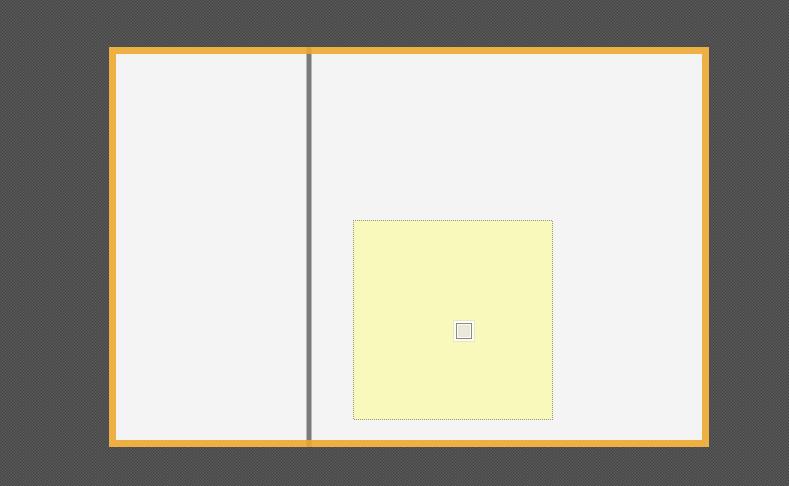
此时我们随便拖拽一个按钮都会出现五个位置,BorderPane就是可以放到5个敌方的
2、HBox
可以先delete刚才的,再拖进其他面板,就上具体操作的图了
HBox横的一个一个摆

3、VBox
HBox竖的一个一个摆

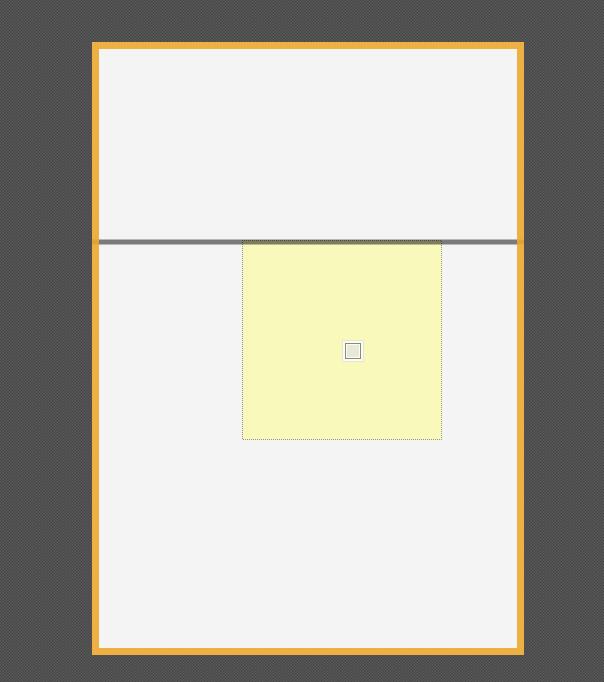
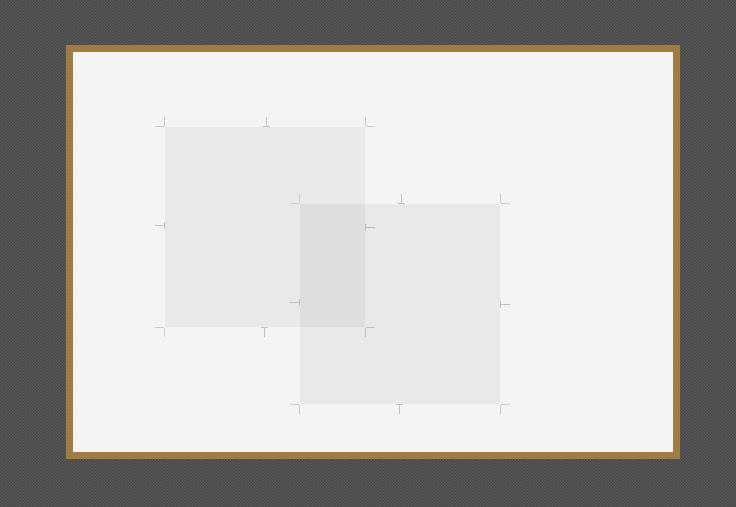
4、StackPane
StackPane后来居上,新放的东西会覆盖原来的东西

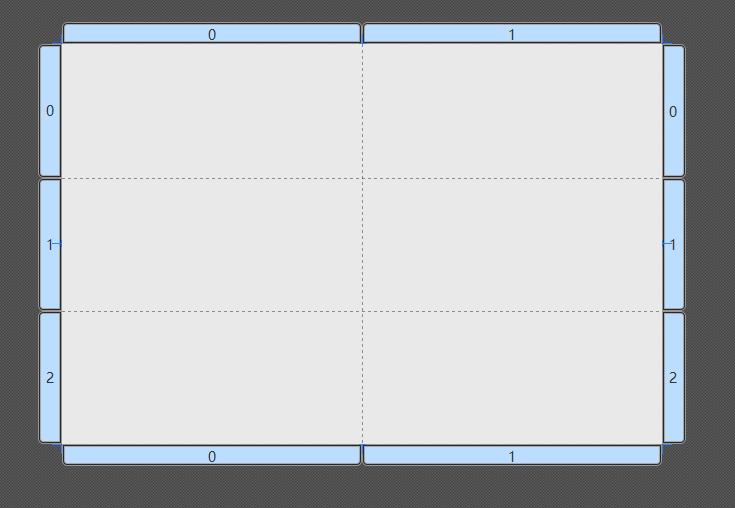
5、GridPane
GridPane一格一格的放,可以设置行和列

6、FlowPane
FlowPane会一行一行的摆,放不下就拐到下一行

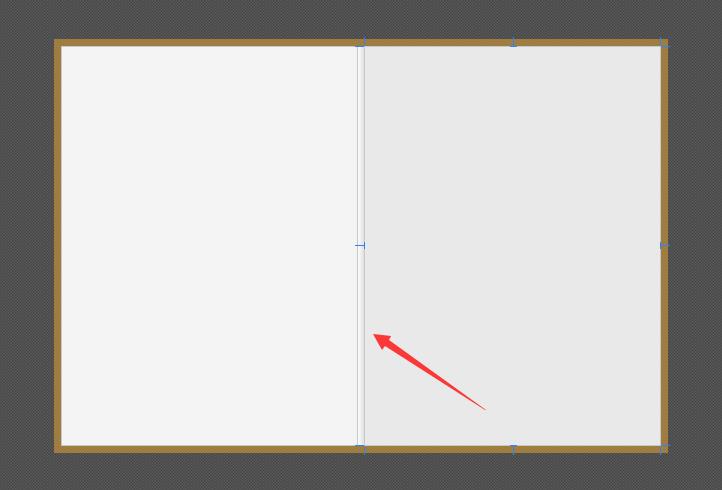
7、SplitPane
SplitPane能用鼠标拖动的面板

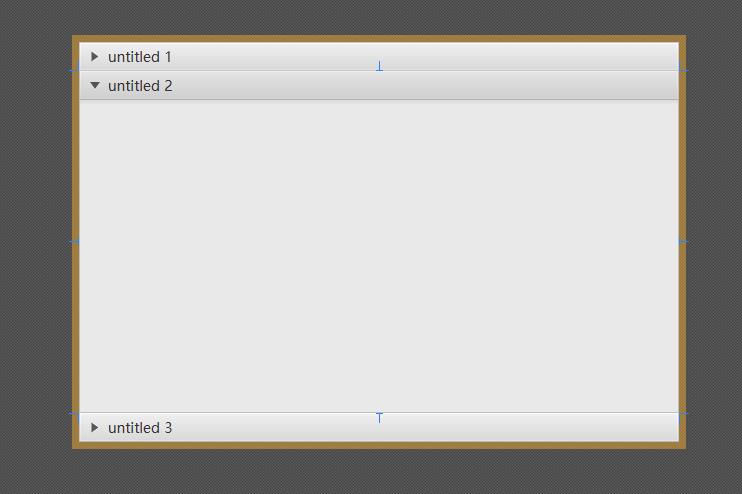
8、Accordion
Accordion可以翻的页面

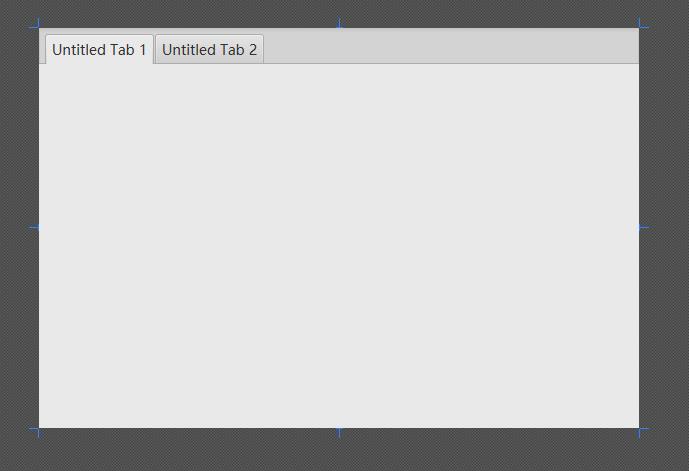
9、TabPane
TabPane一个一个的标签

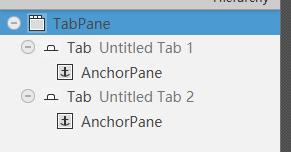
10、AnchorPane
AnchorPane我们可以看到,每个页面里面都有AnchorPane,意思就跟随外面的移动,外面的往左,里面的就往左,外面的往右,里面的就往右

以上是关于JavaFx - 史上最直观的 JavaFx 布局讲解(超多图)BorderPaneStackPaneGridPaneFlowPaneSplitPaneTabPaneAnchorPane等的主要内容,如果未能解决你的问题,请参考以下文章