Swagger2 全局配置头部信息
Posted 被雨遗忘的夏天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Swagger2 全局配置头部信息相关的知识,希望对你有一定的参考价值。
目录
1、 swagger 可全局设置 header 入口,需要修改 SwaggerConfifig 配置类
一、 假如入某个接口需从header拿一些数据检验怎么办?
1、 swagger 可全局设置 header 入口,需要修改 SwaggerConfifig 配置类
@Configuration
@EnableSwagger2
public class SwaggerConfig {
@Value("${swagger2.enable}")
private boolean enable;
@Bean
public Docket createRestApi() {
/**
* 这是为了我们在用 swagger 测试接口的时候添加头部信息
*/
List<Parameter> pars = new ArrayList<Parameter>();
ParameterBuilder tokenPar = new ParameterBuilder();
tokenPar.name("token").description("swagger测试用(模拟token传入)非必填 header").modelRef(new
ModelRef("string")).parameterType("header").required(false);
/**
* 多个的时候 就直接添加到 pars 就可以了
*/
pars.add(tokenPar.build());
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())// 创建该Api的基本信息(这些基本信息会展现在文档页面中)
.select()// 函数返回一个ApiSelectorBuilder实例用来控制哪些接口暴露给Swagger ui来展现
.apis(RequestHandlerSelectors.basePackage("com.yingxue.lesson.controller"))// 指定需
要扫描的包路路径
.paths(PathSelectors.any())
.build()
.globalOperationParameters(pars)
.enable(enable)
;
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("swagger2 全局配置头部信息")
.description("假如入某个接口需从header拿一些数据检验怎么办?")
.termsOfServiceUrl("")
.version("1.0")
.build();
}
}2、 测试
修改
testSwagger
方法
@ApiOperation(value = "第一个swagger接口")
@PostMapping("/swagger")
public SwaggerReqVO testSwagger(@RequestBody SwaggerReqVO vo, HttpServletRequest request){
System.out.println(request.getHeader("token"));
return vo;
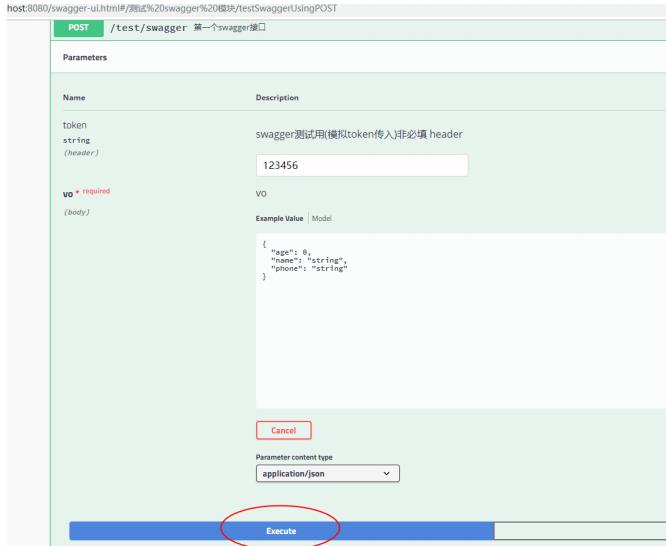
}3、 运行截图

以上是关于Swagger2 全局配置头部信息的主要内容,如果未能解决你的问题,请参考以下文章