Ajax专题
Posted cgblpx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax专题相关的知识,希望对你有一定的参考价值。
Ajax
–1,概述
Ajax 即Asynchronous javascript And XML( 异步的 )
Ajax并不是一种新的编程语言,而是多种技术的综合应用
Ajax是 客户端 的技术,它可以实现 局部刷新 网页
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
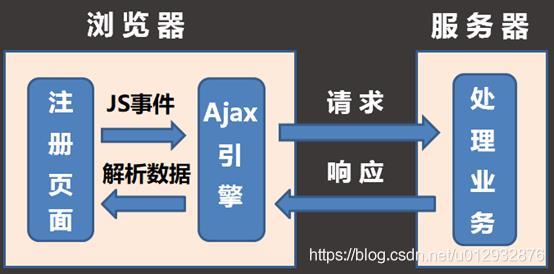
–2,原理
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。

–3,测试
JS提供的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> 原生js提交form数据</title>
</head>
<body>
<form method="post" id="form">
<table style="margin: 30px;">
<h2 style="padding-left: 100px;">学生管理系统</h2>
<tr>
<td>姓名:</td>
</tr>
<tr>
<td>
<input type="text" name="name" placeholder="请输入姓名..."/>
</td>
</tr>
<tr>
<td>年龄:</td>
</tr>
<tr>
<td>
<input type="text" name="age" placeholder="请输入年龄..." />
</td>
</tr>
<tr>
<td>
性别:(单选框)
<input type="radio" name="sex" checked="checked" value="0"/>男
<input type="radio" name="sex" value="1" />女
</td>
</tr>
<tr>
<td>
爱好:(多选)
<input type="checkbox" name="hobby" checked="checked" value="ppq"/>乒乓球
<input type="checkbox" name="hobby" value="ps"/>爬山
<input type="checkbox" name="hobby" value="cg"/>唱歌
</td>
</tr>
<tr>
<td>
学历:(下拉框)
<select name="edu">
<option value ="1">本科</option>
<option value ="2">专科</option>
<option value ="3">研究生</option>
</select>
</td>
</tr>
<tr>
<td>
入学日期:
</td>
</tr>
<tr>
<td>
<input type="date" name="intime"/>
</td>
</tr>
<tr>
<td>
<input type="button" value="保存" onclick="change()"/>
<input type="reset" value="取消" />
</td>
</tr>
</table>
</form>
<script>
function change(){
// 1. 创建xhr对象,用于同幕后服务器交换数据
var xhr = new XMLHttpRequest();
// 2. 定义当 readyState 属性发生变化时被调用的函数
xhr.onreadystatechange=function(){
//3. status是200表示请求成功,readyState是4表示请求已完成且响应已就绪
if(this.status==200 && this.readyState==4){
// document.getElementById("d1").innerHTML="hi ajax";
//5.以字符串返回响应数据,并展示
// document.getElementById("d1").innerHTML=this.responseText;
console.log(this.responseText);
}
}
//3.规定请求的类型(请求方式,文件位置,异步)
//xhr.open('get','1.json',true); //请求本地的json文件
//xhr.open('get','http://localhost:8080/car/get',true); //请求本地的服务器程序
// xhr.send(); //发送get请求
xhr.open('post','http://localhost:8080/stu/add',true);
//4.xhr将请求发送到服务器
var formdata=new FormData( document.getElementById("form") );
xhr.send(formdata); //发送post请求
}
</script>
</body>
</html>
JQuery提供的

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 ajax</title>
<!-- 引用jQuery文件 -->
<script src="js/jquery-1.8.3.min.js"></script>
<!-- ajax的好处: 异步访问(加快响应速度,不必等待),局部刷新(不必刷新整个网页,只是局部刷新) -->
<script>
$(function(){//文档就绪事件
/* 使用jQuery提供的Ajax技术,需要指定一些参数 */
$.ajax({//发起ajax的请求--准备参数
//访问https://p.3.cn/prices/mgets?skuIds=J_100003717483
type: "POST" , //请求方式
url: "https://p.3.cn/prices/mgets" , //请求地址
contentType: "application/json;charset=utf-8", //请求的数据的类型
data: //请求时带的参数
{
"skuIds": "J_100003717483"
},
dataType: "jsonp" , //期望服务器返回来的数据的类型
//返回数据:[{"p":"-1.00","op":"2499.00","cbf":"0","id":"J_100003717483","m":"10000.00"}]
success: function(data){ //请求成功,会返回数据封装在data里
// document.getElementById("d1").innerHTML=data[0].id; //js
$("#d1").text(data[0].id); //jquery
document.getElementById("d2").innerHTML=data[0].op;
document.getElementById("d3").innerHTML=data[0].p;
},
error: function(data){ //请求失败,给失败提示
alert(" 请求错误! ");
}
})
} );
</script>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
<img src="images/1.jpg" />
<img src="images/a.png" />
</body>
</html>
Vue提供的axios

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ajax</title>
<script src="vue.js"></script>
<script src="axios.min.js"></script>
</head>
<body>
<div id="app">
{{info}}
</div>
<script>
new Vue({
el:"#app",
data:{
info:''
},
// 发ajax请求,用以获取数据
mounted:function(){
// axios.get('1.json').then(业务)//可以的读取文件里的json数据
axios.get('http://localhost:8080/hi').then( //可以跨域请求服务器数据
a => ( //res就是访问成功后返回的数据
// this.info = a.data.name
this.info = a.data //data已经是js对象了
)
).catch(function (e){
console.log(e)
})
}
})
</script>
</body>
</html>
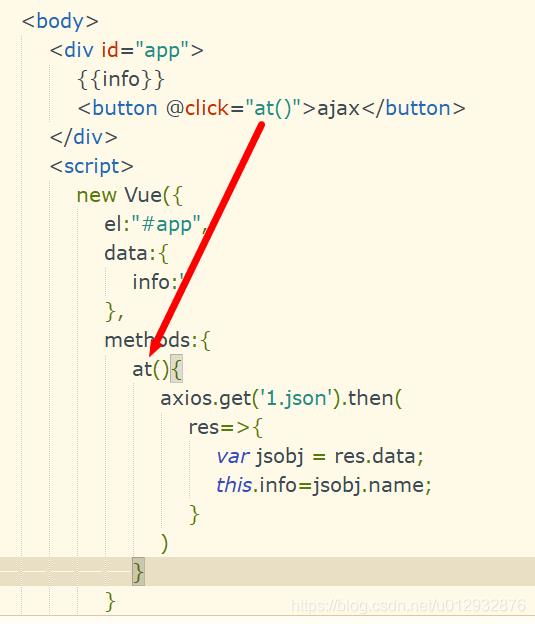
或者:

以上是关于Ajax专题的主要内容,如果未能解决你的问题,请参考以下文章