webpack2使用ch10-处理图片(png jpg svg 等) 限制图片 压缩图片
Posted 码农的成长之路-Jeson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack2使用ch10-处理图片(png jpg svg 等) 限制图片 压缩图片相关的知识,希望对你有一定的参考价值。
1 目录展示 安装依赖
"file-loader": "^0.11.1",
"image-webpack-loader": "^3.3.0",
"url-loader": "^0.5.8",

2 css中使用图片
2.1 webpack.config.js
const webpack = require(\'webpack\'), htmlWebpackPlugin = require(\'html-webpack-plugin\'), path = require(\'path\'); module.exports = { entry: \'./src/app.js\', output: { path: path.resolve(__dirname, \'./dist\'), filename: \'js/[name]-[chunkhash].js\', }, module: { //loader第三种使用方式 配置项设置 其他1引入 2cli loaders: [ { //解析.js test: \'/\\.js$/\', //正则匹配.js文件 loader: \'babel\', //使用babel 要先安装 cnpm install --save-dev babel-loader babel-core exclude: path.resolve(__dirname, \'node_modules\'), //优化babel 排除 include: path.resolve(__dirname, \'src\'),//优化babel 打包范围 query: { presets: [\'env\'] //使用方式之1 cnpm install --save-dev babel-preset-env 告诉babel如何处理 } }, { //解析 .css test: /\\.css$/, loader: \'style-loader!css-loader!postcss-loader\' //style-loader!css-loader 解析使用 // css postcss-loader后端浏览器优化(加前缀) //要先加载 postcss-loader写在后面 //?importLoaders=1 css import \'xxx.css\' }, { //解析 .less test: /\\.less$/, loader: \'style-loader!css-loader!postcss-loader!less-loader\' },{ //解析 .html test: /\\.html$/, loader: \'html-loader\' },{ //解析 .tpl test: /\\.tpl$/, loader: \'ejs-loader\' },{ //解析 图片 test: /\\.(png|jpg|gif|svg)$/, loader: \'file-loader\', query: { name: \'assets/[name]-[hash:5].[ext]\' }, } ] }, plugins: [ new htmlWebpackPlugin({ filename: \'index.html\', template: \'index.html\', inject: \'body\' }), new webpack.LoaderOptionsPlugin({ //浏览器加前缀 options: { postcss: [require(\'autoprefixer\')({browsers:[\'last 5 versions\']})] } }), ] };
2.2 app.js
import Layer from \'./components/layer/layer.js\'; import \'./style/common.css\'; const App = function () { const dom = document.getElementById(\'app\'); let layer = new Layer(); dom.innerHTML = layer.tpl({ name: \'jeson\', arr: [\'张三\', \'李四\', \'王五\', \'赵六\'] }); } new App();
2.3 layer.js
import tpl from \'./layer.tpl\'; import \'./layer.less\'; function layer() { return { name: \'layer\', tpl: tpl } }; export default layer;
2.4 layer.less
.layer{ @w:100px; @h:200px; width:@w; height:@h; background-color:blue; div{ width:@w - 50; hieght:@h - 100; background-color:red; display: flex; background:url(\'../../assets/girl1.jpg\'); } }
2.5 打包

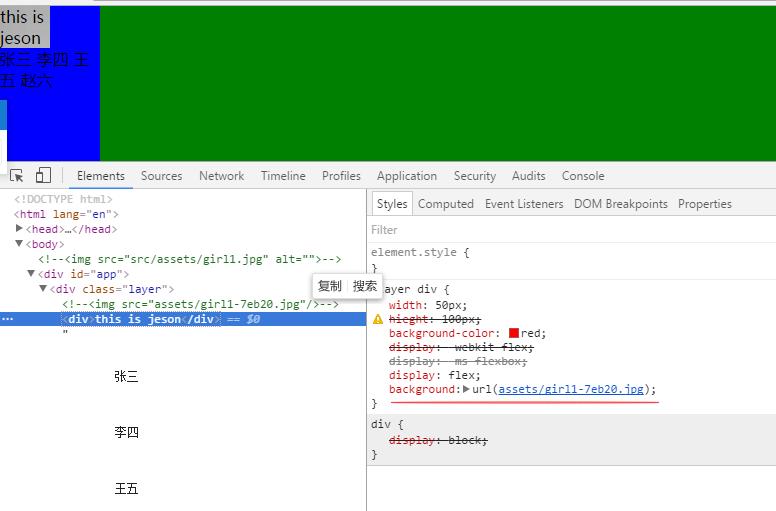
2.6 效果

2.7 使用 url-loader
--url-loader 对图片大小进行限制 满足条件的转换为base64格式,大于limit 交给file-loader处理
2.7.1 webpack.config.js 修改
{ //解析 图片
test: /\\.(png|jpg|gif|svg)$/,
loader: \'url-loader\',
query: {
limit: 20000, //20k
name: \'assets/[name]-[hash:5].[ext]\' //图片编译后放置在文件夹assets下 [name]图片原名 [hase:5]5位的hash值 [ext]图片原类型
}
}

2.7.2 打包
2.7.3 查看
原图片 19.1k 小于20k
19.1k 小于20k

2.7.4 修改限制
{ //解析 图片
test: /\\.(png|jpg|gif|svg)$/,
loader: \'url-loader\',
query: {
limit: 10000, //10k
name: \'assets/[name]-[hash:5].[ext]\' //图片编译后放置在文件夹assets下 [name]图片原名 [hase:5]5位的hash值 [ext]图片原类型
}
}
2.7.5 再次打包
2.7.6 再次查看

2.8 压缩图片 image-webpack-loader
2.8.1 修改webpack.config.js
{ //解析 图片
test: /\\.(png|jpg|gif|svg)$/,
/*loader: \'url-loader\',
query: {
limit: 10000, //20k
name: \'assets/[name]-[hash:5].[ext]\'
}*/
loaders: [ //写成loaders数组集合形式
\'url-loader?limit=10000&name=assets/[name]-[hash:5].[ext]\',
\'image-webpack-loader?bypassOnDebug&optimizationLevel=7&interlaced=false\'
]
}
2.8.2 打包
2.8.3 查看
未压缩前 与源图片大小相同;
与源图片大小相同;
此时
3 项目根目录文件,index.html插入图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<img src="src/assets/girl1.jpg" alt="">
<div id="app"></div>
</body>
</html>
 没什么好设置的 可以自动转换
没什么好设置的 可以自动转换
4 组件中插入图片
4.1 layer.tpl---引入路径是绝对路径不会出问题;相对路径需要用 ${require(\'xxx\')}
<div class="layer">
<img src="${require(\'../../assets/girl1.jpg\')}"/>
<div>this is <%= name %></div>
<% for(let i=0;i<arr.length;i++){ %>
<%= arr[i] %>
<% } %>
</div>

以上是关于webpack2使用ch10-处理图片(png jpg svg 等) 限制图片 压缩图片的主要内容,如果未能解决你的问题,请参考以下文章