在VS Code中直接调试Web程序,是怎样一种体验?
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在VS Code中直接调试Web程序,是怎样一种体验?相关的知识,希望对你有一定的参考价值。
前言
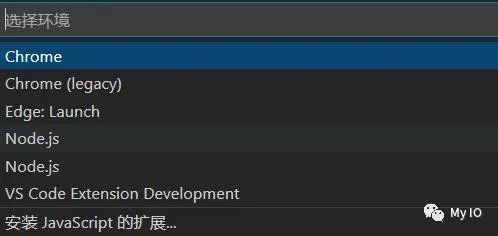
要在VS Code中启动Chrome或Microsoft Edge中调试任何Web程序,您只需按F5或选择菜单"运行"->"启动调试"来启动会话。
你可以选择在Chrome、Edge或Node.js中进行调试。

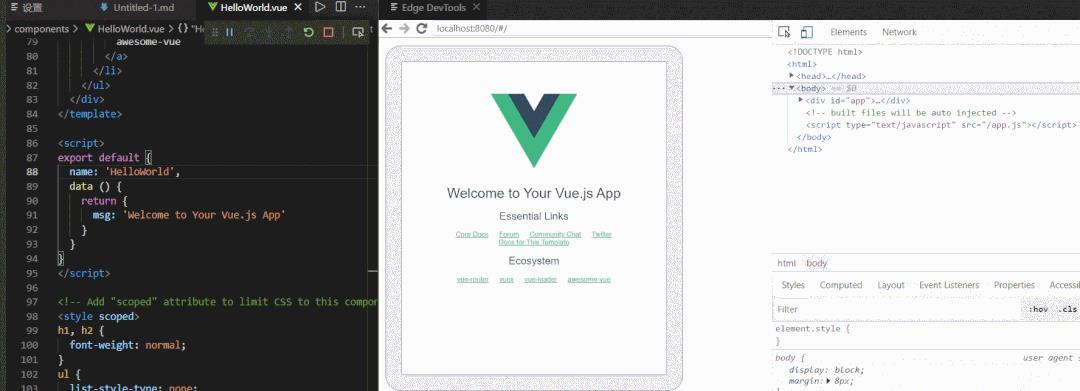
Edge DevTools
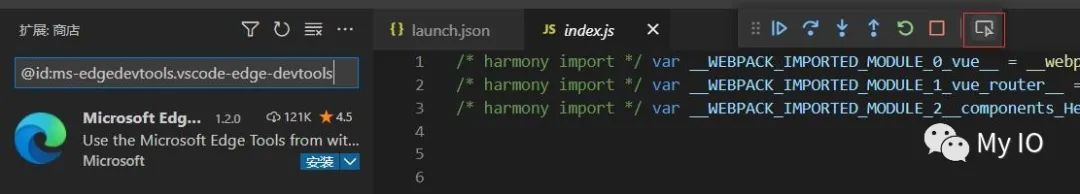
如果选择了Edge进行调试,你会发现调试工具条上多出了一个名为“Open Browser Devtools”的按钮。
点击按钮,如果是首次执行,VS Code会提示安装Microsoft Edge DevTools for Visual Studio Code扩展:

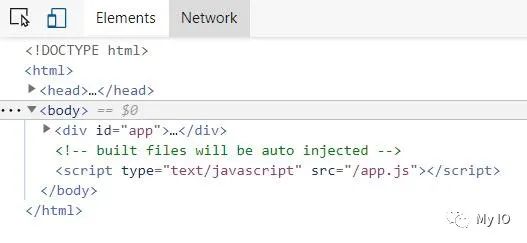
然后,你就可以打开Edge DevTools,可以看到,与浏览器的开发者工具类似,"Elements"选项卡用于检查DOM,"Network"选项卡用于查看在浏览器中运行的Web程序的网络请求:

高级设置
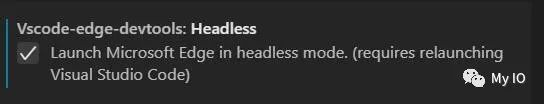
打开扩展设置,可以看到有一个Headless选项,选中它(需重启VS Code):

再次启动调试,你会发现Edge DevTools中多了一个浏览器页面。
现在,你就可以在不离开VS Code的情况下更改代码或者CSS,直接看到修改效果:

结论
在VS Code中直接调试Web程序,感觉是不是很酷!
如果你觉得这篇文章对你有所启发,请关注我的个人公众号”My IO“,记住我!
以上是关于在VS Code中直接调试Web程序,是怎样一种体验?的主要内容,如果未能解决你的问题,请参考以下文章