Vue 计算属性
Posted //我是小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 计算属性相关的知识,希望对你有一定的参考价值。
计算属性
计算属性就是当其依赖属性的值发生变化时,这个属性的值会自动更新,与之相关的DOM部分也会同步自动更新。
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="box">
<input type="text" placeholder="请输入关键字..." v-model="key" />
<ul style="list-style: none;">
<li v-for="item in filterStr">
{{item}}
</li>
</ul>
</div>
<script src="JS/vue.min.js"></script>
<script>
var ve=new Vue({
el:"#box",
data:{
items:[
"我的世界我做主",
"干饭小天才",
"请你不要不识好歹"
],
key:""
},
computed:{
filterStr:function(){
var Provue=this;
return Provue.items.filter(function(val){
return val.indexOf(Provue.key)!=-1;
})
}
}
})
</script>
</body>
</html>
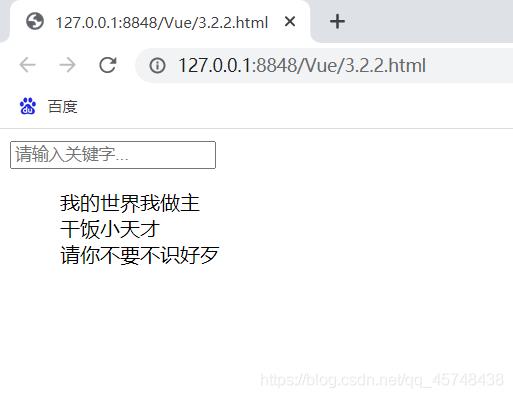
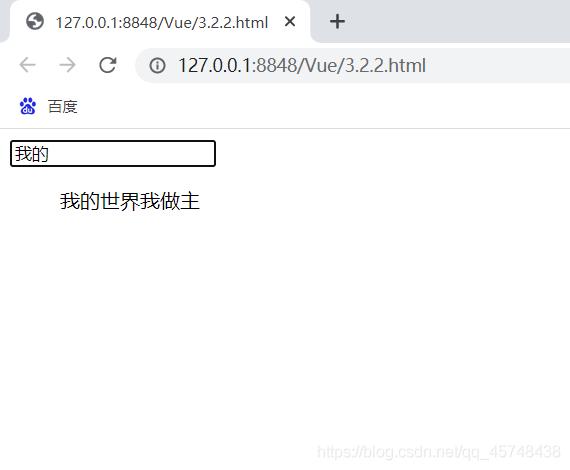
效果

当我们在输入框中输入关键字之后。。。下面的内容就会自动做出赛选

以上是关于Vue 计算属性的主要内容,如果未能解决你的问题,请参考以下文章