TypeError: this.getOptions is not a function
Posted 我想月薪过万
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeError: this.getOptions is not a function相关的知识,希望对你有一定的参考价值。
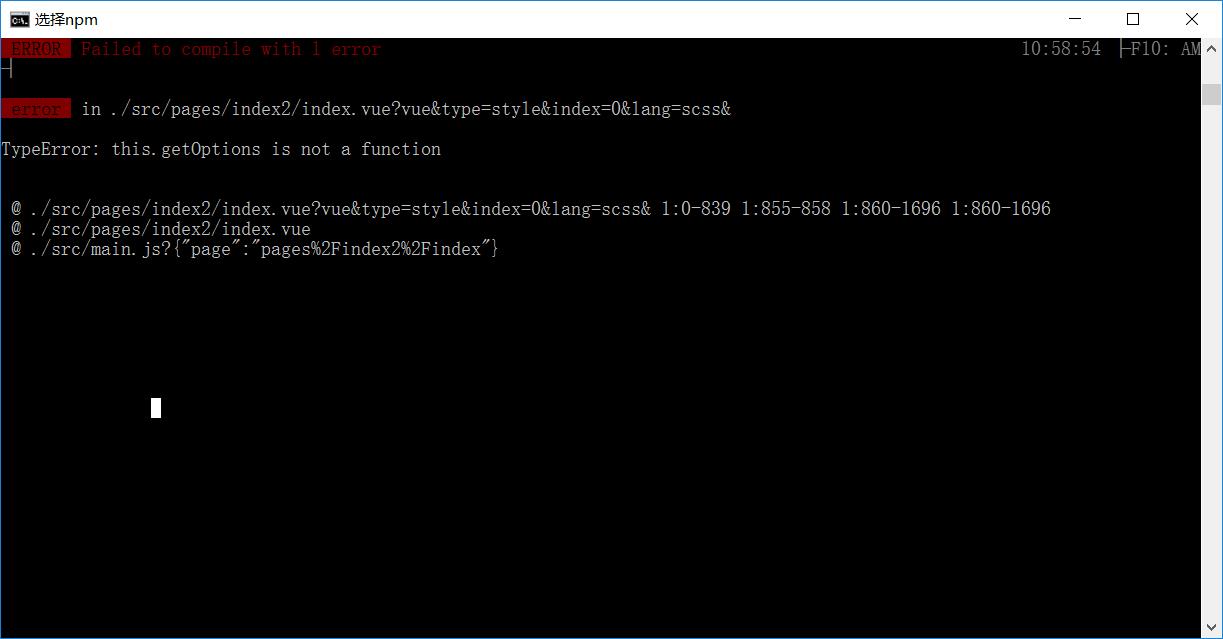
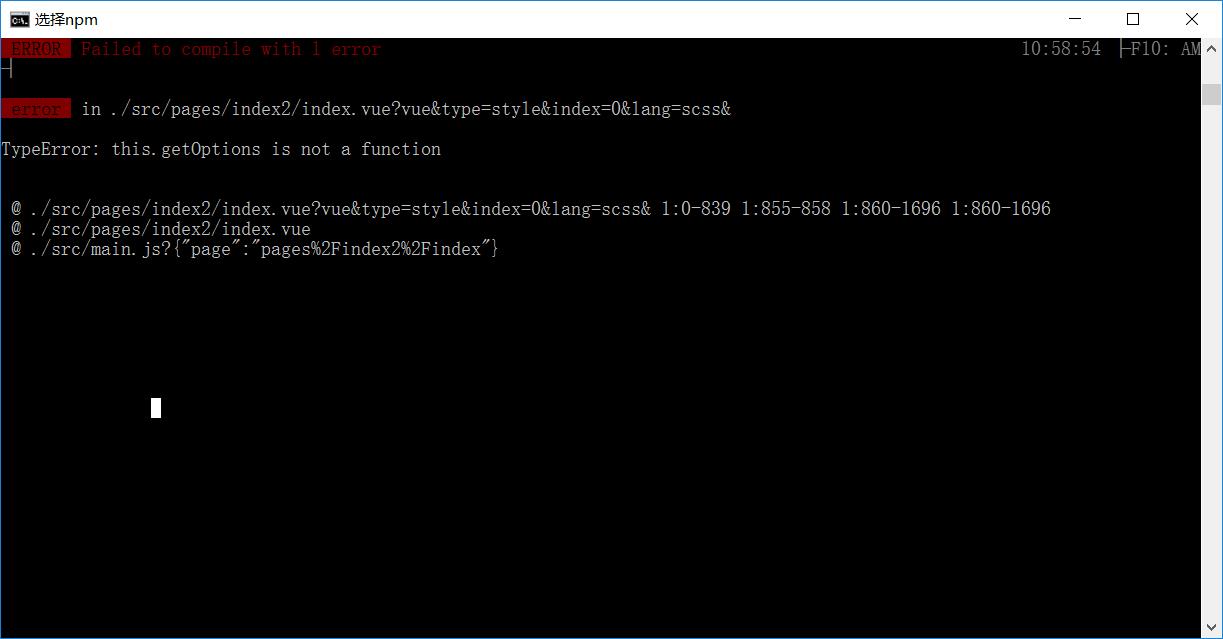
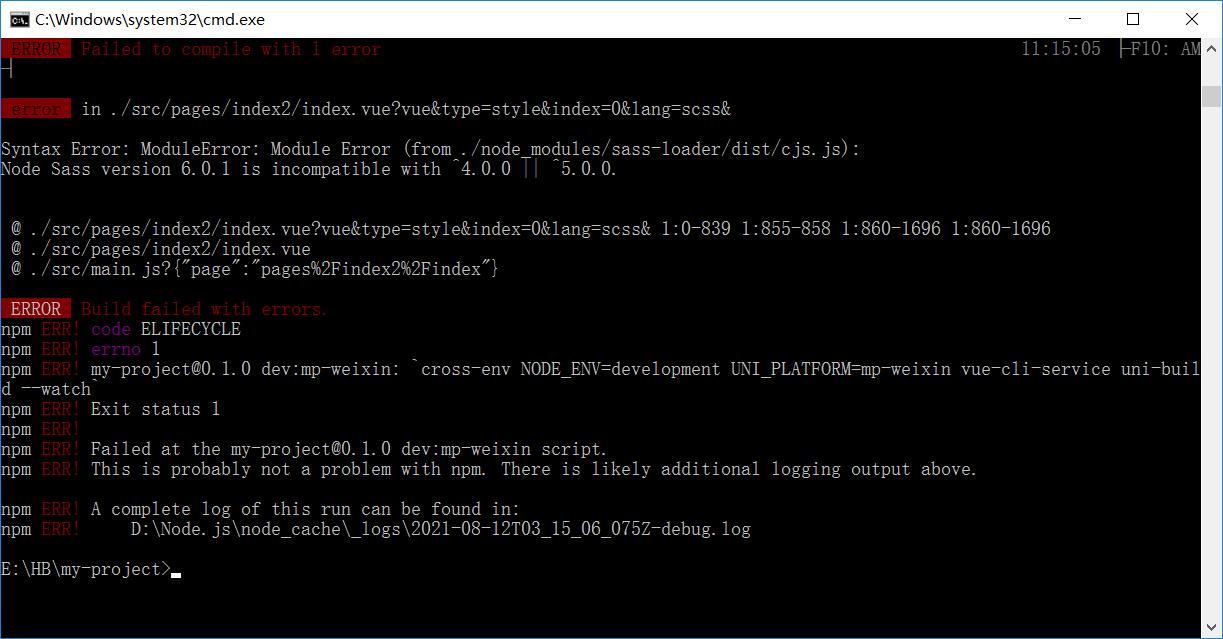
问题展示

问题原因
在开发 Vue 项目、微信小程序 或 uni-app项目时,安装了 saa-loader 后,项目出现以下报错

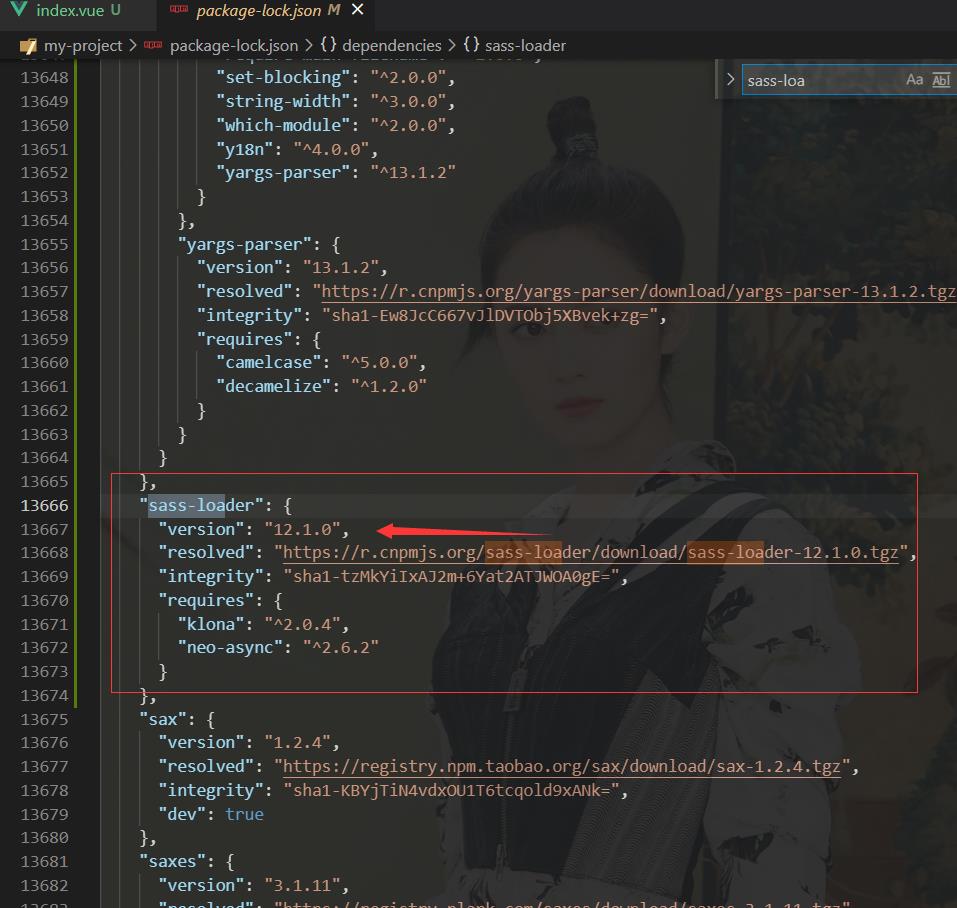
是因为 sass-loader 版本太高,需要降级
package.json文件如下:

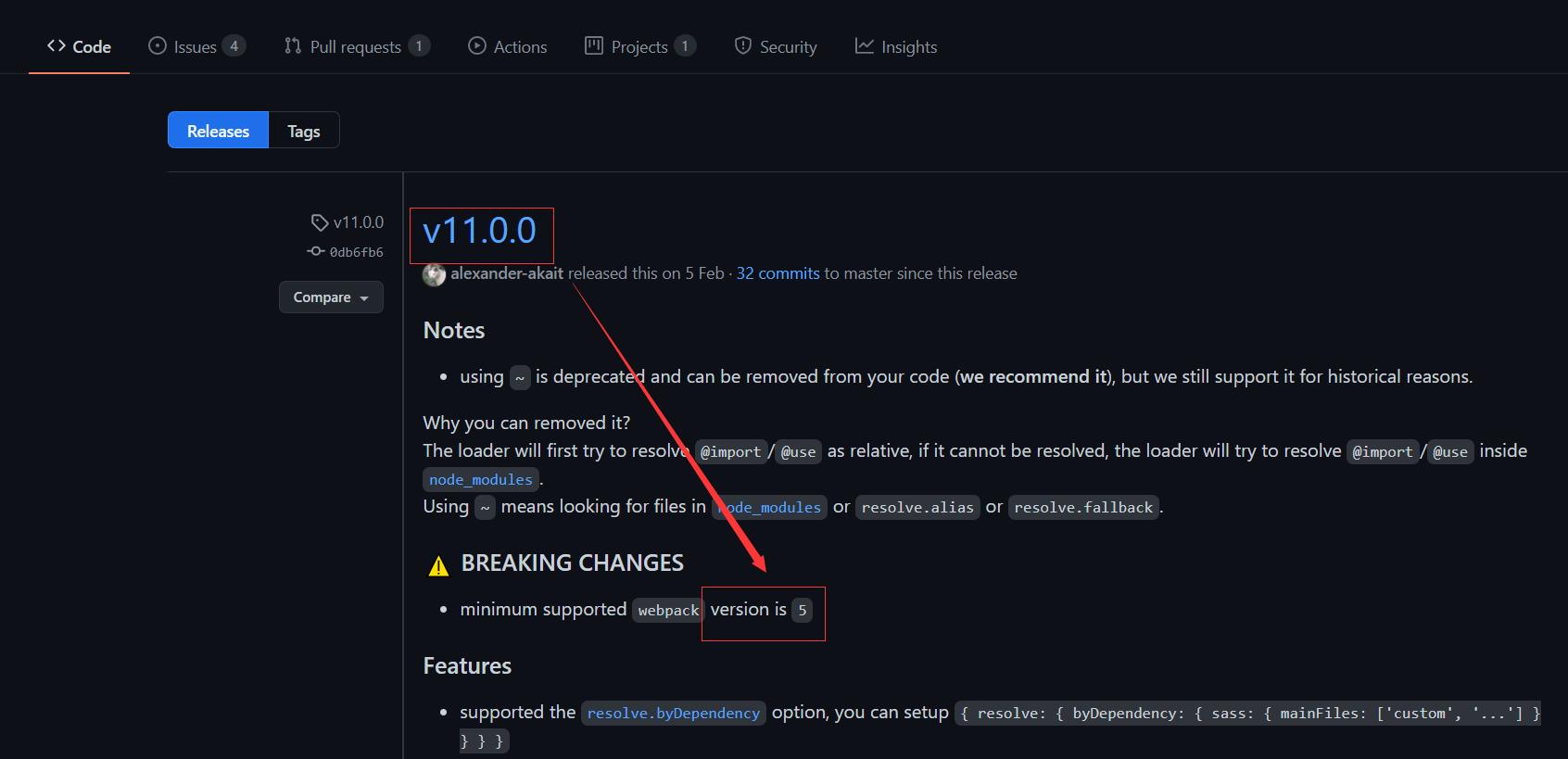
在 github [ https://github.com/webpack-contrib/sass-loader/releases/tag/v11.0.0 ] 上我们可以看到
11.0.0的 sass-loader 就需要 不低于 5 的webpack
而目前我用的 @vue/cli@4.5.9 所用的是 webpack@4,所以需要将 sass-loader的版本降到11以下

解决方法
step1
npm uninstall sass-loader
step2
npm install sass-loader@10.1.1后续可能出现的问题

上述这个错误是因为node-sass为6.0.1,而node-sass的期待值是4.0.0 - 5.0.0
解决方法
step1
npm uninstall node-sass
step2
npm install node-sass@4.14.1编译成功

以上是关于TypeError: this.getOptions is not a function的主要内容,如果未能解决你的问题,请参考以下文章
TypeError:“TypeError:函数名称不是 HTMLButtonElement.onclick (/:2:54) 处的函数”
反应本机获取多标记[未处理的承诺拒绝:TypeError:TypeError:未定义不是对象(评估'this.state.markers.map
Django TypeError - TypeError: issubclass() arg 1 必须是一个类
pyspark:TypeError:'float'对象不可迭代
Python 3.8 TypeError: can't concat str to bytes - TypeError: a bytes-like object is required, not 's