webpack2使用ch6-babel使用 处理es6 优化编译速度
Posted 码农的成长之路-Jeson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack2使用ch6-babel使用 处理es6 优化编译速度相关的知识,希望对你有一定的参考价值。
1 目录结构
安装依赖
cnpm install --save-dev babel-loader babel-core babel-preset-env babel-preset-latest
"babel-core": "^6.24.0", "babel-loader": "^6.4.1", "babel-preset-env": "^1.3.2", "babel-preset-latest": "^6.24.0",

2 webpack.config.js
const webpack = require(\'webpack\'), htmlWebpackPlugin = require(\'html-webpack-plugin\'), path = require(\'path\'); module.exports = { entry: \'./src/app.js\', output: { path: path.resolve(__dirname, \'./dist\'), filename: \'js/[name]-[chunkhash].js\', }, module: { //loader第三种使用方式 配置项设置 其他1引入 2cli loaders: [ { test: \'/\\.js$/\', //正则匹配.js文件 loader: \'babel\', //使用babel 要先安装 cnpm install --save-dev babel-loader babel-core exclude: path.resolve(__dirname, \'node_modules\'), //优化babel 排除 include: path.resolve(__dirname, \'src\'),//优化babel 打包范围 query: { presets: [\'env\'] //使用方式之1 cnpm install --save-dev babel-preset-env 告诉babel如何处理 //方式2 package.json中指定 方式3 cli运行时指定 } }, ] }, plugins: [ new htmlWebpackPlugin({ filename: \'index.html\', template: \'index.html\', inject: \'body\' }) ] };
3 app.js
import layer from \'./components/layer/layer.js\' const App = function () { console.log(layer); } new App();
4 layer.js
//import tpl from \'layer.html\'; function layer() { return { name: \'layer\', tpl: tpl } }; export default layer;
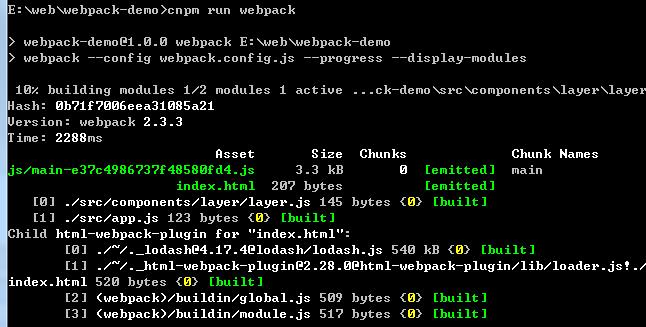
5 打包

6 验证是否成功
http://localhost:63342/web/webpack-demo/dist/index.html 运行

以上是关于webpack2使用ch6-babel使用 处理es6 优化编译速度的主要内容,如果未能解决你的问题,请参考以下文章