jQuery 遍历
Posted 书和咖啡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 遍历相关的知识,希望对你有一定的参考价值。
本节我们学习 jQuery 的遍历。什么是遍历呢?遍历是指沿着某条搜索路线,依次对树中每个节点均做一次访问。访问结点所做的操作依赖于具体的应用问题, 具体的访问操作可能是检查节点的值、更新节点的值等。不同的遍历方式,其访问节点的顺序是不一样的。遍历是适用于多元素集合的情况,例如遍历数组、遍历集合等。
jQuery 中的遍历其实就是根据其相对于其他元素的关系来查找 html 元素,以某项选择开始,并沿着这个选择移动,直到抵达所需要的元素为止,这一过程称为遍历。
遍历DOM
jQuery 提供了多种遍历 DOM 的方法。在讲遍历方法之间,我们先来看下面段代码。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery_侠课岛(9xkd.com)</title>
<script src="jquery-3.5.1.min.js"></script>
</head>
<body>
<div>
<h3>侠课岛</h3>
<div>
<p>侠课岛的课程有下面几种:</p>
<ul>
<li>Python</li>
<li>C++</li>
<li>Java</li>
<li>php</li>
<li>GoLand</li>
</ul>
</div>
<p><button>按钮</button></p>
</div>
</body>
</html>
在这段代码中,元素与元素之间有不同的关系。举个例子,如果用我们生活中的称呼来解释,可以将上述代码中 <ul> 看作是所有 <li> 元素的父元素。反之 <li> 元素就是 <ul> 元素的子元素。而其他的元素关系也可以这样理解。
例如 <ul> 元素的它上面的 <p> 元素处于同一等级,所以可以叫同胞元素(有点像兄弟姐妹的意思)。
而最外围的 <div> 元素可以统称为它里面所有元素的祖先元素。祖先元素可以是父、祖父或曾祖父元素等等。那么在这个 最外层 <div> 元素里面的元素就称为后代元素,后代元素可以包括儿子、孙子、曾孙子等等。
遍历祖先元素的方法
jQuery 中提供了一些用于向上遍历 DOM 树的方法,那么向上遍历也可以理解为遍历祖先元素,包括某个元素的父元素、祖父元素、曾祖父元素等。
提供的方法也很简单,从名字我们就大概能看出这个方法的作用:
| 方法 | 描述 |
|---|---|
| parent() | 返回被选元素的直接父元素 |
| parents() | 返回被选元素的所有祖先元素 |
| parentsUntil() | 返回介于两个给定元素之间的所有祖先元素 |
parents()方法
parents() 方法用于遍历指定元素的直接父元素。直接父元素就是包围指定元素的这个元素,例如:
<div>
<p>
<span></span>
</p>
</div>
这个 HTML 代码中,<span> 元素的直接父元素只有 <p> 元素,而 <div> 是 <p> 的直接父元素,<div> 也相当于 <span> 的祖父元素。
示例:
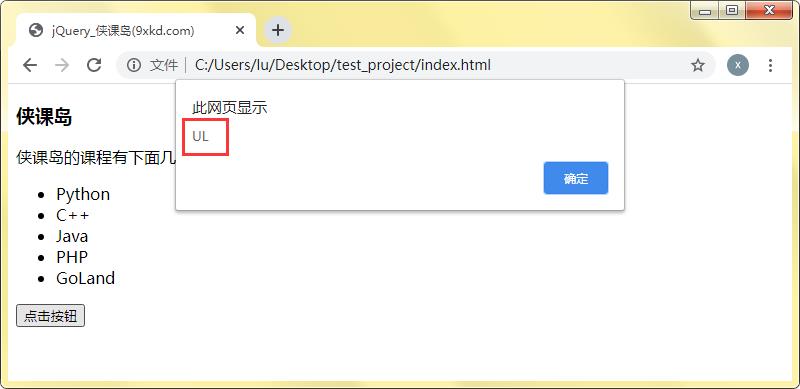
我们通过一个例子来看一下parents() 方法的使用,例如上面的 HTML 代码中,我们想要获取 <h3> 元素的父元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery_侠课岛(9xkd.com)</title>
<script src="jquery-3.5.1.min.js"></script>
<script>
$(function(){
$("button").click(function(){
var tag = $("h3").parent().prop('tagName');
alert(tag);
});
});
</script>
</head>
<body>
<div>
<h3>侠课岛</h3>
<div>
<p>侠课岛的课程有下面几种:</p>
<ul>
<li>Python</li>
<li>C++</li>
<li>Java</li>
<li>PHP</li>
<li>GoLand</li>
</ul>
</div>
<p><button>点击按钮</button></p>
</div>
</body>
</html>
上述代码中,我们通过 parent() 方法找到 <h3> 的父元素,然后使用 prop() 方法返回找到的父元素的属性和值,这用到了 tagName 属性,也就是获取元素的标签名。最后通过 alert() 方法输出获取到的父元素标签名。
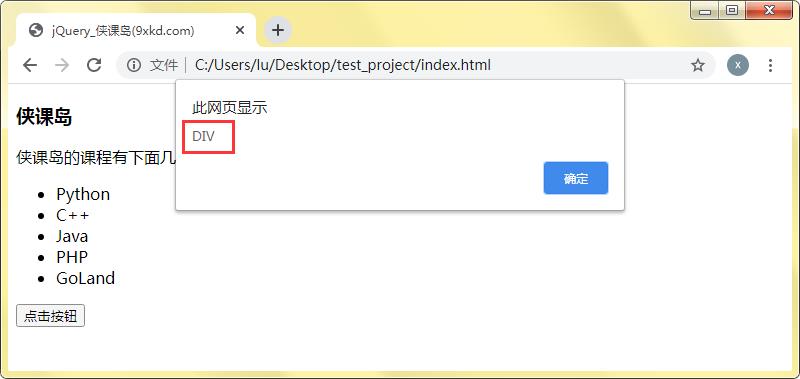
我们看一下在浏览器中的效果:

通过输出结果我们也可以看出,parent() 方法成功找到了 <h3> 元素的父元素,即 <div>。
parents()方法
parents() 方法可以用于遍历指定元素的所有祖先元素。
示例:
找到 <li> 元素的所有祖先元素:
$(function(){
$("button").click(function(){
var tag = $("li").parents().map(function(){
return this.tagName;
}).get().join(',');
alert(tag);
});
});
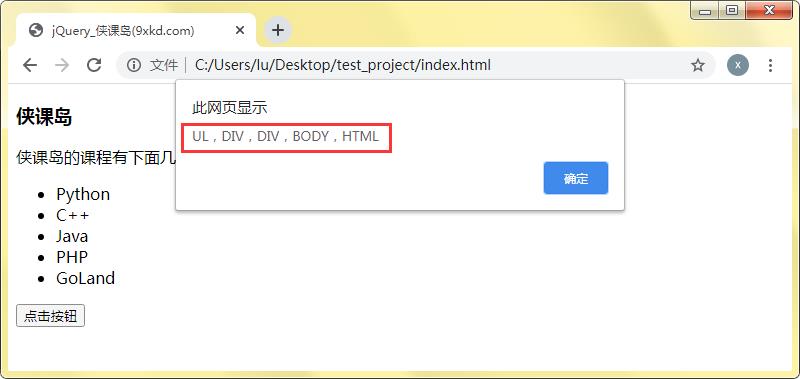
我们看一下在浏览器中的效果:

从上图可以看到, <li> 元素的祖先元素有 UL,DIV,DIV,BODY,HTML。
parentsUntil()方法
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
示例:
例如查找 <li> 元素在 .div_con 类选择器所在元素之间的所有祖先元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery_侠课岛(9xkd.com)</title>
<script src="jquery-3.5.1.min.js"></script>
<script>
$(function(){
$("button").click(function(){
var tag = $("li").parentsUntil(".div_con").map(function(){
return this.tagName;
}).get().join(',');
alert(tag);
});
});
</script>
</head>
<body>
<div class="div_con">
<h3>侠课岛</h3>
<div>
<p>侠课岛的课程有下面几种:</p>
<ul>
<li>Python</li>
<li>C++</li>
<li>Java</li>
<li>PHP</li>
<li>GoLand</li>
</ul>
</div>
<p><button>点击按钮</button></p>
</div>
</body>
</html>
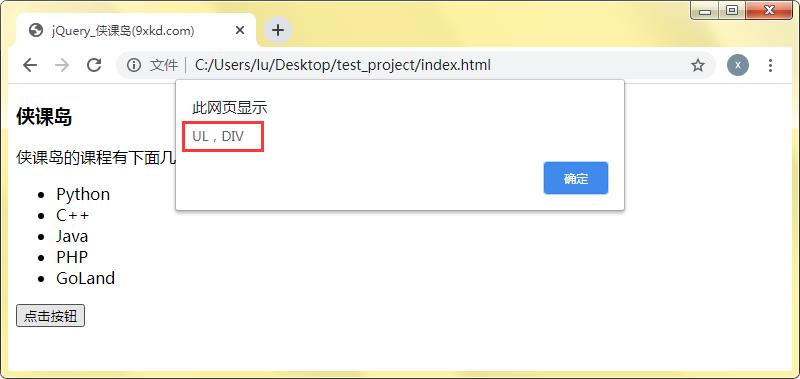
在浏览器中的演示效果:

遍历后代元素的方法
jQuery 中向下遍历DOM 树的方法有 children() 和 find() 方法,我们一起来看一下。
children()方法
children() 方法用于返回指定元素的所有直接子元素。
示例:
查找 .div_con 元素的所有直接子元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery_侠课岛(9xkd.com)</title>
<script src="jquery-3.5.1.min.js"></script>
<script>
$(function(){
$("button").click(function(){
var tag = $(".div_con").children().map(function(){
return this.tagName;
}).get().join(',');
alert(tag);
});
});
</script>
</head>
<body>
<div class="div_con">
<h3>侠课岛</h3>
<div>
<p>侠课岛的课程有下面几种:</p>
<ul>
<li>Python</li>
<li>C++</li>
<li>Java</li>
<li>PHP</li>
<li>GoLand</li>
</ul>
</div>
<p><button>点击按钮</button></p>
</div>
</body>
</html>
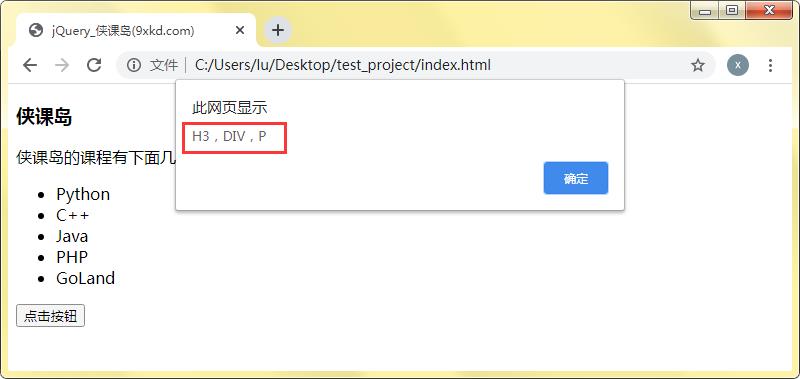
在浏览器中的演示效果:

可以看到,.div_con 的直接子元素有三个,分别是 <h3>、<div>、<p>。而其他的元素可以看作 .div_con 的后代元素。
find()方法
find() 方法返回指定元素的所有后代元素,包括子元素、孙元素、曾孙元素等等。
示例:
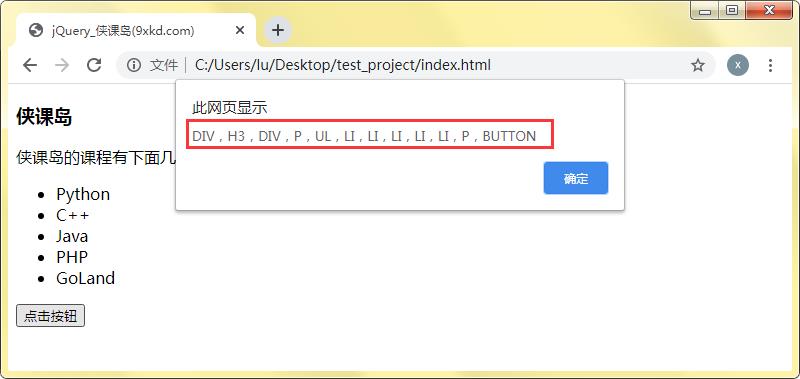
例如我们获取 <body> 元素的所有后代元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery_侠课岛(9xkd.com)</title>
<script src="jquery-3.5.1.min.js"></script>
<script>
$(function(){
$("button").click(function(){
var tag = $("body").find("*").map(function(){
return this.tagName;
}).get().join(',');
alert(tag);
});
});
</script>
</head>
<body>
<div class="div_con">
<h3>侠课岛</h3>
<div>
<p>侠课岛的课程有下面几种:</p>
<ul>
<li>Python</li>
<li>C++</li>
<li>Java</li>
<li>PHP</li>
<li>GoLand</li>
</ul>
</div>
<p><button>点击按钮</button></p>
</div>
</body>
</html>
在浏览器中的演示效果:

上图中列出了所有 <body> 元素的后代元素。
遍历同胞元素的方法
jQuery 中遍历 DOM 树中同胞元素的方法有下面几种:
| 方法 | 描述 |
|---|---|
| siblings() | 返回指定元素的所有同胞元素 |
| next() | 返回指定元素的下一个同胞元素 |
| nextAll() | 返回指定元素的所有跟随的同胞元素 |
| nextUntil() | 返回介于两个给定参数之间的所有跟随的同胞元素 |
| prev() | 返回指定元素的上一个同胞元素 |
| prevAll() | 返回指定元素的所有前面的同胞元素 |
| prevUntil() | 返回介于两个给定参数之间的所有前面的同胞元素 |
siblings()方法
siblings() 方法可以获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。
示例:
例如输出 sib 类选择器的同胞元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery_侠课岛(9xkd.com)</title>
<script src="jquery-3.5.1.min.js"></script>
<script>
$(function(){
$("button").click(function(){
var tag = $(".sib").siblings().map(function(){
return this.tagName;
}).get().join(',');
alert(tag);
});
});
</script>
</head>
<body>
<div class="div_con">
<h3>侠课岛</h3>
<div>
<p class="sib">侠课岛的课程有下面几种:</p>
<ul>
<li>Python</li>
<li>C++</li>
<li>Java</li>
<li>PHP</li>
<li>GoLand</li>
</ul>
</div>
<p><button>点击按钮</button></p>
</div>
</body>
</html>
在浏览器中的演示效果:

next()方法
next() 方法返回被选元素的后一个同级元素。
示例:
例如我们将 li_sib 类选择器后面的一个元素
以上是关于jQuery 遍历的主要内容,如果未能解决你的问题,请参考以下文章
markdown 在WordPress中使用jQuery代码片段