Django学习系列(三.模板template)
Posted HUTEROX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django学习系列(三.模板template)相关的知识,希望对你有一定的参考价值。
模板语句
模板是存在于html代码当中的,但是这个是不会被浏览器识别的是需要Django或者其他的框架或者渲染器渲染后,才会在浏览器当中显示的。在这里模板可以大致分为两种使用,一种是模板逻辑语句,例如条件判断,循环。另一种是赋值,这个通过强大的‘点’语法轻松搞定。
这里简单说一下django当中的执行流程。我们在使用时是了render直接把模板和数据给了出去。
事实上完整的步骤是先加载,然后渲染,然后使用httpResponse发送。(更新随缘,内容整理起来比较费劲)
temp = loder.get_template("Base.html")
content = temp.render(data)
return HttpResponse(temp)
插值
点 语法
在模板当中的点语法很有意思,它类似于python当中的点语法,点万物。
下面是一个示例:
通过key拿值
def Test(request):
Data = {
"name":"xiaoming",
"age":18,
"Person":{"height":175},
}
return render(request,"base.html",content=Data)
现在拿到Data的名字
<p> {{name}} </p>
拿到Person身高
<p> {{Person.height}} </p>
通过属性&方法
此外点语法还可以调用方法。
举个例子:
class Student(models.Model):
S_name = models.CharField(max_length=32)
S_age = models.ImageField(default=1)
def get_s_name(self):
return self.S_name
def Test(request):
student = Student.objects.get(S_name="XiaoMing")
Data = {
"name":"xiaoming",
"age":18,
"Person":{"height":175},
"student":studnet,
}
return render(request,"base.html",content=Data)
现在拿到student的名字
<p> {{studnet.S_name}} </p>
或者
<p> {{studnet.get_s_name}} </p>
通过索引
现在再改一下
def Test(request):
student = Student.objects.get(S_name="XiaoMing")
Data = {
"Person":[{"height":175},{"height":185}],
}
return render(request,"base.html",content=Data)
现在拿185
<p> {{Person.1.height}} </p>
注入防范
这个原因很简单,我们说{{value}} 这个是插值,待会会往里面插入数据,进行填充,那么问题来了,如果我插入了一段 HTML 代码呢? 在默认的情况下,如果插入的是HTML或者js代码模板是不会渲染的,它会屏蔽,但是如果要的话也是有方法的.
<p> {{ code|safe}} </p>
这样一来如果你得code的值是HTML代码那么也会放到里面,并且同样具有相应的代码的功能在浏览器当中
所以你必须保证你得值是安全的,否则很有可能会被植入恶意js代码
此外还有方法
{ % autoescape off %} on是默认的开启
{{ code}}
{{code }}
{ % endautoescape %}
逻辑语句
先来说一下格式,这个插值呢是{{ }} 那么我们这个是{% 语句 %} {% end语句 %},这个就和HTML的标签类似,一般情况下有呼应.但也不是全部都有,个别的不用这和 **<input>**标签类似.
循环
def Test(request):
student = Student.objects.all()
Data = {
"students":studnet,
}
#return render(request,"base.html",content=Data)
return render(request,"base.html",locals())
locals() 方法会把局部变量转化为字典,效果和注释掉的代码一样
<ul>
{% for student in students %}
<li>{{student.S_name}}</li>
{% endif %}
</ul>
此外我们还可以使用forloop.counter查看当前循环次数
<ul>
{% for student in students %}
<li>{{{forloop.counter}}-{student.S_name}}</li>
{% endif %}
</ul>
过滤器
这个呢就是对结果做个过滤.例如
def Test(request):
student = Student.objects.all()
count = 5
return render(request,"base.html",locals())
<p>{{count|add:5}}</p>
|lower 小写
|upper 大写
对 count 加 5
这里没有减,你加个负数来做
乘除用这个
{% withratio count 1 5} count 乘以 5
{% withratio count 5 1} count 除以 5 (这个看一的位置,不怎么用,效率太低,对要加载,再运算再渲染,那直接
运算然后渲染不好吗)
有了这个以后我们就可以做余数运算了.
count | divisibleby:2 对2取余
判断语句
这里说明一下,这里的条件判断没有直接 if = value的使用,如果要这样用 就 equalif value 来代替,其他的IDE里面有提示.这个结合取余运算做个隔行变色的玩意来看看.
<ul>
{ % for studnet in students %}
{% if foorloop.counter|divisibleby:2 %}
<li style="color:red">{{studnet.S_name}}</li>
{ #{% elif %} #} 这个是注释有elif分支判断
{% else %}
<li style="color:blue">{{studnet.S_name}}</li>
{% endfor %}
</ul>
上面的代码有误,自行修正
注释
模板注释相比于HTML文本注释的好处就是,HTML的注释会在代码里面显示出来,但是模板的不会(在浏览器里面)
单行注释
{ # 内容 # }
块注释
{ % comment %}
注释内容
{% endcomment %}
模板继承
文件名
Base.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>Title</title>
</head>
<body>
<div id="sidebar">
{% block sidebar %}
{% endblock %}
</div>
<div id="content">
{% block content %}
<p>我是Base</p>
{% endblock %}
</div>
</body>
</html>
现在就定义好了一个模板,我们使用 block 进行定义区域,也就是划分区域.当继承模板时字模板可以获得父模板的内容,但是在子模版当中的所以HTML代码都只能写在被block划分的区域当中,如果脱离的就会无效.此外子模板会覆盖在父模板当中的内容,如果要保存就需要被继承.
{% extends "base.html" %}
<h2>我在外面,不会显示,但是也不报错</h2>
{% block content %}
{{block.super}} 显示 我是Base
{% for student in students %}
<p>{{ student.S_name }}</p>
{% endfor %}
{% endblock %}
之后还有一个 include 这玩意可以把一个html文件直接加载过来当中一个部分,类似于frame
{ % include 'base.html' % }
这个方法对资源的消耗有点大,不建议使用.
静态资源
这个呢是什么呢很简单那就是我们的css js的放置,我们不可能把所有的这种文件都放在html文件当中,所有我们得那个文件专门存放。

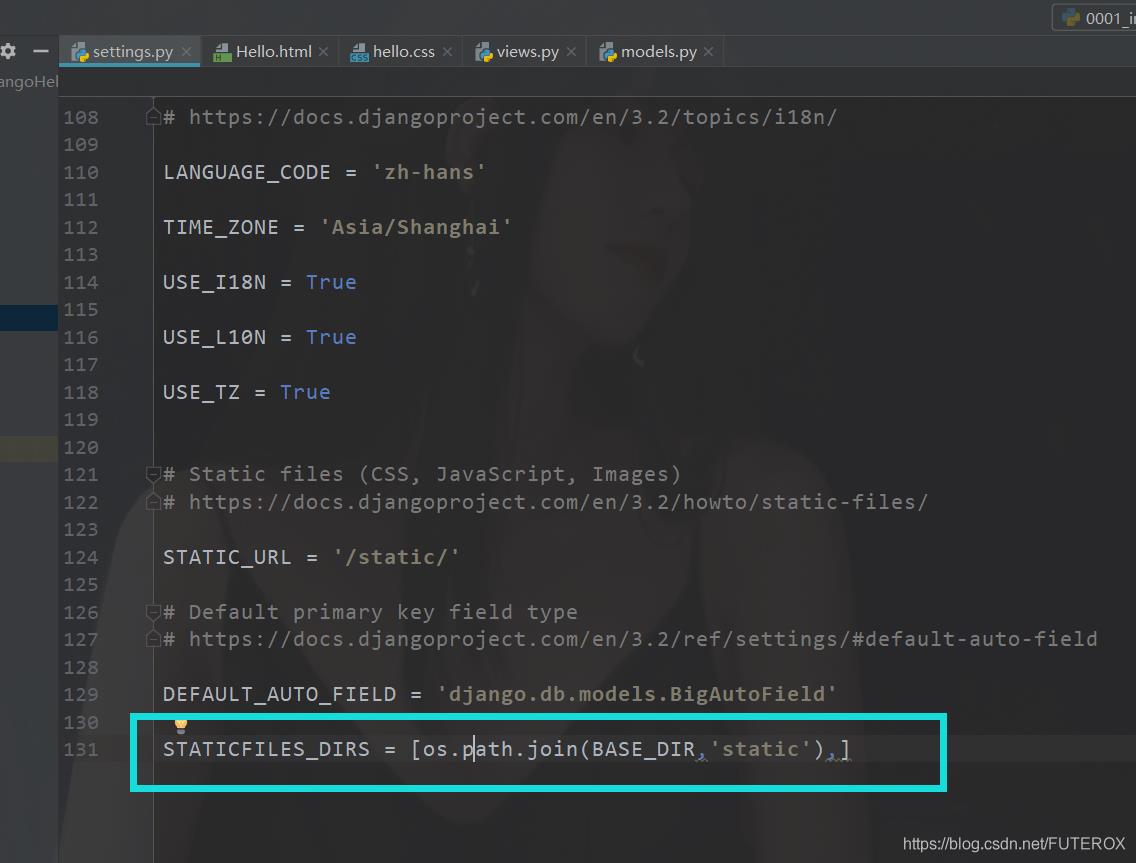
之后去注册


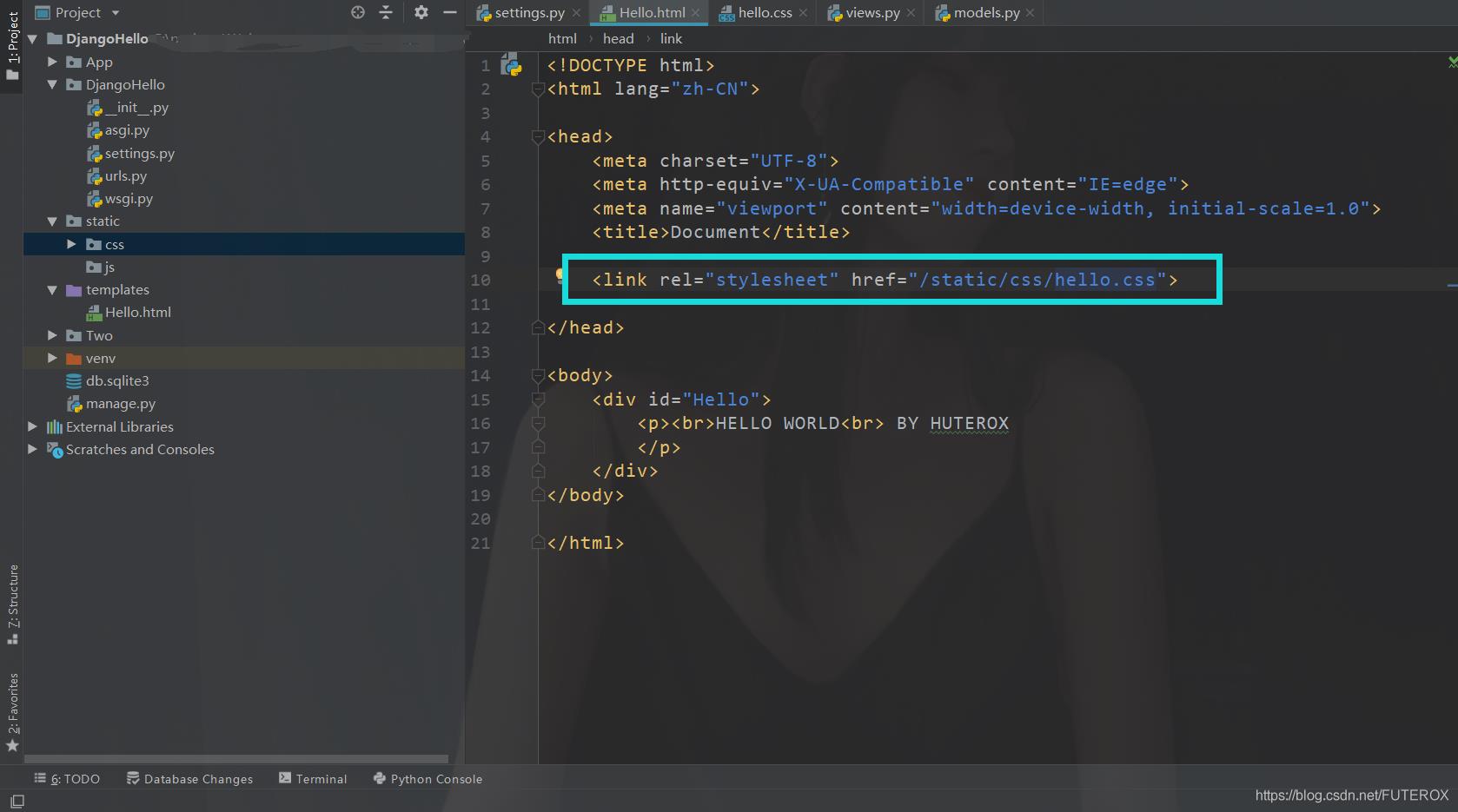
或者使用模板动态加载,先加载资源
{% load static %}
然后 href = "{ % static ‘css/hello.css’ %} "
这样做好处就是以后项目变更只需要改配置文件就好了

以上是关于Django学习系列(三.模板template)的主要内容,如果未能解决你的问题,请参考以下文章