前端之JavaScript面向对象开发(10)
Posted designbyly
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端之JavaScript面向对象开发(10)相关的知识,希望对你有一定的参考价值。
1.数据类型
有 6 种简单数据类型(原始类型):Undefined、Null、Boolean、Number、 String 和 Symbol。
Symbol(符号)是 ECMAScript 6 新增的
2.typeof 操作符
- "undefined"表示值未定义;
- "boolean"表示值为布尔值;
- "string"表示值为字符串;
- "number"表示值为数值;
- "object"表示值为对象(而不是函数)或 null;
- "function"表示值为函数;
- "symbol"表示值为符号。
let message = "designbyly";
console.log(typeof message); // "string"
console.log(typeof(message)); // "string"
console.log(typeof 1314); // "number"注意:调用typeof null 返回的是"object"。这是因为特殊值 null 被认为是一个对空对象的引用。
有必要通过 typeof 操作符来区分函数和其他对象。
3.Undefined 类型
let message;
console.log(message == undefined); // true let message = undefined;
console.log(message == undefined); // true备注:永远不用显式地给某个变量设置 undefined 值。
包含 undefined 值的变量跟未定义变量是有区别的。
let message; // 这个变量被声明了,只是值为 undefined
// 确保没有声明过这个变量
// let age
console.log(message); // "undefined"
console.log(age); // 报错对未声明的变量调用 delete 也不会报错,但这个操作没什么用, 实际上在严格模式下会抛出错误。
let message; // 这个变量被声明了,只是值为 undefined
// 确保没有声明过这个变量
// let age
console.log(typeof message); // "undefined"
console.log(typeof age); // "undefined"即使未初始化的变量会被自动赋予 undefined 值,但我们仍然建议在声明变量的 同时进行初始化.
4.Null 类型
Null 类型同样只有一个值,即特殊值 null
let juzi = null;
console.log(typeof juzi); // "object" console.log(null == undefined); // true
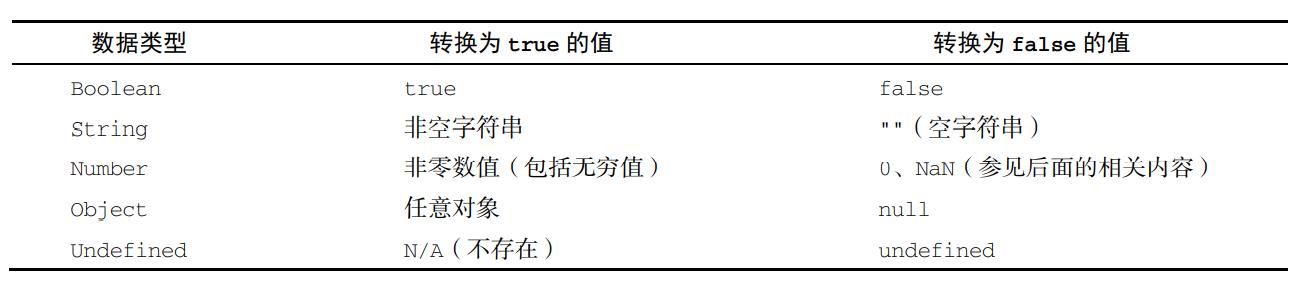
5.Boolean 类型
Boolean(布尔值)有两个字面值:true 和 false。
两个布尔值不同于数值,因此 true 不等于 1,false 不等于 0。
let message = "designbyly";
let messageAsBoolean = Boolean(message);
let message = "designbyly";
if (message) {
console.log("true");
} 6.Number 类型
Number 类型使用 IEEE 754 格式表示整 数和浮点值.
let Num1 = 070; // 八进制的 56
let Num2 = 079; // 无效的八进制值,当成 79 处理
let Num3 = 08; // 无效的八进制值,当成 8 处理
let Num1 = 0xA; // 十六进制 10
let Num2 = 0x1f; // 十六进制 31 let Num1 = 1.1;
let Num2 = 0.1;
let Num3 = .1; // 有效,但不推荐let Num1 = 1.; // 小数点后面没有数字,当成整数 1 处理
let Num2 = 10.0; // 小数点后面是零,当成整数 10 处理let Num = 3.125e7; // 等于 31250000 if (a + b == 0.8) { // 别这么干!
console.log("0.8");
} 可以表示的最小 数值保存在 Number.MIN_VALUE 中,这个值在多数浏览器中是 5e324;可以表示的最大数值保存在 Number.MAX_VALUE 中,这个值在多数浏览器中是 1.797 693 134 862 315 7e+308。
6.1 Infinity(无 穷)值。
任何无法表示的负数以-Infinity(负无穷大)表示,
任何无法表示的正数以 Infinity(正 无穷大)表示。
let result = Number.MAX_VALUE + Number.MAX_VALUE;
console.log(isFinite(result)); // false在 ECMAScript 中,0、+0 或0 相除会返回 NaN
console.log(0/0); // NaN
console.log(-0/+0); // NaN
console.log(6/0); // Infinity
console.log(6/-0); // -Infinityconsole.log(NaN == NaN); // false console.log(isNaN(NaN)); // true
console.log(isNaN(100)); // false,100 是数值
console.log(isNaN("100")); // false,可以转换为数值 100
console.log(isNaN("orange")); // true,不可以转换为数值
console.log(isNaN(true)); // false,可以转换为数值 1 Number()函数基于如下规则执行转换。
- 布尔值,true 转换为 1,false 转换为 0。
- 数值,直接返回。
- null,返回 0。
- undefined,返回 NaN。
6.2 字符串,应用以下规则
- 如果字符串包含数值字符,包括数值字符前面带加、减号的情况,则转换为一个十进制数值。 因此,Number("1")返回 1,Number("123")返回 123,Number("011")返回 11(忽略前面 的零)。
- 如果字符串包含有效的浮点值格式如"1.1",则会转换为相应的浮点值(同样,忽略前面的零)。
- 如果字符串包含有效的十六进制格式如"0xf",则会转换为与该十六进制值对应的十进制整 数值。
- 如果是空字符串(不包含字符),则返回 0。
- 如果字符串包含除上述情况之外的其他字符,则返回 NaN
let num1 = Number("Hello world!"); // NaN
let num2 = Number(""); // 0
let num3 = Number("000011"); // 11
let num4 = Number(true); // 1 let num1 = parseInt("1234juzi"); // 1234
let num2 = parseInt(""); // NaN
let num3 = parseInt("0xA"); // 10,解释为十六进制整数
let num4 = parseInt(22.23); // 22
let num5 = parseInt("70"); // 70,解释为十进制值
let num6 = parseInt("0xf"); // 15,解释为十六进制整数let num1 = parseInt("10", 2); // 2,按二进制解析
let num2 = parseInt("10", 8); // 8,按八进制解析
let num3 = parseInt("10", 10); // 10,按十进制解析
let num4 = parseInt("10", 16); // 16,按十六进制解析let num1 = parseInt("AF", 16); // 175
let num2 = parseInt("AF"); // NaNlet num1 = parseFloat("1234blue"); // 1234,按整数解析
let num2 = parseFloat("0xA"); // 0
let num3 = parseFloat("22.5"); // 22.5
let num4 = parseFloat("22.34.5"); // 22.34
let num5 = parseFloat("0908.5"); // 908.5
let num6 = parseFloat("3.125e7"); // 31250000 
以上是关于前端之JavaScript面向对象开发(10)的主要内容,如果未能解决你的问题,请参考以下文章