Web前端VM结合rem布局及插件flexible使用
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端VM结合rem布局及插件flexible使用相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
<script src="./node_modules/amfe-flexible/index.js"></script>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html{
font-size: 31.25vm;
}
header{
height: 0.44rem;
background: green;
}
</style>
</head>
<body>
<header >
</header>
</body>
</html>
<!--
单位:
vm
vh
1vm=视口宽度100%
1vh=视口高度100%
vmax 、vmin视口的宽和高,哪个大哪个就是vmax,哪个小哪个就是vmin
width:100%=width:100vm(不准确)
-->
<!--
100px == ?vm
设计图
640px 750px 1080px
dpr:2 2 3
例子:如果设计图为640px;
考虑dpr 2
640px /2 ==320px;
320px == 100vm;
3.2px == 1vm;
100px == 31.25vm
具体实现:量出height:88px dpr 2 88px / 2=44px
44px / 100 =0.44rem;
死记住:如果设计图为640px
给html设置{font-size:31.25vm}
量出大小76px 76 /dpr == 38px;
38px / 100=0.38rem;
例子:设计图为750px;
需求:100px == ?vm;
dpr 2
750px / 2==375px;
100vm == 3.75px;
1vm == 3.75px;
26.67vm == 100px;
如果设计图为750px
给html设置{font-size:26.67vm}
量出大小54px 54px / 2=27px;
27px / 100=0.27rem
-->flexible的使用:



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/flexible.js"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/* 兼容google */
html,body{
height: 100%;
}
body{
display:flex;
flex-direction:column;
}
header{
height:0.88rem;
background: green;
}
</style>
</head>
<body>
<header></header>
<nav></nav>
<main></main>
<footer></footer>
</body>
</html>
<!--
1、先删掉meta设置(宽口一比一比例,禁止用户缩放) js添加插件
2、引入flexible.js
3、量出height 88px
4、设置height:0.88rem
注意:
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script>
设定: 页面不要设定 。Flexible会自动设定每个屏幕宽度的根font-size、动态viewport、针对Retina屏做的dpr。
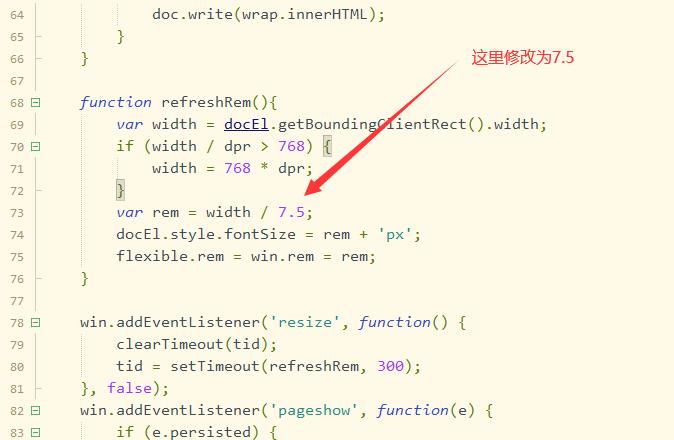
换算:假设拿到的设计稿和上述网易的一样都是750,Flexible会把设计稿分为10份,可以理解为页面width=10rem,即1rem=75px,所以根font-size(基准值)=75px。
之后的css换算rem公式为:
px/75=rem,所以100px=100/75=1.33rem,50px=50/75=0.66rem
-->
移动端小技巧:

这种就直接写一个div,点击跳转到另外一个页面去搜索。

中间的居中,左侧定位

上面的小logo直接使用定位去做。

直接使用border-radio改变圆角去实现。
以上是关于Web前端VM结合rem布局及插件flexible使用的主要内容,如果未能解决你的问题,请参考以下文章