利用nodemcu和mqtt协议让嵌入式设备接入互联网(二.nodejs的安装和配置)
Posted blots
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用nodemcu和mqtt协议让嵌入式设备接入互联网(二.nodejs的安装和配置)相关的知识,希望对你有一定的参考价值。
前言
第一篇讲了怎么用layui做html的前端网页,现在我们需要将我们的数据传到前端的网页上去。后端的语言有很多,nodejs、php、java、phthon甚至C/C++都可以开发后端,这里我们选用nodejs作为我们的开发语言,因为nodejs是运行在服务端的javascript和前端的javascript语法是一样的,这样我们只需要学好javascript就可以同时开发前端和后端了。而且nodejs的效率还高于php,关于这点大家可以自行百度。这篇我们讲一下nodejs的安装和配置。然后下载我们需要的依赖包。
nodejs
nvm和nodejs的安装
我推荐用nvm的方式来安装nodejs,而不是直接在官网安装nodejs,因为nodejs更新速度比较快,而且有些依赖包并不支持高版本的nodejs。nvm全称是node.js version management,顾名思义是一个nodejs的版本管理工具。github地址,这里我们下载的是最新版本的1.17版本的setup文件。第一步同意协议,第二步选择安装位置,不多说。第三步,选择node.js的安装路径,这里推荐选择非C盘。后面next就行。安装完后,我们会发现我们在第三步新建的文件夹消失了,这里不要慌,当我们安装了一个版本的node.js,这个文件夹就会回来。

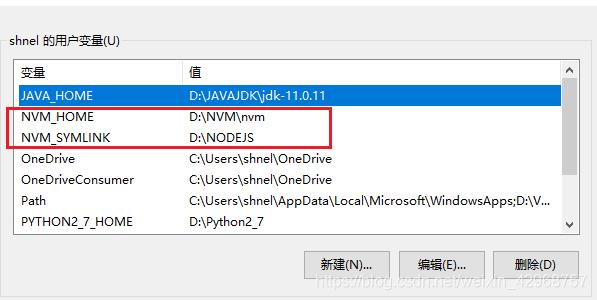
安装完成后,系统变量会自动添加NVM_HOME和NVM_SYMLINK这两个变量到环境变量中,NVM_HOME是nvm工具的安装目录,NVM_SYMLINK是通过nvm安装nodejs的安装目录。
 此时可以打开powershell,输入nvm查看版本和使用方法。出现下面这些就代表成功了。
此时可以打开powershell,输入nvm查看版本和使用方法。出现下面这些就代表成功了。

然后我们安装nodejs,在安装之前我们先设置一下镜像,输入这两条命令,
nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirrot https://npm.taobao.org/mirrors/npm/
或直接在nvm安装目录的setting.txt文件,添加如下两行内容,效果是一样的。

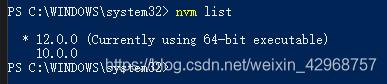
输入nvm install [版本号],例如nvm install 12.0.0,安装nodejs 12.0.0版本,再输入nvm use 12.0.0,代表使用node.js 12.0.0这个版本的nodejs。此时输入nvm list,会显示所有安装好的nodejs版本,正在使用的版本前会有一个 * 号。

然后输入node -v,显示nodejs的版本,代表nodejs 安装成功。输入npm -v,npm也安装成功。

PS:如果没有设置镜像,出现使用了nvm use,输入nvm list没有版本号前有 * 号的情况,这时node -v会提示没有该命令,这时nodejs安装的问题,由于nodejs官网是外网,有时会出现这种情况,这时可以尝试重新nvm install [版本号],或者从其他地方下载的nodejs文件拷贝到nvm安装目录下。
npm的相关配置
配置npm的global和cache路径
npm是nodejs的包管理器,类似与ubuntu中的apt,RedHat的RPM和yum工具。
利用nvm安装好nodejs和npm后,我们需要对npm的一些参数进行配置,首先要配置npm安装全局模块的路径,以及缓存cache的路径。之所以要配置,是因为以后在执行安装全局的依赖包命令的命令,例如
npm install node-gyp [-g] (后面的可选参数-g,g代表global全局安装的意思),会将包安装到【C:\\Users\\用户名\\AppData\\Roaming\\npm】路径中,不方便管理。
输入
npm config set prefix "D:\\NODEJS\\node_global"
npm config set cache "D:\\NODEJS\\node_cache"
配置npm仓库为国内淘宝镜像
powershell输入npm config list,会列出npm关键的几个配置和用户的配置。这里我们注意metrics-registry这个参数,默认参数是''https://registry.npmjs.org/'',我们改成淘宝镜像''https://registry.npm.taobao.org/''。
输入
npm config set registry "https://registry.npm.taobao.org/"
再用npm config list查看,发现metrics-registry已经改成淘宝源了。
使用npm config set [参数名] [内容]可以改变所有npm的参数,而用户设定的参数都会列在.npmrc这个文档中,这个文档默认路径是C:\\User\\用户名\\.npmrc ,这个文件可以记事本打开和修改,与敲npm config set [参数名] [内容]命令效果相同。
如果想看所有的npm参数,使用npm config ls -l命令,可以显示所有参数的默认值。
npm下载相关依赖包
npm初始化项目
首先为项目新建文件夹,进入文件夹,按shift加右键,在此处打开powershell窗口,或者用vscode打开文件夹,新建终端。输入npm init或者npm init -y。两者不同的地方,在于npm init相当于一个向导,指导你一步步设置项目名、版本、作者和特别指令等,npm init -y直接默认,这些信息都可以在初始化完后的package.jason中看到。这里直接默认就好。

安装相关依赖包
我们需要安装的依赖包有aedes 、koa 、koa-static 、websocket-stream这四个依赖包就够了。当然如果功能更复杂的话,可能需要更多的依赖包,但基于我们的目标,将nodemcu发布的mqtt话题的信息上传到web网页端,这四个依赖包就能完成。如下指令,
PS: 有的教程会加上–save,其实可以不加,因为从npm5.0版本后,安装的包的信息都是默认添加到package.jason文件中的。
npm install aedes
npm install koa
npm install koa-static
npm install websocket-stream
安装结果如下,WARN的原因,是在npm init的时候,没有写项目的描述,没有指定git仓库。可以不管。

至此我们整个的项目的环境和依赖都搭建好了,可以开始写代码了。
以上是关于利用nodemcu和mqtt协议让嵌入式设备接入互联网(二.nodejs的安装和配置)的主要内容,如果未能解决你的问题,请参考以下文章