Android免权限悬浮窗组件 - FloatingX
Posted petterp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android免权限悬浮窗组件 - FloatingX相关的知识,希望对你有一定的参考价值。
FloatingX ,一个强大的免权限悬浮窗组件,支持全局,以及局部悬浮窗。
背景
在前几个月的业务开发中,我们 app 需要对悬浮窗进行更改,常见的悬浮窗实现方式分为两种:
- 前者是获取权限后,利用
WindowManager实现 - 后者是基于
DecorView实现的插入悬浮窗
选用怎样的方案,主要根据业务的定向, 因为我们的业务不是视频通话类,而是菜谱工具类,所以我们不愿意让用户为此去设置中授予权限,这是一件成本较大的事,故采用了后者的方案,业内知乎也使用的这种方案。
在之前的版本中,我们已经采用了后者的方案,先前的同学使用了插入到 content 中实现,但没有经过太多封装,代码直接插入到了 base 层,对于当下而言,基本符合使用,但扩展成本太高,对于未来而言,这显然不满足要求。
于是我希望有这样一个组件,它必须具备以下基本要求:
- 无感插入
- 可拖动
- 良好的分层设计
这是最开始的功能,但随着封装过程,以及对比知乎等其他悬浮窗,我发现可能可以让这个东西更有意思,而不只是一个工具类。
经过了十几个版本的优化与测试,终于,FloatingX 迎来了第一个rc版本,api已相对固定👏,目前已在线上运行3个月+(beta开始),已通过测试市场常见近百款机型。
Github: https://github.com/Petterpx/FloatingX。
特性
FloatingX 具备以下功能:
- 单例持有浮窗view
- 支持各项回调监听
- 链式调用,无感插入
- 支持自定义是否保存历史位置及还原
- 支持插入
ViewGroup,Fragment,Activity - 允许自定义悬浮窗各项指标,自定义隐藏显示动画
- 支持 越界回弹,多指触摸,小屏适配,屏幕旋转
- 支持自定义位置方向,自带辅助定位显示坐标
- 完善kotlin构建扩展,及对Java的友好兼容
- 支持显示位置[强行修复],应对特殊机型(需要单独开启)
- 完善的日志系统,打开即可看到不同级别的Fx运行过程,更利于发现问题
- …
效果图
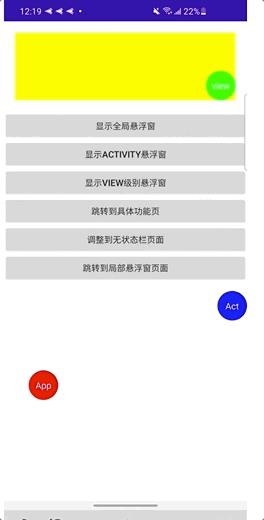
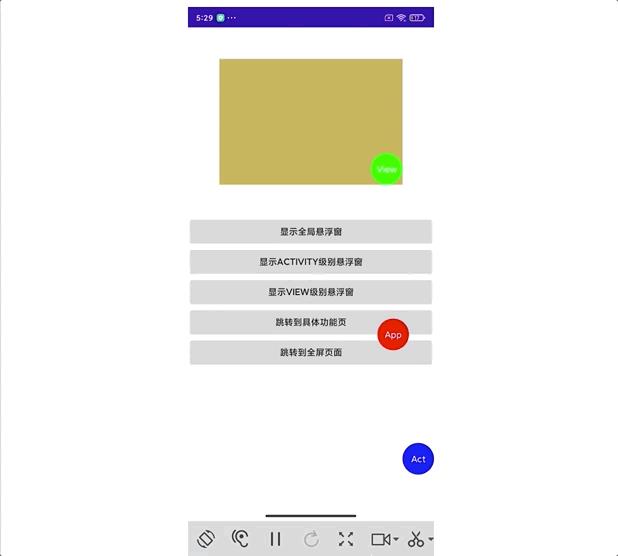
| 全屏,activity,fragment,单view | 小屏展示 | 非正常比例缩放屏幕 |
|---|---|---|
 |  |  |
| 屏幕旋转 | 功能演示 | |
|---|---|---|
 |  |
如何使用
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.Petterpx:FloatingX:1.0-rc01'
}
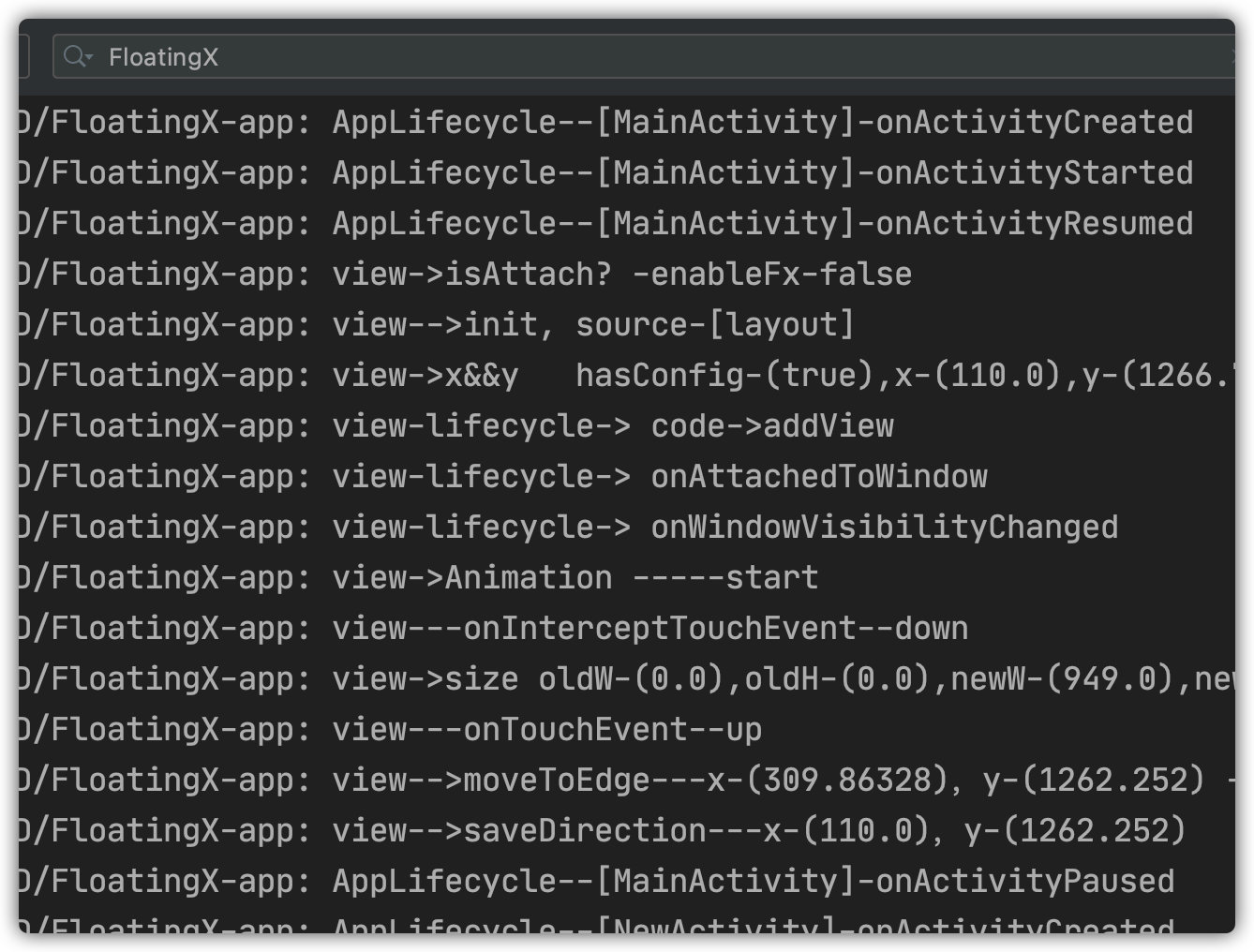
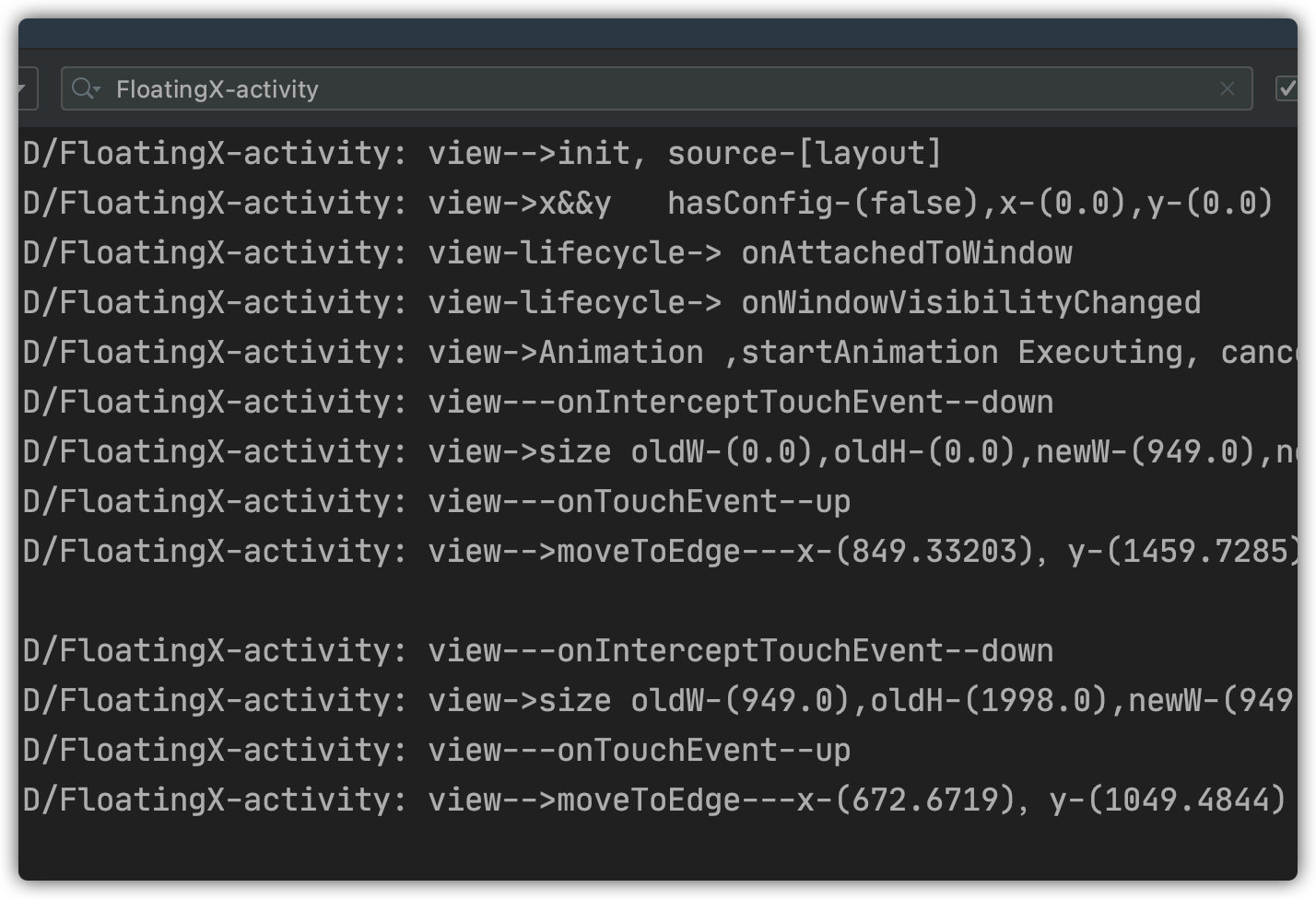
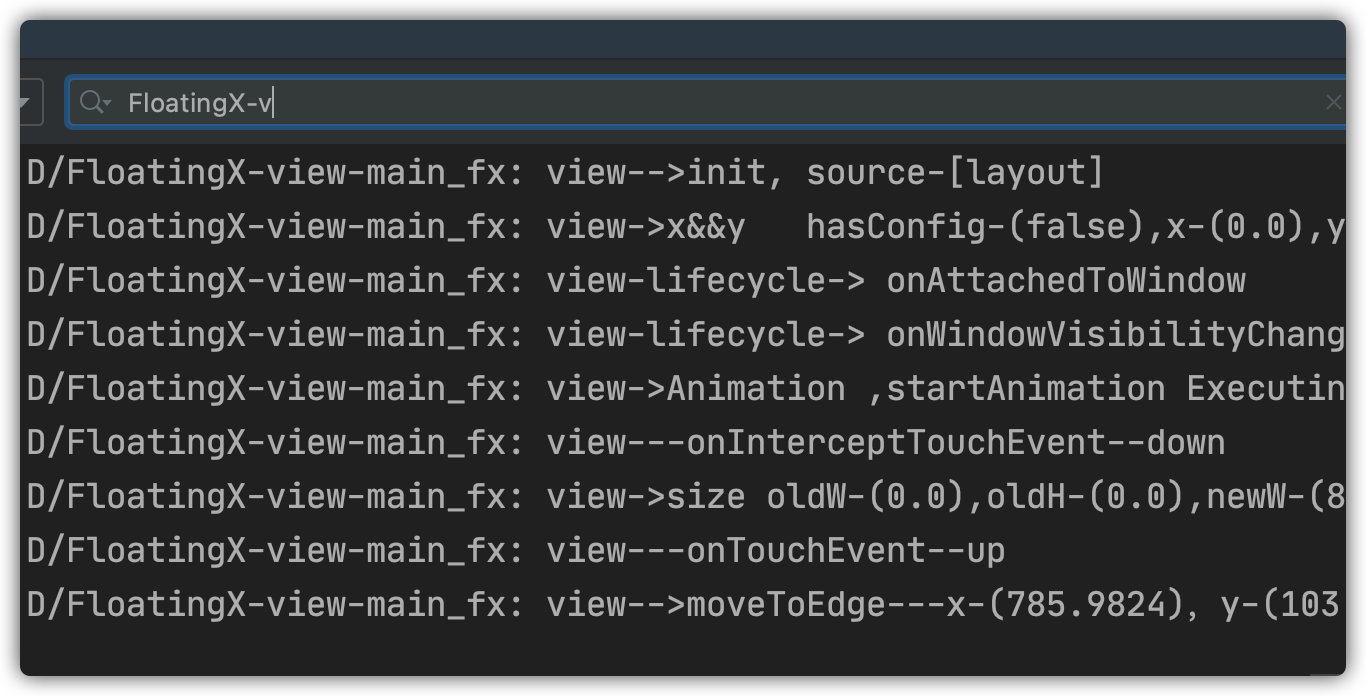
完善的日志-查看器
开启日志查看器,将看到Fx整个运行轨迹,更便于发现问题以及追踪解决。同时支持自定义日志tag
| App | Activity | ViewGroup |
|---|---|---|
 |  |  |
全局悬浮窗管理
kt
FloatingX.init {
setContext(this@CustomApplication)
setLayout(R.layout.item_floating_new)
addBlackClass(
MainActivity::class.java,
NewActivity::class.java,
ImmersedActivity::class.java
)
//只有调用了show,才会监听app-lifecycle,后续会自动插入activity中
show()
}
Java
AppHelper helper = AppHelper.builder()
.setContext(application)
.setLayout(R.layout.item_floating)
.build();
FloatingX.init(helper);
局部悬浮窗管理
通用创建方式
kt
ScopeHelper.builder {
setLayout(R.layout.item_floating)
}.toControl(activity)
kt && java
ScopeHelper.builder()
.setLayout(R.layout.item_floating)
.build()
.toControl(activity)
.toControl(fragment)
.toControl(viewgroup)
对kt的扩展支持
activity创建悬浮窗
private val activityFx by activityToFx(activity) {
setLayout(R.layout.item_floating)
}
fragment创建悬浮窗
private val fragment by fragmentToFx(fragment) {
setLayout(R.layout.item_floating)
}
viewGroup创建悬浮窗
private val viewFx by createFx({
init(viewGroup)
}) {
setLayout(R.layout.item_floating)
setEnableLog(true, "main_fx")
}
快速创建任意作用域悬浮窗
private val customCreateFx by createFx {
setLayout(R.layout.item_floating)
build().toControl(activity)
build().toControl(fragment)
build().toControl(viewgroup)
}
技术实现
App 级别悬浮窗 基于
DecorView的的实现方案,全局持有一个单独的悬浮窗View,通过AppLifecycle监听Activity生命周期,并在相应时机 插入到DecorView上 ;View 级别悬浮窗,基于给定的
ViewGroup;Fragment 级别,基于其对应的
rootView;Acrtivity 级别,基于
DecorView内部的R.id.content;
具体如下:

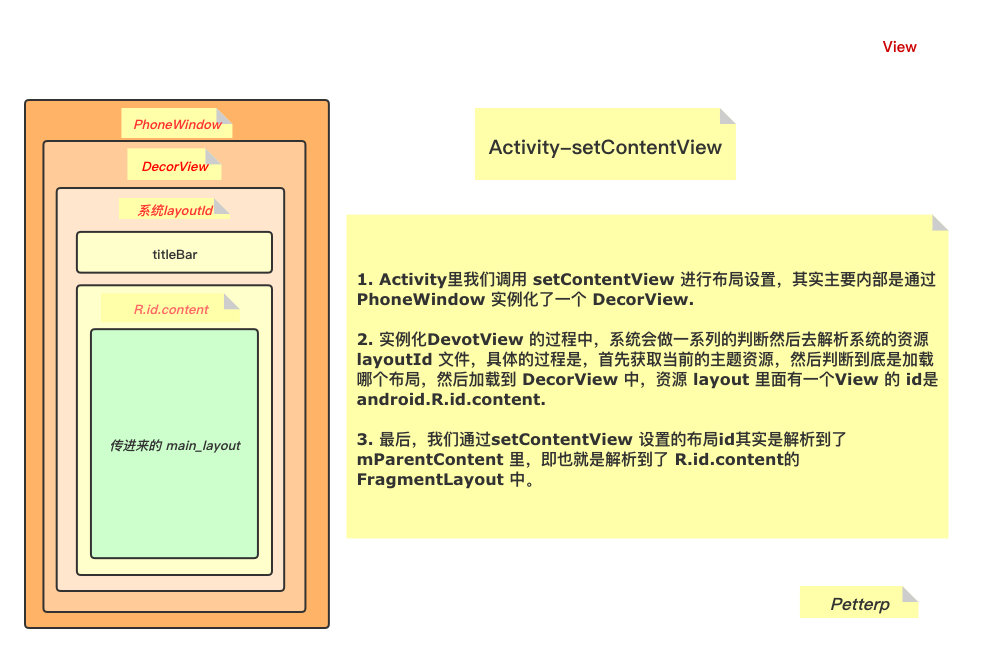
具体见我的博客:源码分析 | Activity-setContentView
Ps: 为什么App级别悬浮窗 要插入到 DecorView ,而不是 R.id.content -> FrameLayout ?
插入到
DecorView可以最大程度控制悬浮窗的自由度,即悬浮窗可以真正意义上[全屏]拖动。插入到
content中,其拖动范围其实为 应用视图范围 ,即摆放位置 受到 状态栏 和 底部导航栏 以及 默认的AppBar影响, 比如当用户隐藏了状态栏或者导航栏,相对应的视图大小会发生改变,将影响悬浮窗的位置摆放。
感谢
基础 悬浮窗View 源自 EnFloatingView 的 FloatingMagnetView 实现方式,并在其基础上增加了一些改进。
对于导航栏的测量部分代码来自,wenlu@掘金 ,并在其之上增加了更多适配,已覆盖市场大部分机型。
以上是关于Android免权限悬浮窗组件 - FloatingX的主要内容,如果未能解决你的问题,请参考以下文章