webpack2使用ch1-目录说明
Posted 码农的成长之路-Jeson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack2使用ch1-目录说明相关的知识,希望对你有一定的参考价值。
1 目录解释
 webpack.config.js:配置文件,配置文件可以改成其他名,但package.json --config文件名称也要对应修改
webpack.config.js:配置文件,配置文件可以改成其他名,但package.json --config文件名称也要对应修改
2 webpack.config.js
//webpack 配置文件 const webpack = require(\'webpack\'), path = require(\'path\'); //导出模块 common.js语法 module.exports = { entry: \'./src/script/main.js\', //打包入口 output: { //输出 path: path.resolve(__dirname, \'./dist/js\'), filename: \'bundle.js\' //打包后的文件名 } };
3 package.json
 "scripts"里面配置了一个快捷键 “webpack” 值是这个快捷键的操作
"scripts"里面配置了一个快捷键 “webpack” 值是这个快捷键的操作
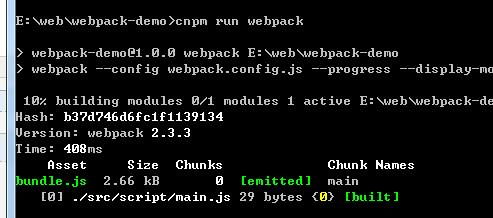
运行 $ cnpm run webpack
4 运行后 ./dist/js/bundle.js 生成这个文件
5 css样式使用说明
5.1 安装依赖模块
5.2 页面载入.css文件
5.3 命令加载对.css文件的处理
或使用 require("style-loader!css-loader!./src/css/sytyle.css") 此时的命令就是:webpack hello.js hello.bundle.js
6 --watch 表示监听文件修改,文件修改后自动更新,自动打包
--watch 表示监听文件修改,文件修改后自动更新,自动打包
--progress 可以看到打包的过程
--display-modules 查看打包的模块
--display-reasons 打包这些模块的原因解释
以上是关于webpack2使用ch1-目录说明的主要内容,如果未能解决你的问题,请参考以下文章