Vue 教程(三十三)引入.vue 文件
Posted _否极泰来_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 教程(三十三)引入.vue 文件相关的知识,希望对你有一定的参考价值。
Vue 教程(三十三)引入.vue 文件
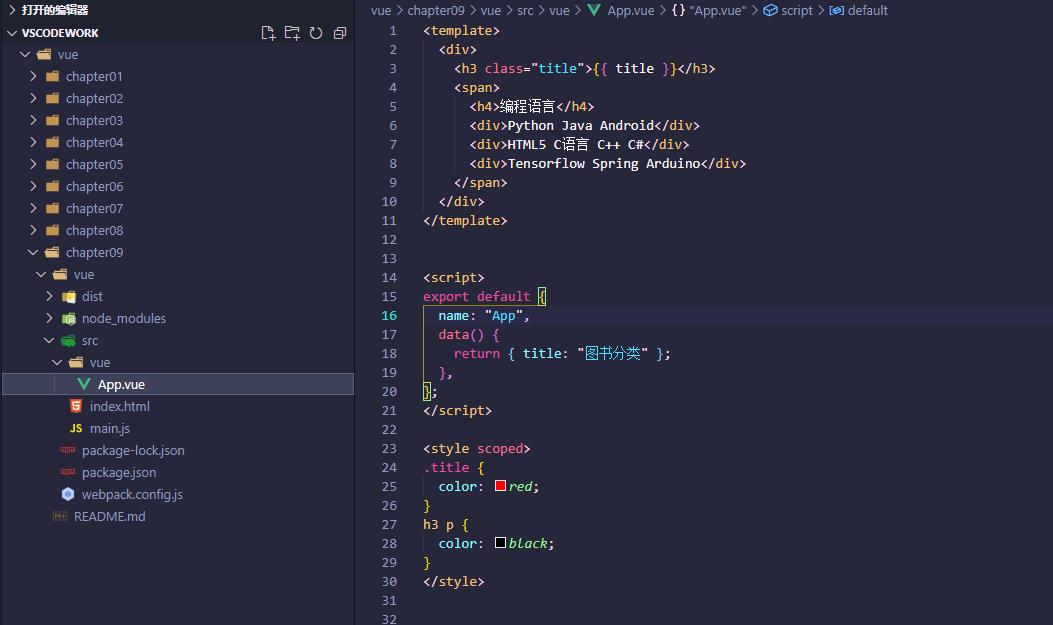
- 在 src 目录下创建 vue 目录,在 vue 目录下创建 App.vue

<template>
<div>
<h3 class="title">{{ title }}</h3>
<span>
<h4>编程语言</h4>
<div>Python Java android</div>
<div>html5 C语言 C++ C#</div>
<div>Tensorflow Spring Arduino</div>
</span>
</div>
</template>
<script>
export default {
name: "App",
data() {
return { title: "图书分类" };
},
};
</script>
<style scoped>
.title {
color: red;
}
h3 p {
color: black;
}
</style>
- main.js 文件导入 vue 文件

// 引用vue
import Vue from 'vue'
// 引用app組件
import App from './vue/App.vue'
new Vue({
el: '#app',
template: '<App/>',
components: {
App
}
});
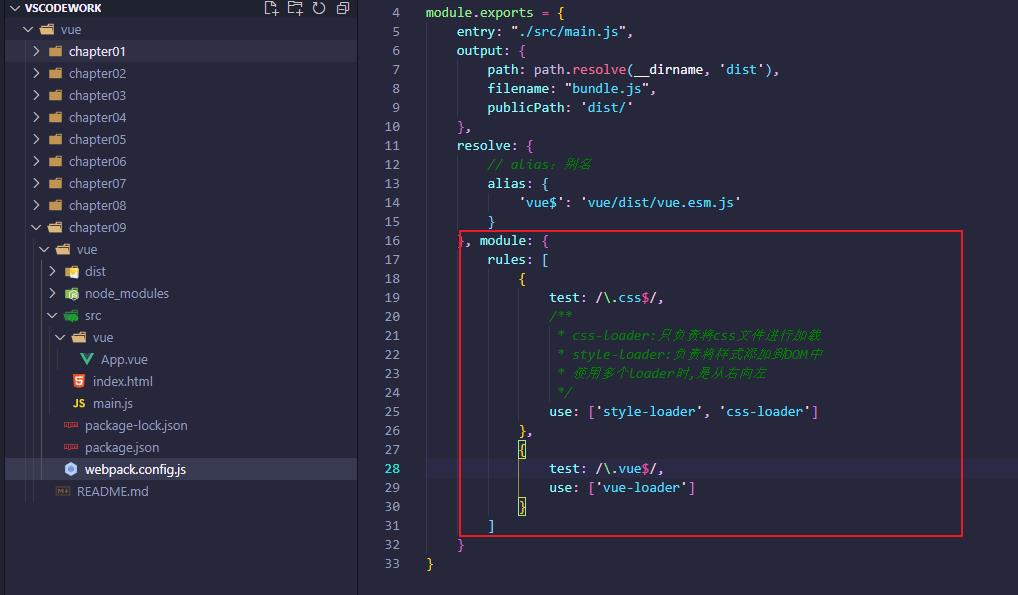
- 修改 webpack.config.js 配置
// 导入Node中path常量
const path = require("path");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, 'dist'),
filename: "bundle.js",
publicPath: 'dist/'
},
resolve: {
// alias:别名
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}, module: {
rules: [
{
test: /\\.css$/,
/**
* css-loader:只负责将css文件进行加载
* style-loader:负责将样式添加到DOM中
* 使用多个loader时,是从右向左
*/
use: ['style-loader', 'css-loader']
},
{
test: /\\.vue$/,
use: ['vue-loader']
}
]
}
}

- 安装 loader
npm install vue@2.5.21 --save
npm install style-loader@0.23.1 --save-dev
npm install css-loader@2.0.2 --save-dev
npm install vue-loader@13.0.0 vue-template-compiler@2.5.21 --save-dev
总结: 注意版本问题,安装 vue-loader 时,与 vue-template-compiler 版本适配
– 以上为《Vue 教程(三十三)引入.vue 文件》,如有不当之处请指出,我后续逐步完善更正,大家共同提高。谢谢大家对我的关注。
——厚积薄发(yuanxw)
以上是关于Vue 教程(三十三)引入.vue 文件的主要内容,如果未能解决你的问题,请参考以下文章