常用验证码功能实现大全
Posted усил
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用验证码功能实现大全相关的知识,希望对你有一定的参考价值。
一、随机字符串验证码
1.1、使用java实现随机字符串验证码
- 创建画板:new BufferedImage()
- 创建画笔:画板.getGraphics()
- 随机生成内容:不同颜色的字符
- 绘制内容:画笔.drawString()
- 存储为图片发送:ImageIO.write(画板,图片类型,输出流)
(1)定长验证码
//创建web工程
public class NewCode extends HttpServlet {
private Random random=new Random();//随机数对象
private int width=80;
private int height=30;
private int fontsize=12;
private String str="0123456789abcdef";//产生随机数的数据源
//产生随机数
private String randCode(){
String code="";
for(int i=0;i<4;i++){
code+=str.charAt(random.nextInt(str.length()));
}
return code;
}
//生成随机颜色
private Color randColor() {
//三原色的最大值为255,random.nextInt(256)的取值范围是0~255
int r=random.nextInt(256);
int g=random.nextInt(256);
int b=random.nextInt(256);
return new Color(r,g,b);
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request,response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//1 创建画板
BufferedImage img=new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
//2 创建画笔
Graphics2D pen=(Graphics2D)img.getGraphics();
//3 随机生成内容:不同颜色的字符
String code=randCode();
//4 绘制内容
//4.1设置绘制区域
pen.fillRect(0, 0, width, height);
//4.2设置字体
pen.setFont(new Font("微软雅黑",Font.BOLD,fontsize));
//4.3按顺序逐个绘制字符
for(int i=0;i<code.length();i++){
pen.setColor(randColor());
//绘制字符 code.chatAr(i)绘制的内容
pen.drawString(code.charAt(i)+"", 5+i*fontsize, (fontsize+height)/2);
}
//4.4绘制噪音线(可有可无)
//5 c存为图片发送:ImageIO.write(画板,图片类型,输出流)
ServletOutputStream out=response.getOutputStream();
ImageIO.write(img,"png",out);
out.flush();
out.close();
}
}
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>随机验证码</title>
<style type="text/css">
.code_a{
color:#0000ff;
font-size: 12px;
text-decoration: none;
cursor: pointer;
}
#imgCode{
cursor: pointer;
}
</style>
</head>
<body>
<form action="" method="post">
<label>验证码:</label>
<input type="text" name="inCode" id="inCode"/>
<img src="code21" align="center" id="imgCode" >
<a href="" class="code_a">换一张</a><br />
<input type="submit" value="登录"/>
</form>
<div class="" style="color: red;">
${err}
</div>
</body>
</html>
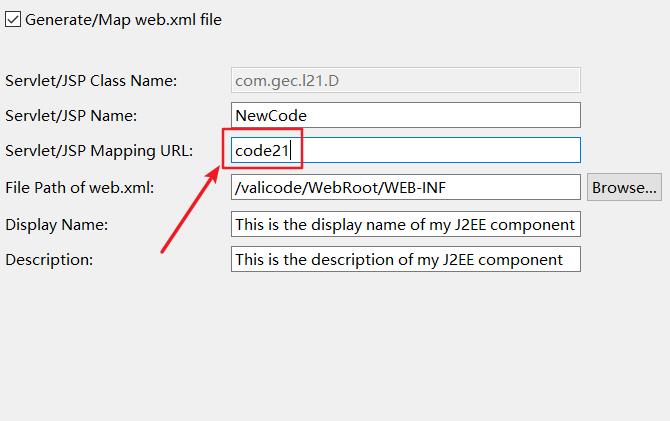
注意:img中的src路径地址取决于你的创建项目的Servlet类路径配置

效果图

(2)不定长验证码
//产生最少4个字符的随机字符串
private String randCode(int len){
if(len<4){
len=4;
}
//更改宽度
width=5+fontsize*len;
//生成字符串
String code="";
for(int i=0;i<len;i++){
code+=str.charAt(random.nextInt(str.length()));
}
return code;
}
(3)增加噪音线
//4.4绘制噪音线
for(int i=0;i<2;i++){
pen.setColor(randColor());
pen.setStroke(new BasicStroke(3));//设置线条粗细为3px
pen.drawLine(random.nextInt(width/2), random.nextInt(height),
random.nextInt(width), random.nextInt(height));//起始坐标到终点坐标
}

(4)换一张功能
function changeCode(){
var imgCode=document.getElementById("imgCode");
//因为每次访问的图片路径都是code21,浏览器不会进行刷新。故可以产生一个随机数使其路径发生改变,从而使浏览器刷新
imgCode.src="code21?"+Math.random();
}
对验证码进行验证
//当随机字符串生成后,将其保存在会话中
request.getSession().setAttribute("valicode", code);
//在创建一个Servlet用来验证验证码是否正确
//得到数据
String inCode=request.getParameter("inCode").toString().toLowerCase();
String valiCode=request.getSession().getAttribute("valicode").toString().toLowerCase();
//判断是否正确
if(valiCode.equals(inCode)){
response.sendRedirect("index.jsp");
}else{
request.getSession().setAttribute("err", "验证码错误");
//返回上一页
String url=request.getHeader("Referer");
response.sendRedirect(url);
}
}
//在jsp中的表单action修改为验证该验证码是否为正确的Servlet类映射路径
1.2、使用jQuery实现随机字符串验证码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>随机验证码</title>
<style type="text/css">
.code_a{
color:#0000ff;
font-size: 12px;
text-decoration: none;
cursor: pointer;
}
#cvs{
cursor: pointer;
}
</style>
<script src="js/l22.js"></script>
<script>
var valicode;
function changeCode(){
var imgCode=document.getElementById("cvs");
valicode=drawCode(cvs);
}
function valiCode(){
var code=document.getElementById("inCode").value;
if(code.toLowerCase() == valicode.toLowerCase()){
return true;
}
else{
var err=document.getElementById("err").innerHTML="输入的验证码错误!";
changeCode();
return false;
}
}
window.onload=changeCode;
</script>
</head>
<body>
<form action="index.jsp" method="post">
<label>验证码:</label>
<input type="text" name="inCode" id="inCode"/>
<canvas id="cvs" onclick="changeCode()"></canvas>
<a class="code_a" onclick="changeCode()">换一张</a><br />
<input type="submit" value="登录" onclick=" return valiCode()"/>
</form>
<div class="" style="color: red;" id="err"></div>
</body>
</html>
//宽度、高度、字符大小、字符集
var w=80;
var h=24;
var fontsize=h-6;
var str ="0123456789ABCDEF"
//随机生成最大值不超过max的随机数
function randInt(max){
return Math.floor(Math.random()*100000%max);
}
//生成随机长度的字符串验证码
function randCode(len){
if(len<4){
len=4;
}
var code="";
for(var i=0;i<len;i++){
code+=str.charAt(randInt(str.length));
}
return code;
}
//生成随机颜色
function randColor(){
var r=randInt(256);
var g=randInt(256);
var b=randInt(256);
return "rgb("+r+","+g+","+b+")"
}
//生成随机图片
function drawCode(canvas){
var valicode=randCode(4);
w=5+fontsize*valicode.length;
if(canvas!=null && canvas.getContext && canvas.getContext("2d")){
//设置显示区域大小
canvas.style.width=w;
//设置画板的宽度和高度
canvas.setAttribute("width",w);
canvas.setAttribute("height",h);
//得到画笔
var pen=canvas.getContext("2d");
//绘制背景
pen.fillStyle="rgb(255,255,255)";
pen.fillRect(0,0,h,w);
//设置水平线位置
pen.textBaseline="top";
//绘制内容
for(var i=0;i<valicode.length;i++){
pen.fillStyle=randColor();
pen.font="bold"+(fontsize+randInt(3))+"px 微软雅黑";
pen.fillText(valicode.charAt(i),5+fontsize*i,randInt(5));
}
//绘制噪音线
for(var i=0;i<2;i++){
pen.moveTo(randInt(w)/2,randInt(h));//设置起点
pen.lineTo(randInt(w),randInt(h));//设置终点
pen.strokeStyle=randColor();
pen.lineWidth=2;//设置粗细
pen.stroke();//绘制
}
return valicode;
}
}
二、算术验证码
2.1、java实现算术验证码
- 跟随机字符串的方式差不多,只是将内容改为算术而已
- 因此只需要修改生成的内容,及判断条件即可
//全局
private String str="+-*/";
private int value=-1;//保存计算结果
private String randCode(){
int one=random.nextInt(100);
int two=random.nextInt(100);
char op=str.charAt(random.nextInt(str.length()));
switch (op) {
case '+':
value=one+two;
break;
case '-'