Nuxt.js的学习路由组件的学习
Posted 捡黄金的少年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nuxt.js的学习路由组件的学习相关的知识,希望对你有一定的参考价值。
目录
1、异步加载数据 asyncData
asyncData方法会在组件(限于页面组件)每次加载之前被调用。它可以在服务端或路由更新之前被调用。 在这 个方法被调用的时候,第一个参数 context 被设定为当前页面的上下文对象,你可以利用 asyncData 方法来获取 数据,Nuxt.js 会将 asyncData 返回的数据与 data 方法返回的数据一起合并后返回给当前组件。
1、安装nuxt.js的axios
npm install @nuxtjs/axios2、nuxt.config.js 引入 @nuxtjs/axios 模块
modules: [
'@nuxtjs/axios',
],3、在easyMock上创建模拟数据接口
{
"code": 20000,
"message": "成功",
"data": {
"title": "@ctitle",
"content": "@cparagraph",
"author": "@cname"
}
}2、axios请求数据
页面显示数据如下
<div class="container">
<h2>标题{{ title }}</h2>
<ul>
<li>标题:{{ data.title }}</li>
<li>内容:{{ data.content }}</li>
<li>作者:{{ data.author }}</li>
<li></li>
</ul>
</div>访问效果如下

1、直接请求数据
asyncData({ $axios }) {
return $axios
.$get("http://mengxuegu.com:7300/mock/6111da6ad43427056756800a/blog-web/test").then(response => {
console.log(response);
const data = response.data;
return {data};
});
},2、通过async 异步请求数据
async asyncData({ $axios }) {
const response = await $axios.$get(
"http://mengxuegu.com:7300/mock/6111da6ad43427056756800a/blog-web/test"
);
console.log("response", response);
return { data: response.data };
},3、通过代理转发
如果调用后台接口有跨域问题,需要对请求地址进行代理转发才可解决。 我们知道在vue-cli中配置代理很方便,只需要在 vue.config.js 中找到 proxyTable 添加即可,而在nuxt中同样需 要修改 nuxt.config.js 配置文件,前提要安装了 @nuxtjs/axios 。参考 https://axios.nuxtjs.org/
在 nuxt.config.js 中开启代理配置
modules: [
'@nuxtjs/axios',
],
axios: { // 对象
proxy: true, // 开启代理
prefix: '/api' // 请求前缀
},
proxy: { // 对象
// 将 /api 替换为 '', 然后代理转发到 target 指定的 url
'/api': {
target: 'http://mengxuegu.com:7300/mock/6111da6ad43427056756800a/blog-web',
pathRewrite: { '^/api': '' }
}
}, // 逗号通过代理转发请求方式如下
async asyncData({ $axios }) {
const response = await $axios.$get("/test");
console.log("response", response);
return { data: response.data };
},4、通过解耦在nuxtJs中调用api
创建api插件 api/test.js
export default ({ $axios }, inject) => {
inject('test', data => $axios.$get( `/test` ) )
}引入插件
plugins: ['~/api/test.js']请求数据如下:
// 通过解耦在nuxtJs中调用api
//
async asyncData({ $axios, app }) {
const response = await app.$test();
console.log("response", response);
return { data: response.data };
},
// 如果在客户端用this.$***,就能拿到接口数据
// 如果在服务端用app.$***,就能拿到数据
async mounted() {
const response = await this.$test();
console.log("客户端数据",response)
},注意:
// 如果在客户端用this.$***,就能拿到接口数据
// 如果在服务端用app.$***,就能拿到数据
asyncData 是运行在服务端,mounted是运行在客户端
3、axios 拦截器
创建 plugins/interceptor.js 请求拦截器
//创建拦截器
export default ({ store, route, redirect, $axios }) => {
// 请求的拦截器,配置请求token
$axios.onRequest(config => {
console.log('请求拦截器')
return config
})
// 响应的拦截器
$axios.onResponse(
response => {
console.log('响应拦截器', response)
return response
},
)
// 出现异常的拦截器
$axios.onError(
error => {
// 打印状态码
console.log('error.response.status', error.response.status)
}
)
}引入插件
plugins: ['~/plugins/interceptor.js']
4、Vue-Router
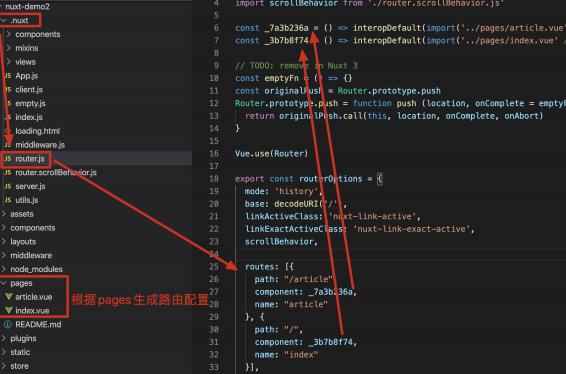
Nuxt.js 依据 pages 目录结构自动生成 vue-router 模块的路由配置,不需要我们去额外的配置路由。 1. Nuxt 根据 pages 下面的 article.vue 和 index.vue 页面组件,生成如下路由配置:
routes: [{
path: "/article",
component: "pages/article.vue",
name: "article"
}, {
path: "/",
component: "pages/index.vue",
name: "index"
}]这个路由是自动配置的,比如在pages下面建立一个user.vue的文件,保存编辑之后,直接访问IP+端口/user,就能访问到user.vue文件

nuxt-link
nuxt-link相当于组件内的a标签
<ul>
<li>
<nuxt-link to="/">首页</nuxt-link>
</li>
<li>
<nuxt-link to="/article">文章</nuxt-link>
</li>
<li><a href="">问答</a></li>
<li>
<nuxt-link to="/user">文章</nuxt-link>
</li>
</ul>5、动态路由
在 Nuxt.js 里面定义带参数的动态路由,需要创建对应的以 _ 下划线作为前缀的 Vue 文件 或 目录。
(一)vue的动态路由
在 pages/user 目录下创建以 _ 下划线作为前缀的 Vue 文件 _id.vue

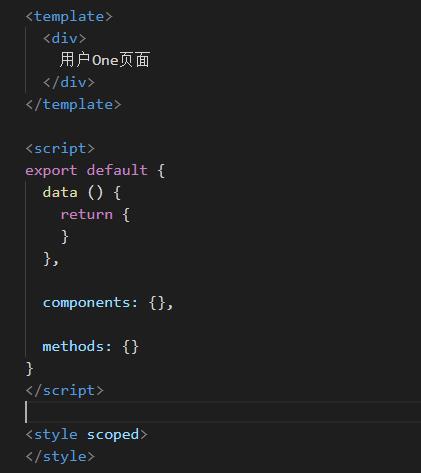
1、one.vue的页面

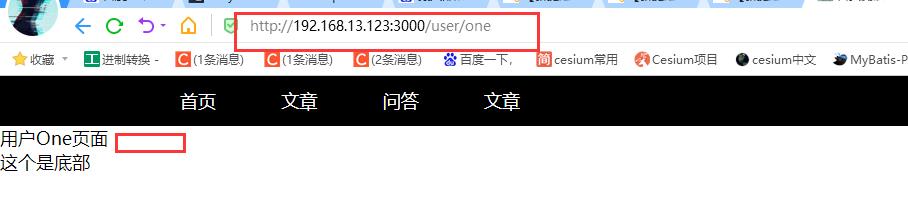
访问如下状态如下:http://192.168.13.123:3000/user/one

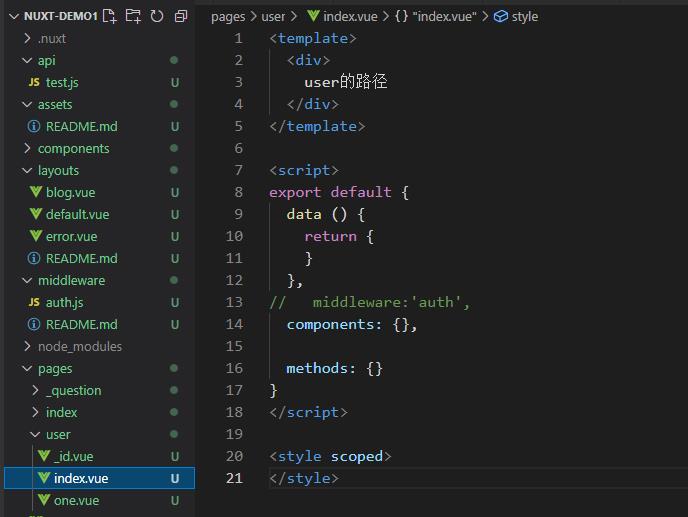
2、 user下面的index.vue如下

访问如下:因为是index.vue,访问user会默认这个目录

3、user下面的_id.vue

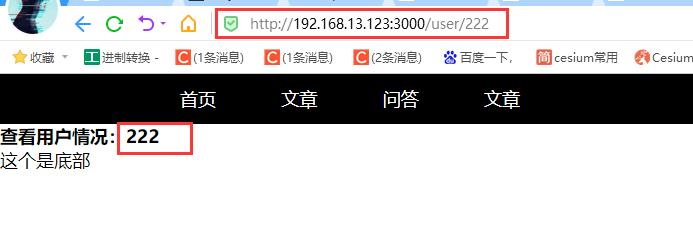
$route.params.id 这个运行在客户端,拿到客户端传递的Id,因为创建的是_id.vue。

这就可以动态的路由访问。只要是http://192.168.13.123:3000/user/下面都能访问
4、通过validate来效验动态路由
validate执行在客户端渲染之前,也是nuxt.js效验路由的方法,如果返回true则正常访问,如果false则不能访问该路由。
/^\\d+$/.test(params.id) 这个是正则表达,匹配数字,如果参数是数字则能访问,不是数字,则不能访问
/nuxt.js提供的效验动态路由的方法
// validate这个是服务端的方法
validate({ params }) {
console.log("效验请求参数", params.id);
// 如果方法返回true,则可以访问到,否则不允许
// 下面正则表达式,选择参数带纯数字可以访问
return /^\\d+$/.test(params.id);
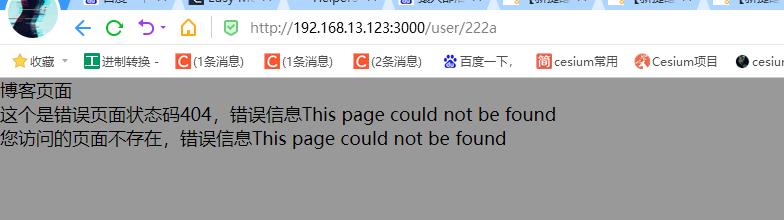
},访问结果如下

因为包含user后面的路由不是纯数字,则通过validate 的判断返回false,不能访问该路由
(二) 文件夹动态路由
创建文件夹如下

index.vue如下,可以查看validate()限制访问路由,
<template>
<div>
查询问题详情{{$route.params.question}}
</div>
</template>
<script>
export default {
data () {
return {
}
},
validate({params}){
const arr=["wait","hot","new"]
return arr.indexOf(params.question)!=-1
},
components: {},
methods: {}
}
</script>
<style scoped>
</style>view.vue如下
<template>
<div>
查询问题详情{{$route.params.question}}
</div>
</template>
<script>
export default {
data () {
return {
}
},
validate({params}){
const arr=["wait","hot","new"]
return arr.indexOf(params.question)!=-1
},
components: {},
methods: {}
}
</script>
<style scoped>
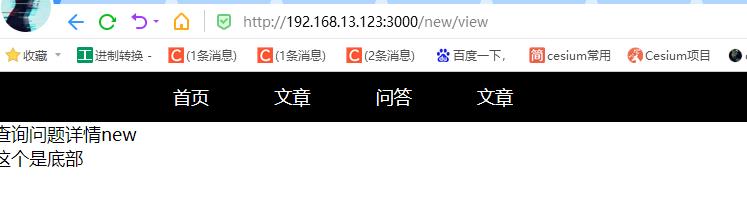
</style>因为限制了在view.vue中通过validate()方法限制文件夹,访问如下,new只能换成hot,wait

6、嵌套路由
文件夹目录如下

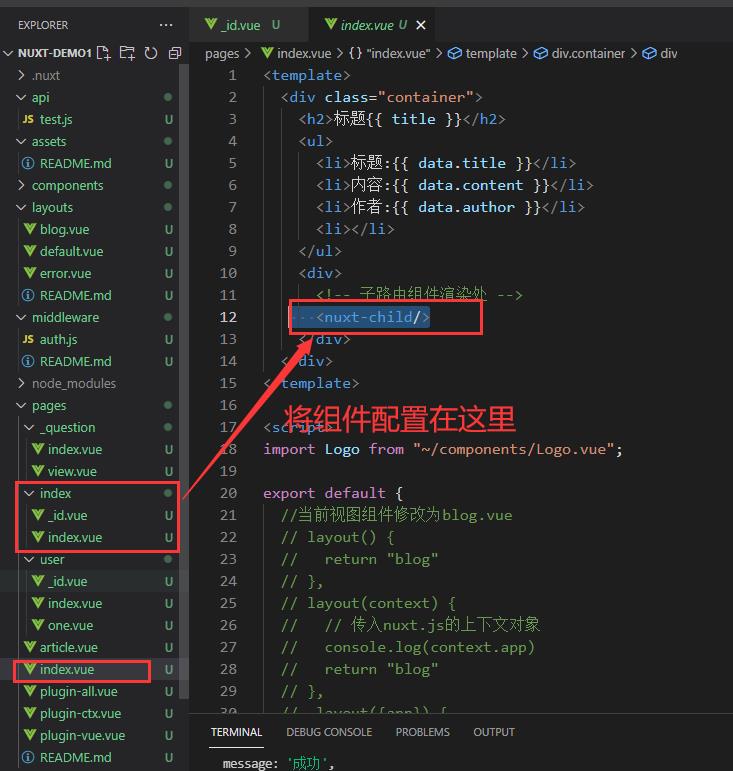
通过 <nuxt-child/>将组件注入

如果路由传入了参数,则路由子组件<nuxt-child/>访问的是index文件夹下面_id.vue,在_id.vue中可以通过validate()方法来限制访问的路由,

如果路由没有传入参数,则路由子组件<nuxt-child/>,默认访问的是index文件夹下面的index.vue

7、中间件
中间件允许您定义一个自定义函数运行在一个页面或一组页面渲染之前。可用于权限判断,有权限才可访问 对应页面。
每一个中间件应放置在 middleware/ 目录。文件名的名称将成为中间件名称 ( middleware/auth.js 将成为 auth 中间件)。 在 nuxt.config.js 、 layouts 或者 pages 中使用中间件
1、创建中间件
. 创建 nuxt-demo2\\middleware\\auth.js,中间件判断是store中是否有值,如果没有值,则重定向到首页
export default ({ store, redirect }) => {
if (!store || !store.state.userInfo) {
redirect('/')
}
}2、使用中间件
(1)、在. pages\\user\\index.vue 页面组件中使用中间件,
<script>
export default {
middleware: 'auth'
}
</script>(2)、在渲染的主页面,default.vue中使用中间件,只要引用了这个布局的页面组件,当浏览器访问时都先执行中间件。
<script>
export default {
middleware: 'auth'
}
</script>
(3)、在 nuxt.config.js 中使用中间件,auth 中间件在每个路由改变时被调用 。
module.exports = {
router: {
middleware: 'auth'
}
}
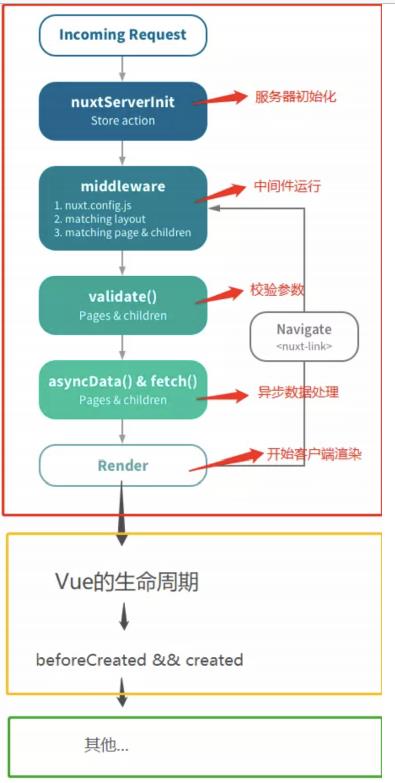
8、Nuxt 生命周期流程图分析
下图是 Nuxt.js 应用一个完整的服务器请求到渲染(或用户通过 切换路由渲染页面)的流程

当一个客户端请求进入的时候,服务端有通过 nuxtServerInit 这个命令执行在 Store 的 action ,在这里 接收到客户端请求的时候,可以将一些客户端信息存储到 Store 中,也就是说可以把在服务端存储的一些客 户端登录信息存储到 Store 中。 接着使用了 中间件 机制,中间件其实就是一个函数,会在每个路由执行之前去执行,在这里可以做很多事 情,或者说可以理解为是路由器的拦截器的作用。 再接着使用 validate 对客户端携带的参数进行校验。 然后在 asyncData 与 fetch 进入正式的渲染周期, asyncData 向服务端获取数据,把请求到的数据合并到 Vue 中的 data 中。 最后 Render 将渲染组件
以上是关于Nuxt.js的学习路由组件的学习的主要内容,如果未能解决你的问题,请参考以下文章