微搭低代码样式开发-盒模型介绍
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码样式开发-盒模型介绍相关的知识,希望对你有一定的参考价值。
要想掌握好样式开发,一些样式里的基本概念是必须要了解和掌握的。在布局中比较重要的一个概念就是盒模型,MDN中有详细的介绍盒模型的概念。

什么是盒模型
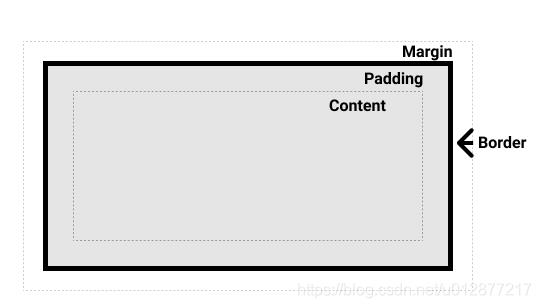
每一个微搭的组件就像现实中的一个个盒子一样,只不过现实中的盒子是三维的,他有X轴、Y轴和Z轴,而微搭中的组件是二维的,他只有X轴和Y轴。我们看看MDN中是如何介绍盒模型的概念的


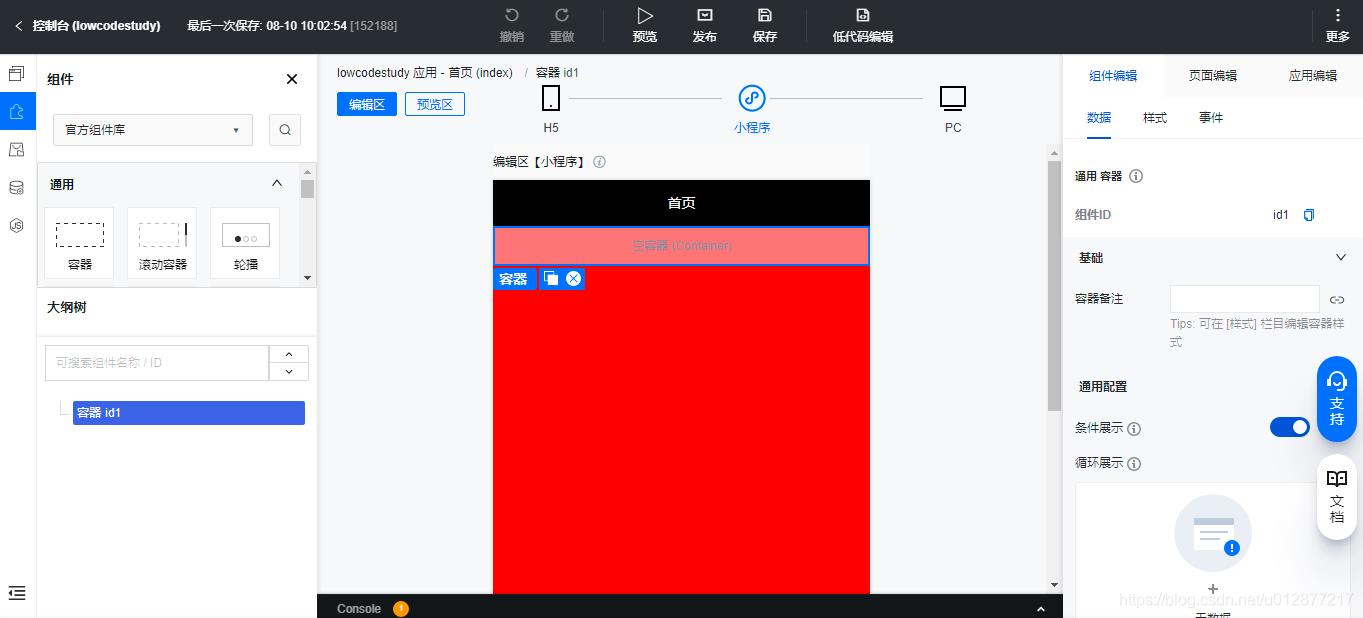
技术里边还是需要画图去解释盒模型,但是在低码开发中直接就以图形化的形式表现出来便于我们理解。为了理解概念,我们先需要页面中添加一个容器组件

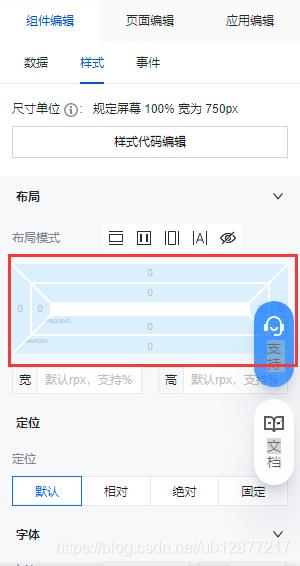
添加之后我们可以看到这个容器组件是占满页面的,水平它是充满,垂直的话有一定的高度。我们切换到样式页签,可以看到具体的盒子

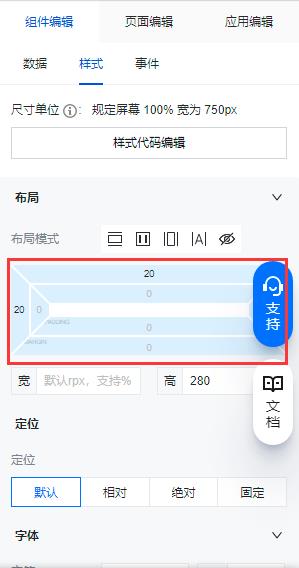
第一层矩形框表示盒子的外边距(margin),我们可以在矩形框内输入数字来设置间距,比如我让当前的容器外边距都各有20的距离

设置好后容器就和页面有了一定的间隔

属性的第二圈是内边距(padding),设置数字的话会让组件的里边留有一定的间隔,比如我们设置内边距为20

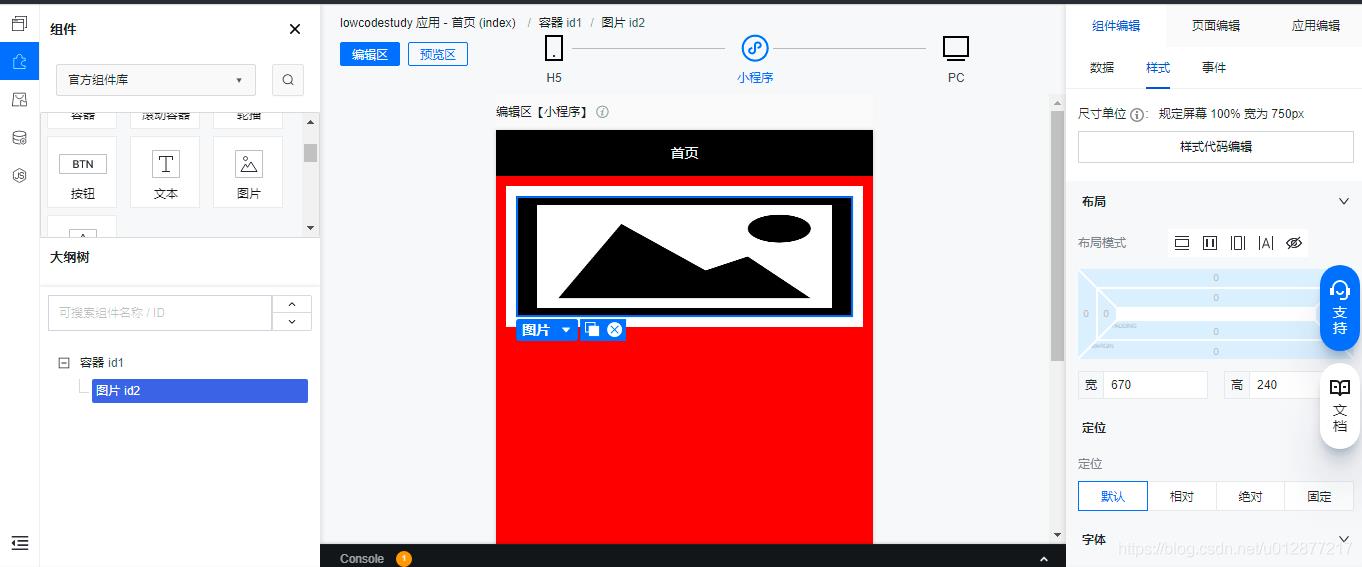
设置内边距之后需要往容器里添加一个组件我们再看效果

设置了外边距后和内边距后,盒子会自动调整内容的宽度
最佳实践
一般最外边的容器设置一个外边距20即可,作为里边的组件如头部图片,可以设置宽和高,宽为710,高为280,这样的大小最好看



总结
我们用了一定的篇幅介绍了CSS的盒模型,要想用好CSS一个是要熟练掌握基本概念和基本语法,另外一个就是常练,书中得来终觉浅,觉知此事要躬行。
以上是关于微搭低代码样式开发-盒模型介绍的主要内容,如果未能解决你的问题,请参考以下文章