element侧边导航子级菜单高亮让对应父级菜单也高亮
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element侧边导航子级菜单高亮让对应父级菜单也高亮相关的知识,希望对你有一定的参考价值。
前言
内容比较基础,但对于刚入门的人来说或许是一个窗口,博客将持续更新改进,请关注收藏...
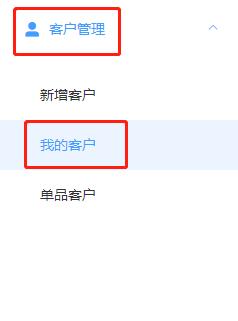
默认展示效果:子级菜单高亮,父级菜单没有高亮

需求效果:子级菜单同父级菜单都高亮

解决方案:
在对应的页面文件下面加上以下代码即可
<style scoped>
/* 文字 */
::v-deep.el-submenu.is-active > .el-submenu__title {
color: #409eff !important;
}
/* icon图标也跟着变 */
::v-deep .el-submenu.is-active > .el-submenu__title i {
color: #409eff !important;
}
</style>
以上是关于element侧边导航子级菜单高亮让对应父级菜单也高亮的主要内容,如果未能解决你的问题,请参考以下文章