微信小程序云开发(10)— “初始化云函数环境”
Posted 一切因为是码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序云开发(10)— “初始化云函数环境”相关的知识,希望对你有一定的参考价值。
一、初始化云函数环境
1.创建一个与Page平行的cloud文件夹

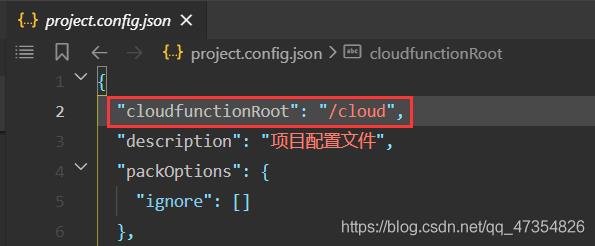
2.在project.config.json里添加一行属性
"cloudfunctionRoot":"/cloud"

此时刚才创建的cloud文件夹前面就多了个“小云朵”

二、新建一个云函数
1.右击cloud文件夹,新建Node.js云函数

2.这里我们创建一个getData云函数

三、云函数创建 / 更新后的上传
注意:每次我们编写或更新了云函数之后,都要上传云端!!
例如,我们更新一下getData函数中的代码

右击cloud文件夹,点击"上传并部署:云端安装依赖"

这样就更新成功了
(如果不更新,云端运行的云函数就是我们更新之前的云函数)
以上是关于微信小程序云开发(10)— “初始化云函数环境”的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序详细图文教程-10分钟完成微信小程序开发部署发布(3元获取腾讯云服务器带小程序支持系统)