微信小程序云开发(11)— “如何使用云函数”
Posted 一切因为是码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序云开发(11)— “如何使用云函数”相关的知识,希望对你有一定的参考价值。
如何使用云函数?
我们通过使用云函数来连接数据库作为演示
1.编写云函数
1.在入口函数中编写数据库连接代码
cloud.database().collection('goods').get()

- 注意:我们之前直接在页面的js文件中请求数据库时的代码为

前面有wx.
(在小程序开发中wx.代表本地,我们在云函数中必须要省略!)
2.调用云函数
1.我们在Page下新建一个“yunhanshu”页面

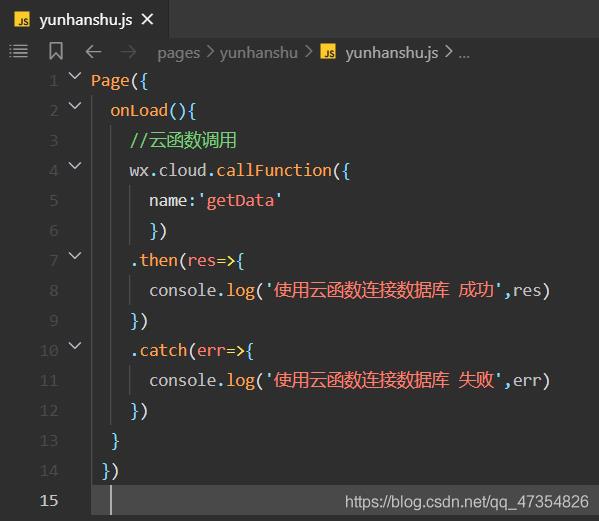
2.在yunhanshu.js中调用getData云函数
Page({
onLoad(){
//云函数调用
wx.cloud.callFunction({
name:'getData'
})
}
)}

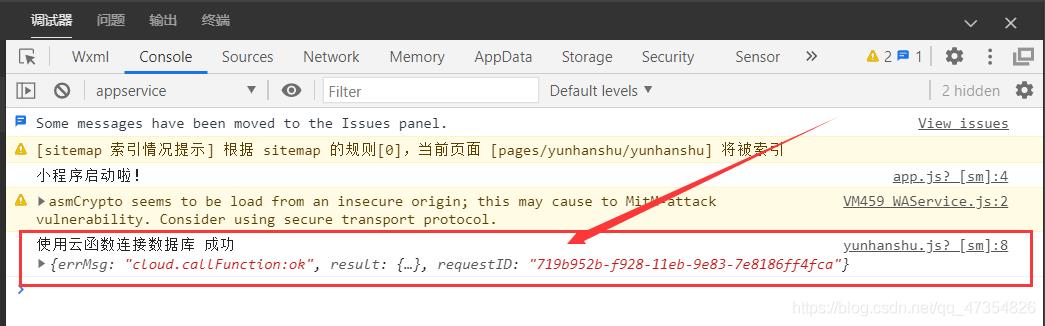
3.保存并编译,查看控制台信息

调用成功!
以上是关于微信小程序云开发(11)— “如何使用云函数”的主要内容,如果未能解决你的问题,请参考以下文章