在移动端怎么将HTML5中的video标签的控件去掉或者隐藏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在移动端怎么将HTML5中的video标签的控件去掉或者隐藏相关的知识,希望对你有一定的参考价值。
用网页打开优酷和B站的视频发现他们的视频控件不是h5自带的样式,恰好自己最近在研究这个项目 想知道解决方法
需要准备的材料分别有:电脑、浏览器、html编辑器。
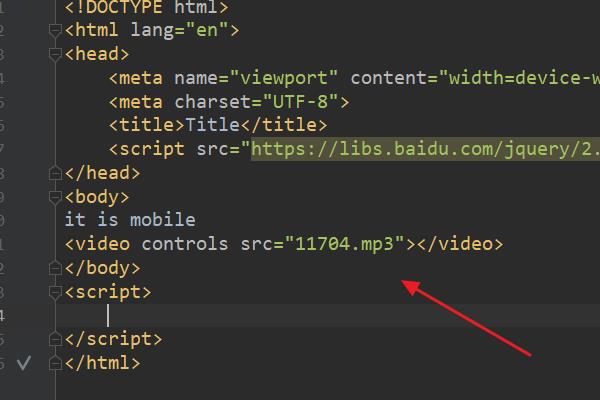
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

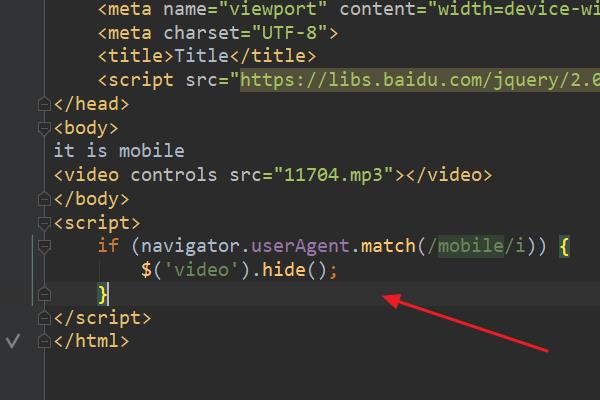
2、在index.html中的<script>标签中,输入js代码:。
if (navigator.userAgent.match(/mobile/i))
$('video').hide();

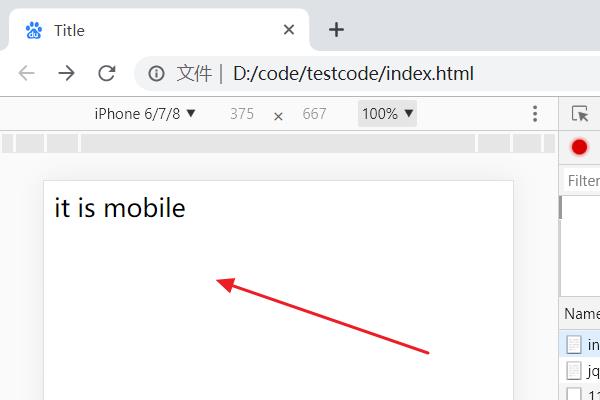
3、浏览器运行index.html页面,此时在移动端中成功隐藏了video标签的控件。

两种方法如下:
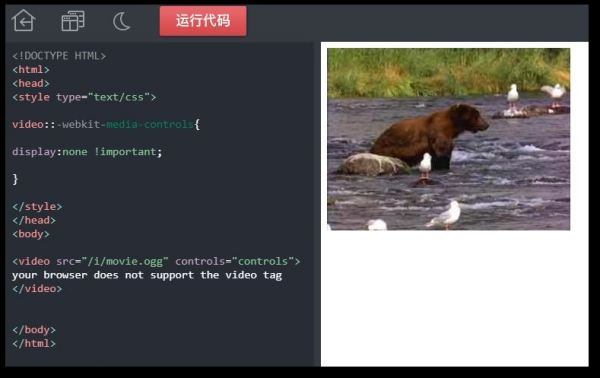
1、用css隐藏video视频播放控件:
<style type="text/css">
video::-webkit-media-controls
display:none !important;
</style>
css隐藏原生html5 video controls,这么设置后即使没有设置controls为false,native controls也不会再出现。其他的按钮,包括播放按钮、播放进度条、静音按钮、音量条等,都可以像全屏按钮一样自定义样式。不止是隐藏。
2、用js隐藏video视频播放控件:
<script type="text/javascript">
var video=document.getElementById("video");
video.controls=false;
</script>
HTML5的video虽然可用controls来展示控件,并进行控制播放暂停等,但是不同的浏览器显示的效果可能不一样,所以很多时候需要使用Dom来进行自定义的一些操作和控制。

扩展资料:
HTML5 video标签中的新属性:
1、autoplay:如果出现该属性,则视频在就绪后马上播放。
2、controls:如果出现该属性,则向用户显示控件,比如播放按钮。
3、height:设置视频播放器的高度。
4、loop:如果出现该属性,则当媒介文件完成播放后再次开始播放。
5、muted:规定视频的音频输出应该被静音。
6、poster:规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。
7、preload:如果出现该属性,则视频在页面加载时进行加载,并预备播放。
8、src:要播放的视频的 URL。
9、width:设置视频播放器的宽度。
参考资料来源:百度百科-html5 video
参考技术B <video></video>不写controls属性就可以。没错,就这么简单~!隐藏了它自带的控制条。然后再用标签模拟控制块,就可以了。当然需要js配合。
看看这个或许对你有帮助奥!
控制条始终是最下方的,可不可以让视频的尺寸放大些,将控制条顶到浏览窗口外面,就看不到了嘛,于是我将视频宽高放大到120%-----控件条神奇的‘消失’了(其实是顶到视窗外面了),惊喜万分啊。
<div class="videobox">
<video id="mainvideo" webkit-playsinline="true" src="http://7xvl2z.com1.z0.glb.clouddn.com/nigg2.mp4"></video>
</div>
初始样式表如下:
html,body padding: 0; margin: 0; width: 100%; height: 100%; -webkit-user-select: none;
user-select: none; overflow: hidden;
.videobox width: 100%; height: 100%; position: absolute; left: 0; top: 0; overflow: hidden;
video width: 1px;display: blcok;/*
注:html,body里的overflow:hidden,非常重要,不能省。
因为微信android的播放器是脱离DOM结构的,也不会响应click、touch等事件。
如果视频尺寸大了,会产生滚动条,必须在html和body加overflow:hidden,
在videobox加没用的。
*/
当视频要播放时改变video的宽度(高度会等比缩放,即使自定义高度也是没用的,会被忽略)
var video = document.querySelector('#mainvideo'); var videobox = document.querySelector('.videobox'); //播放时改变外层包裹的宽度,使video宽度增加,
//相应高度也增加了,播放器控件被挤下去,配合overflow:hidden
//控件看不见也触摸不到了
var setVideoStyle = function ()
videobox.style.width = '120%';
videobox.style.left = '-10%';
video.style.width = '100%';
当然上面这样写参杂了一些需求逻辑,也可以直接样式表就width:120%,或者更大;这个根据自己的需要来,但基本思路就是将播放器控件顶出视窗之外,达到一种‘去除’、‘消失’的效果。连‘小窗’字样也被顶出去了,用过android或测试过的同学都知道点了小窗后会怎样....(原版的即使去掉了播放器,但小窗字样还在,不能算完全的隐藏播放控件吧)
相应产生的一些问题的解决办法:
1,视频被放大了,画面会被截掉一部分怎么办?
这个可以在视频输出的时候两边和下边留一些留白,即留白可以没用画面黑色底,但又属于视频尺寸的一部分,放视频放大后,将主体画面置满视窗,被挤到外面都是留白的即可。
2,视频播放完毕后会中间自动出现播放控件按钮
如果确实不想在播放完是出现一个按钮,哪怕只有零点几秒,就把视频remove掉,可以使用timeupdate监听视频播放,用video.duration-video.currentTime的差值判断是否快要结束了,在结束前零点几秒提前remove掉。
3,要是不是全屏视频怎么搞?
可以,思路是一样的,将视频控件顶出外层的包裹层,利用overflow:hidden。只是全屏的外层包裹是body而已。
哦了,终于可以搞一个全屏视频伪装的东西了。
参考技术D 能具体点吗?追问用H5的video标签添加视频,它有一个自带的视频控件(进度条,播放按钮等),我想问一下在ios端以及安卓端 怎么把这个控件去掉,。 在ios和安卓上 这个控件是默认有的,我想去掉重新写一个控件
以上是关于在移动端怎么将HTML5中的video标签的控件去掉或者隐藏的主要内容,如果未能解决你的问题,请参考以下文章