手机端浏览器返回和物理返回的监听处理操作实战
Posted root纸飞机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手机端浏览器返回和物理返回的监听处理操作实战相关的知识,希望对你有一定的参考价值。
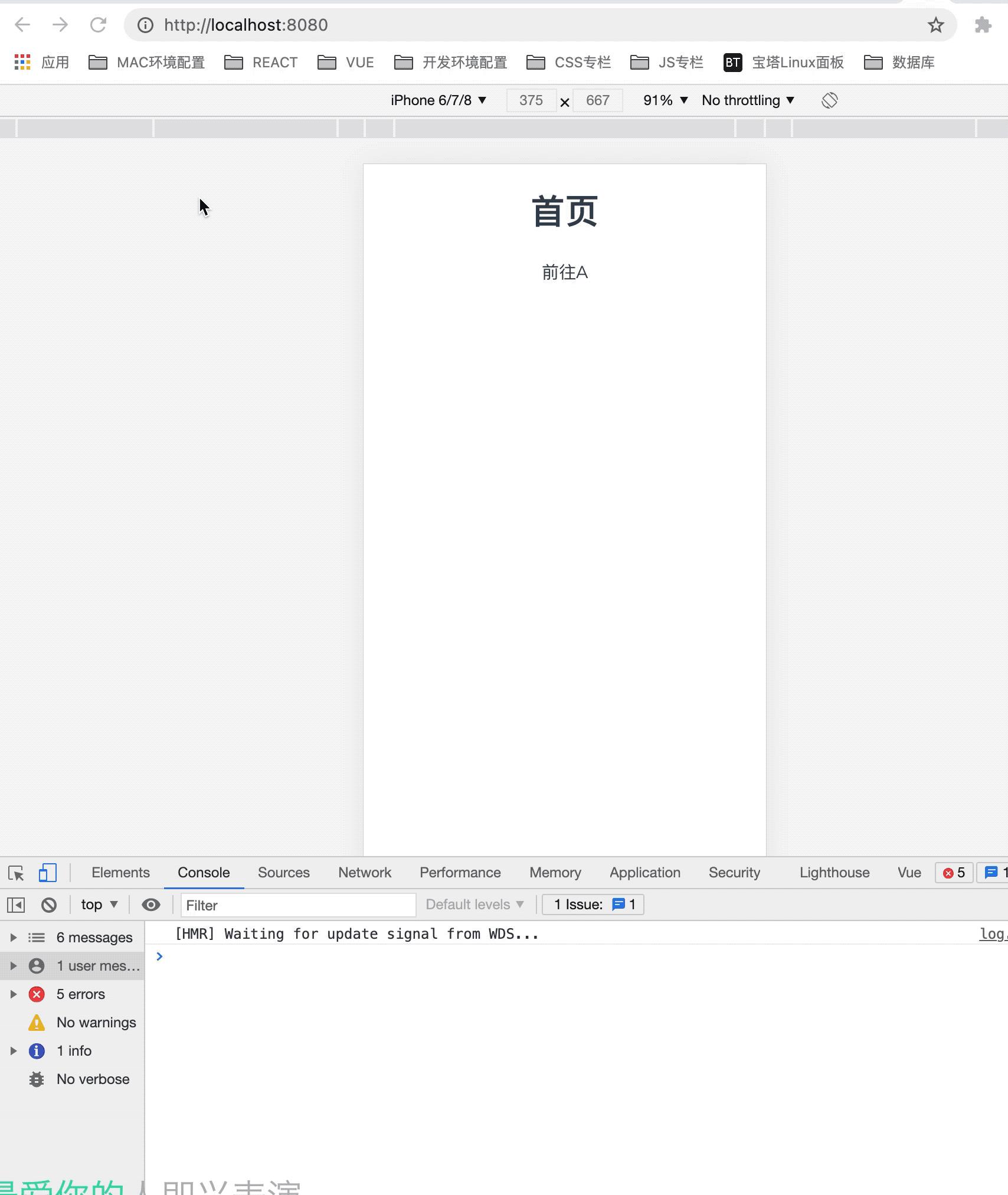
整个手机端操作流程如下:
首页=>页面A=>页面B/页面C
页面B:弹出个操作框可以点击物理返回键只关闭操作框,不触发页面刷新之类的操作,在操作框没弹出的时候返回能正常返回页面A
页面C:返回能正常返回页面A
详情见下图:

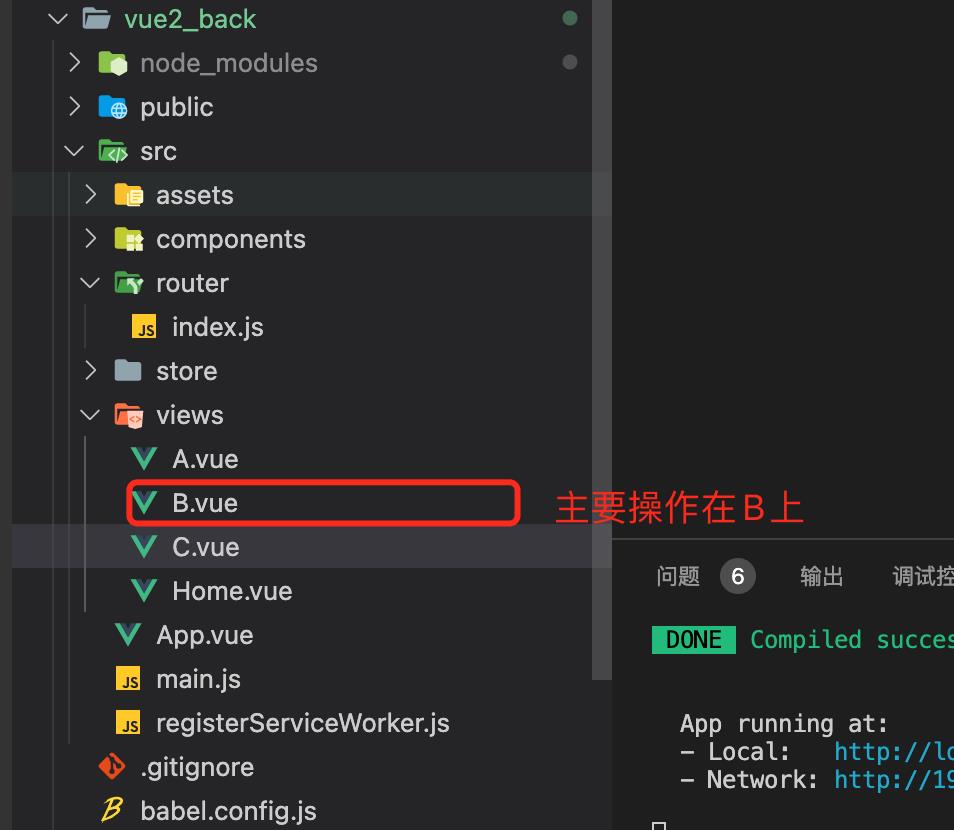
案例结构

B.vue操作代码
html
<template>
<div class="about">
<h1>页面B</h1>
<button @click="showPopup()">弹</button>
<van-popup v-model="isShow"
>弹出了个弹出层这里可以是收获地址操作之类的</van-popup
>
</div>
</template>js
<script>
export default {
data() {
return {
isShow: false,
};
},
mounted() {
window.addEventListener(
"popstate",
(e) => {
console.log("e", e);
if (this.isShow) {
//如果弹窗是开着的那么关闭他
this.isShow = false;
}
},
false
);
console.log('刷新了一次页面')
},
methods: {
showPopup() {
//打开弹窗并且插入一条历史记录
this.pushHistory(() => {
this.isShow = true;
});
},
pushHistory(callback) {
// 插入历史记录
let state = {
title: "title",
url: "#aaa",
};
window.history.pushState(state, "title", "#return_back");
if (typeof callback === "function") {
this.$nextTick(() => {
callback();
});
}
},
},
};
</script>项目地址
以上是关于手机端浏览器返回和物理返回的监听处理操作实战的主要内容,如果未能解决你的问题,请参考以下文章