web前端-Vue将日期,时间转换为字符串
Posted MinggeQingchun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端-Vue将日期,时间转换为字符串相关的知识,希望对你有一定的参考价值。
一、方法一
代码如下:
var nowDate = new Date();
console.log("当前时间:" + nowDate);
// toString() 把 Date 对象转换为字符串。
var dateobj_toString = nowDate.toString();
console.log("toString:" + nowDate);
// toTimeString() 把 Date 对象的时间部分转换为字符串。
var dataobj_toTimeString = nowDate.toTimeString();
console.log("toTimeString:" + nowDate);
// toDateString() 把 Date 对象的日期部分转换为字符串。
var dateobj_toDateString = nowDate.toDateString();
console.log("toDateString:" + nowDate);
// toUTCString() 根据世界时,把 Date 对象转换为字符串。
var dateobj_toUTCString = nowDate.toUTCString();
console.log("toUTCString:" + nowDate);
// toLocaleString() 根据本地时间格式,把 Date 对象转换为字符串。
var dateobj_toLocalString = nowDate.toLocaleString();
console.log("toLocaleString:" + nowDate);
// toLocaleTimeString() 根据本地时间格式,把 Date 对象的时间部分转换为字符串。
var dateobj_toLocalTimeString = nowDate.toLocaleTimeString();
console.log("toLocaleTimeString:" + nowDate);
// toLocaleDateString() 根据本地时间格式,把 Date 对象的日期部分转换为字符串。
var dateobj_toLocaleDateString = nowDate.toLocaleDateString();
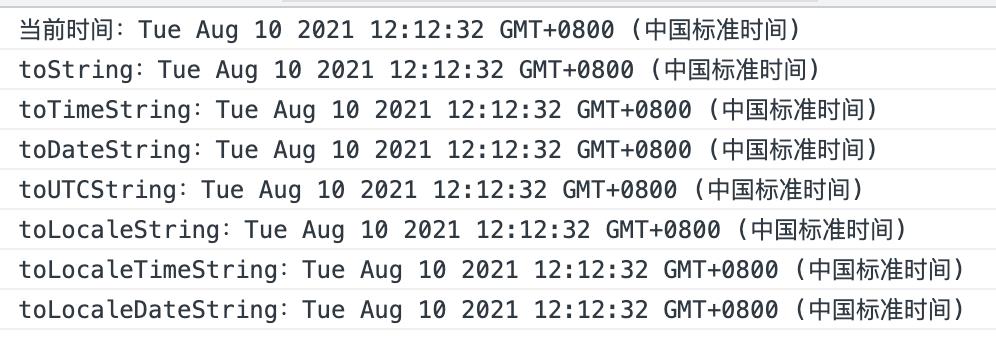
console.log("toLocaleDateString:" + nowDate);输出如下:
 这种直接转为字符串有一种缺陷就是会带时区,导致到后台还需要格式化一下
这种直接转为字符串有一种缺陷就是会带时区,导致到后台还需要格式化一下
二、方法二
我们可以自己取年、月、日、时、分、秒单个字段,然后拼接成字符串
var date = new Date();
//年
var year = date.getFullYear();
//月
var month = date.getMonth() + 1;
//日
var strDate = date.getDate();
//时
var hour = date.getHours();
//分
var minute = date.getMinutes();
//秒
var second = date.getSeconds();
month = month > 9 ? month : '0' + month
strDate = strDate > 9 ? strDate : '0' + strDate
hour = hour > 9 ? hour : '0' + hour
minute = minute > 9 ? minute : '0' + minute
second = second > 9 ? second : '0' + second
var newdata = year + '-' + month + '-' + strDate + ' ' + hour + ':' + minute + ':' + second就可以拿到如:"2021-08-08 12:30:28"
Date方法大全
·Date | 返回当日的日期和时间
·getFullYear | 根据本地时间获取当前年份(四位数字)
·getMonth | 从 Date 对象返回月份 (0 ~ 11)
·getDate | 从 Date 对象返回一个月中的某一天 (1 ~ 31)
·getDay | 从 Date 对象返回一周中的某一天 (0 ~ 6)
·getHours | 根据本地时间获取当前小时数(24小时制,0-23)
·getMinutes | 根据本地时间获取当前分钟数(0 ~ 59)
·getSeconds | 根据本地时间获取当前秒数(0 ~ 59)
·getMilliseconds | 根据本地时间获取当前毫秒数(0 ~ 999)
·getTime | 获取UTC(世界时间)格式的从1970.1.1 0:00以来的毫秒数
·getTimezoneOffset | 获取当前时间和UTC格式的偏移值(以分钟为单位)
·getUTCDate | 获取UTC格式的当前日期(本月的几号)
·getUTCDay | 获取UTC格式的今天是星期几(0 ~ 6)
·getUTCFullYear | 获取UTC格式的当前年份(四位数字)
·getUTCHours | 获取UTC格式的当前小时数(24小时制,0-23)
·getUTCMilliseconds | 获取UTC格式的当前毫秒数
·getUTCMinutes | 获取UTC格式的当前分钟数
·getUTCMonth | 获取UTC格式的当前月份(注意从0开始:0-Jan,1-Feb…)
·getUTCSeconds | 获取UTC格式的当前秒数
·getYear | 根据本地时间获取当前缩写年份(当前年份减去1900)
·setDate | 设置当前日期(本月的几号)
·setFullYear | 设置当前年份(四位数字)
·setHours | 设置当前小时数(24小时制,0-23)
·setMilliseconds | 设置当前毫秒数
·setMinutes | 设置当前分钟数
·setMonth | 设置当前月份(注意从0开始:0-Jan,1-Feb…)
·setSeconds | 设置当前秒数
·setTime | 设置UTC格式的从1970.1.1 0:00以来的毫秒数
·setUTCDate | 设置UTC格式的当前日期(本月的几号)
·setUTCFullYear | 设置UTC格式的当前年份(四位数字)
·setUTCHours | 设置UTC格式的当前小时数(24小时制,0-23)
·setUTCMilliseconds | 设置UTC格式的当前毫秒数
·setUTCMinutes | 设置UTC格式的当前分钟数
·setUTCMonth | 设置UTC格式的当前月份(注意从0开始:0-Jan,1-Feb…)
·setUTCSeconds | 设置UTC格式的当前秒数
·setYear | 设置当前缩写年份(当前年份减去1900)
·toString | 将日期时间值转换成”日期/时间”形式的字符串值
·Date.UTC | 返回指定的UTC格式日期时间的固定时间值
以上是关于web前端-Vue将日期,时间转换为字符串的主要内容,如果未能解决你的问题,请参考以下文章