Python之Wjango实现Web开发详解---01
Posted hhh_Moon_hhh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python之Wjango实现Web开发详解---01相关的知识,希望对你有一定的参考价值。
Python之Wjango实现Web开发详解—01
本文将会详解:
1、Web框架的搭建、
2、框架以及数据库的初始化、
3、应用的建立
一、介绍
Django是一个web的后端框架
网页
| 语言 | 内容 |
|---|---|
| html | 骨架 |
| CSS | 样式 |
| javascript | 动作(交互) |
其他框架:
Angular、Express、React、Flask等等
Django的优势是:
1、使得开发简便快速
2、MVT模式、MVC模式
二、环境的配置以及初始化
1、虚拟环境
为了使得不同的项目的包不相同,相互隔离开来!!
首先安装包:
pip install virtualenv
可以考虑换一个镜像源来进行安装
pip install virtualenv
是安装一个包进行虚拟环境的配置
然后创建虚拟环境:
mkvirtualenv my_demo

然后,在这个虚拟环境下面进行安装Django
注意是在这个虚拟环境之下安装Django!!
pip install django
通过 workon 可以进入某一个指定的虚拟环境
另外,还需要在安装另一个包:
pip install virtualenvwrapper-win
2、创建项目以及应用
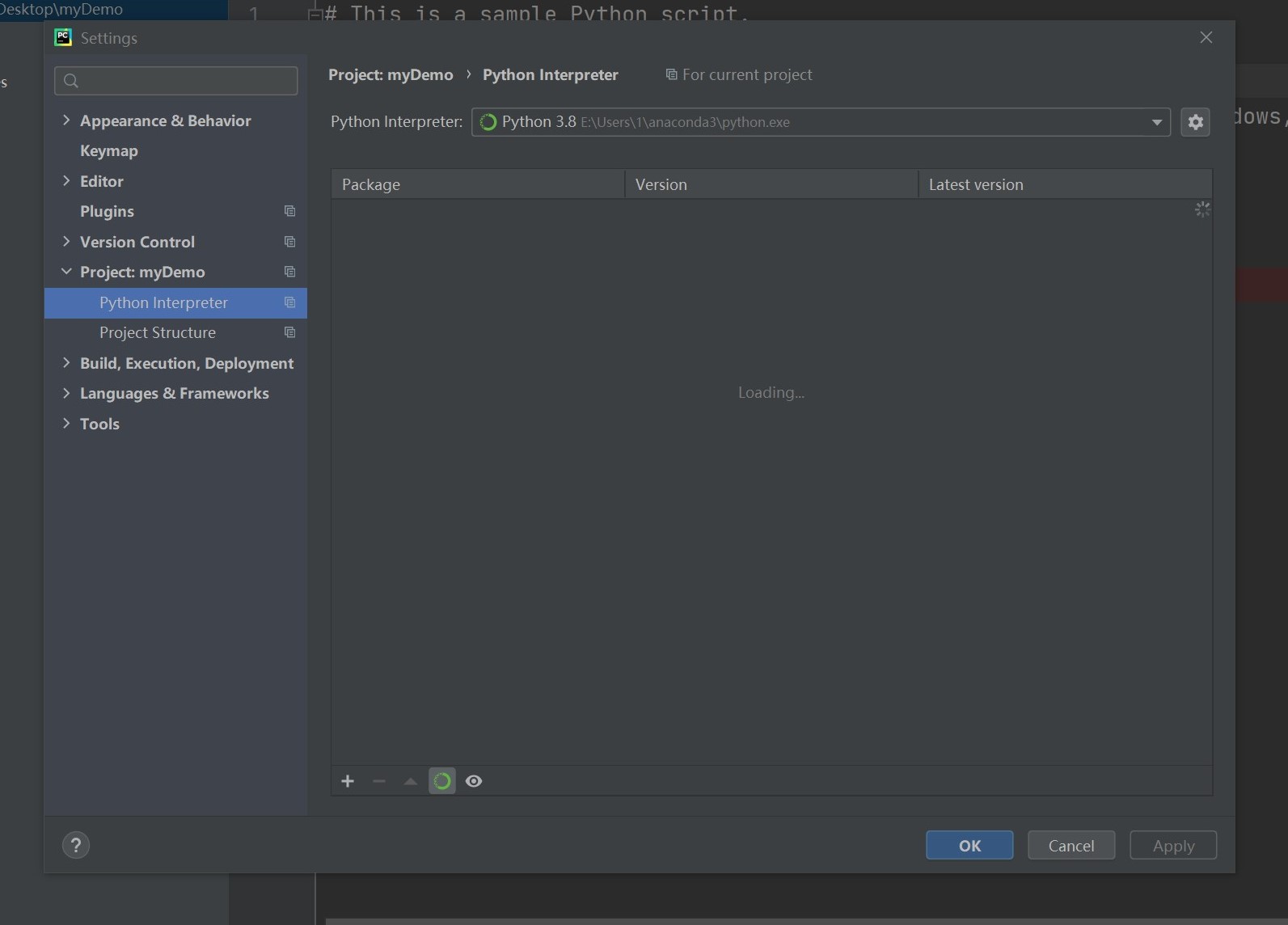
首先选择虚拟环境:


这里面就是使用了刚才创建的虚拟环境lela
接下来创建项目:
django-admin startproject demo

django-admin startproject demo
创建项目

django-admin startproject demo
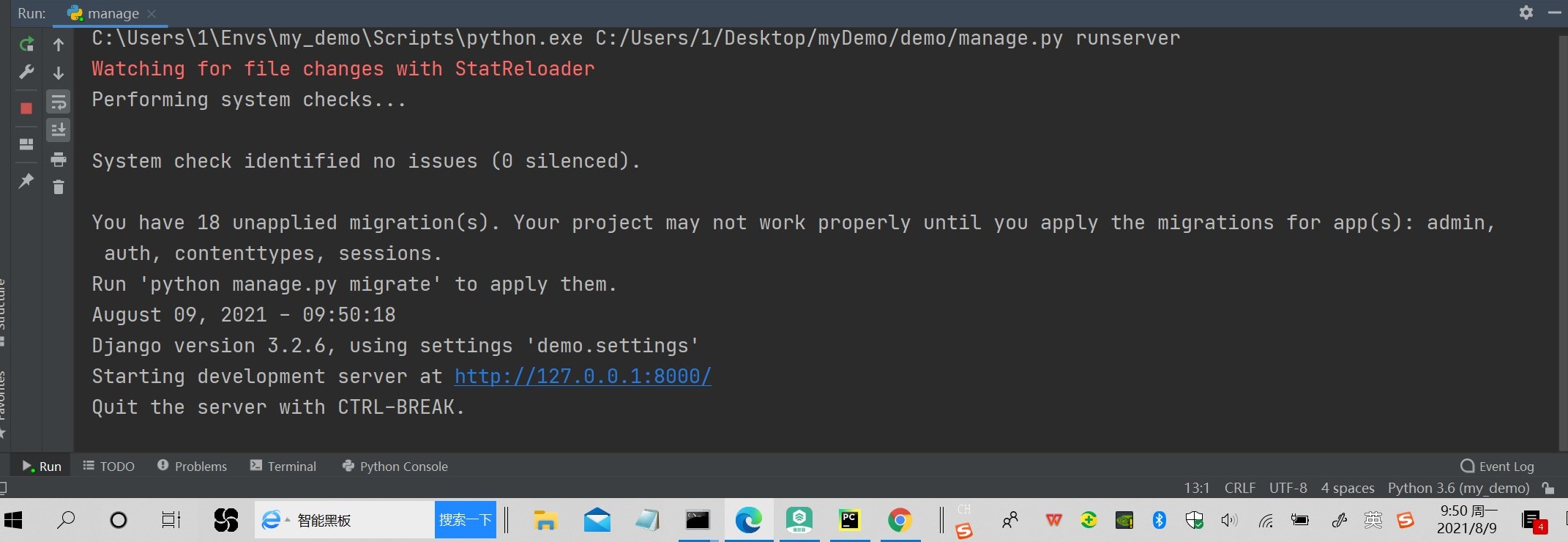
当需要运行的时候是使用manage.py来实现的,命令行代码:
python manage.py runserver
python manage.py runserver 是运行的指令,相当于打开了服务器的后端
或者:

然后运行:

如果进行了一些修改或者其他操作可以:
python manage.py migrate
这是数据库的迁移,目前没有涉及。
这里是启动了一个空项目
当然,端口也可以有我们自己去进行设置。
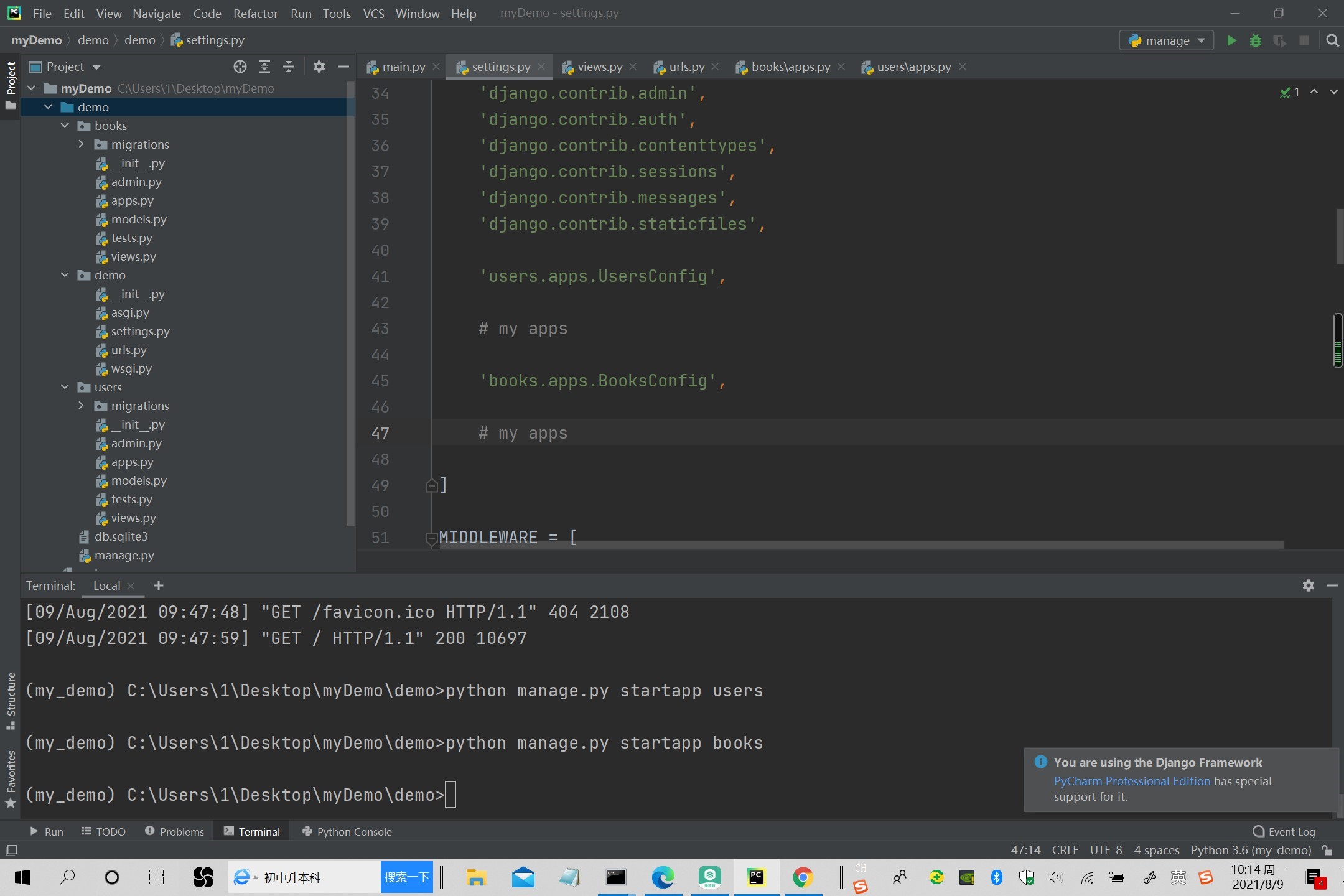
之后,我们来创建应用:
创建我们的子应用:
python manage.py startapp users
python manage.py startapp users
创建了一个名为 users 的子应用
python manage.py startapp app_name
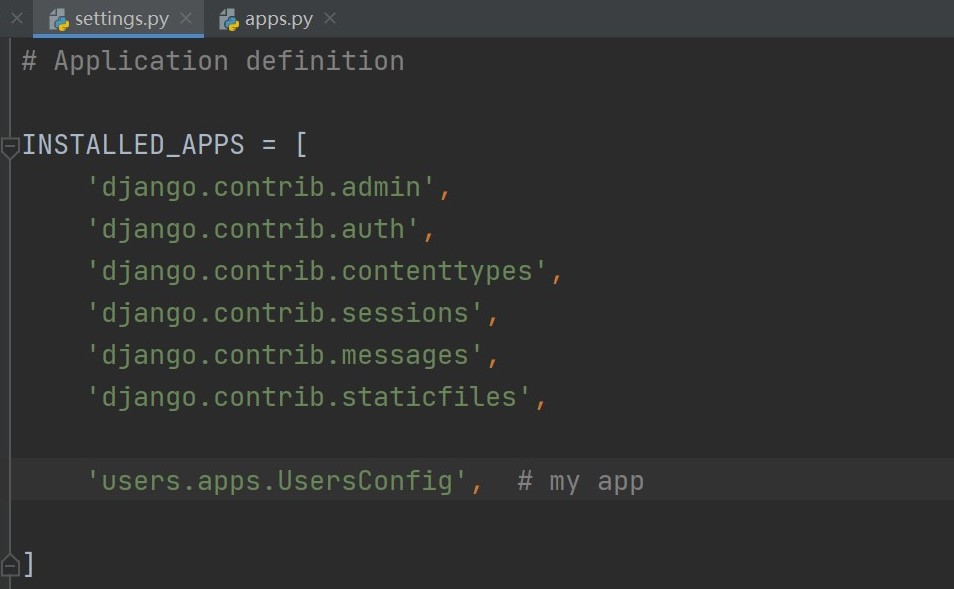
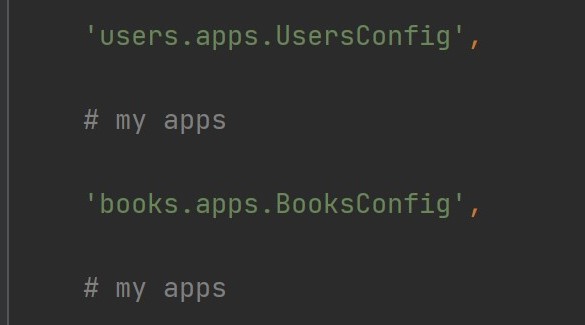
注册应用:

应用创建好了以后一定要去进行注册!!!
创建另外一个应用:
python manage.py startapp books
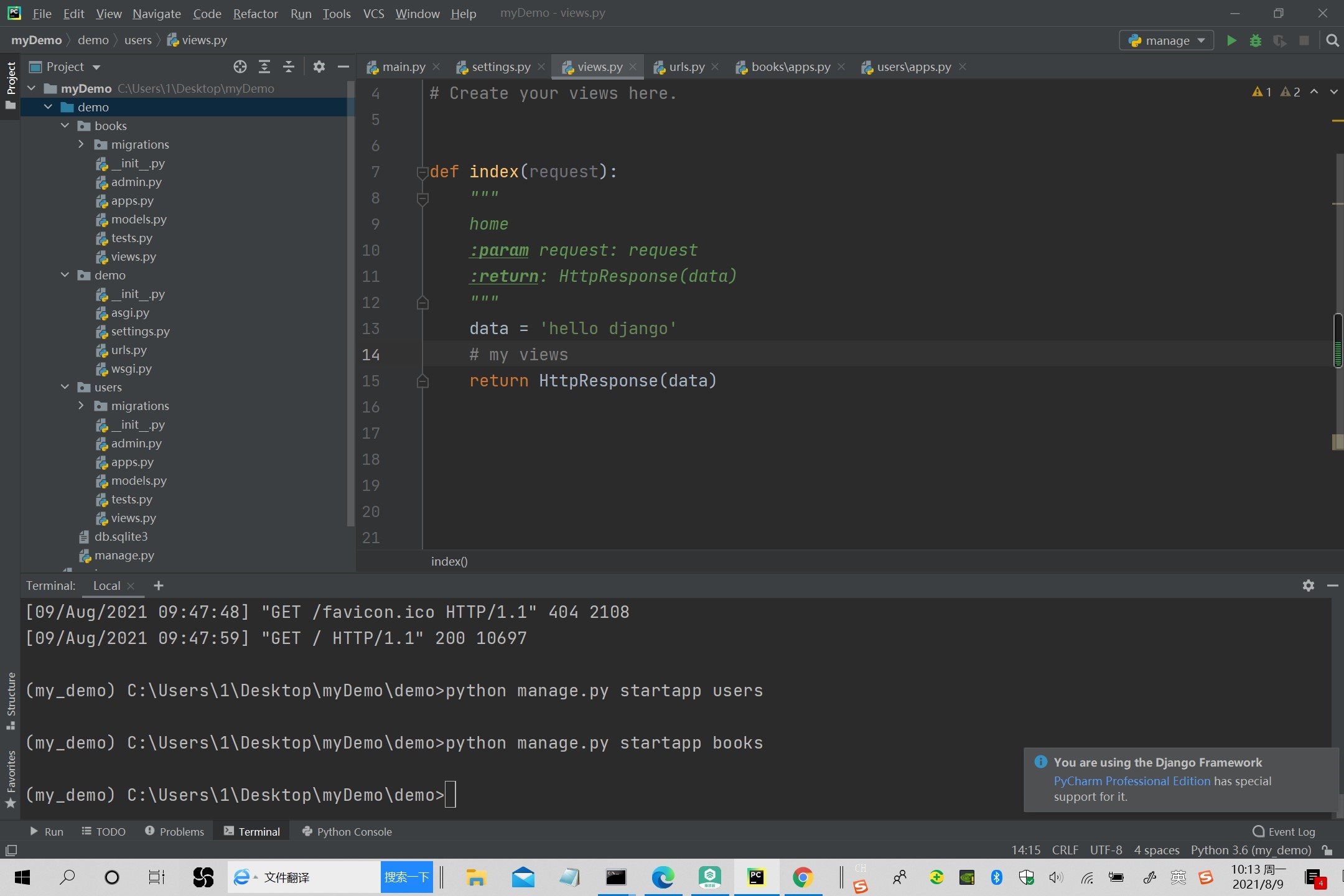
3、视图以及路由的创建!!!!
视图及路由!!!!
应用注册

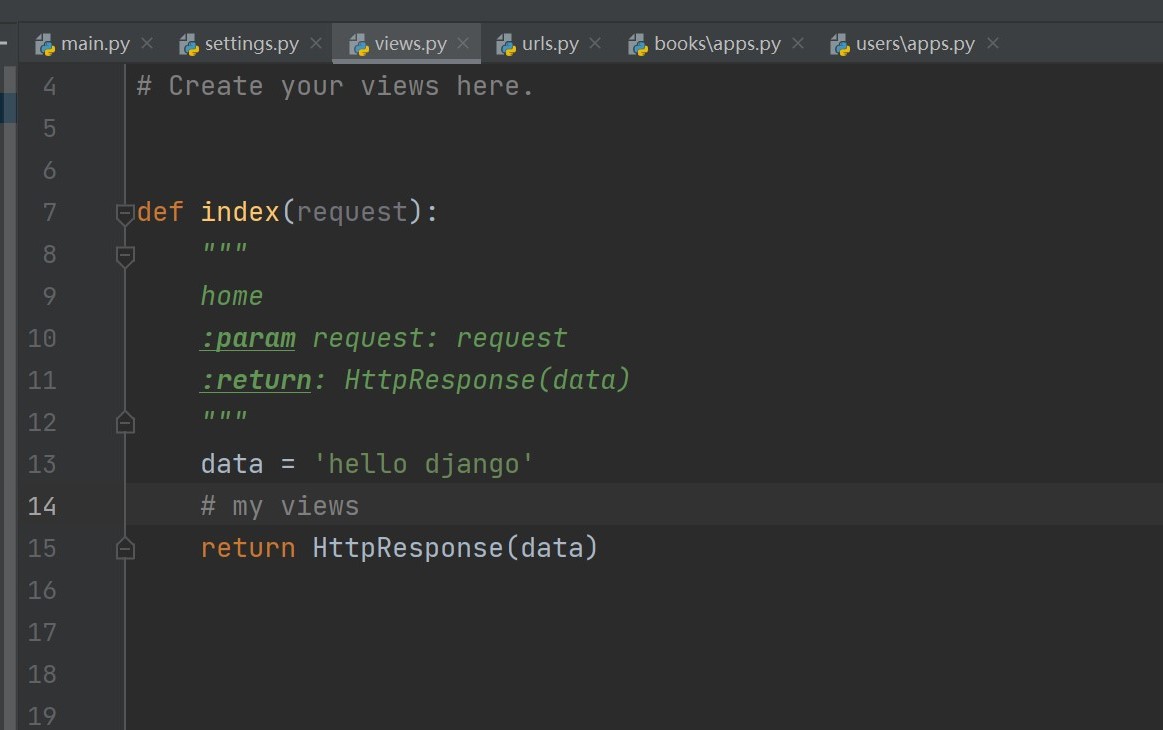
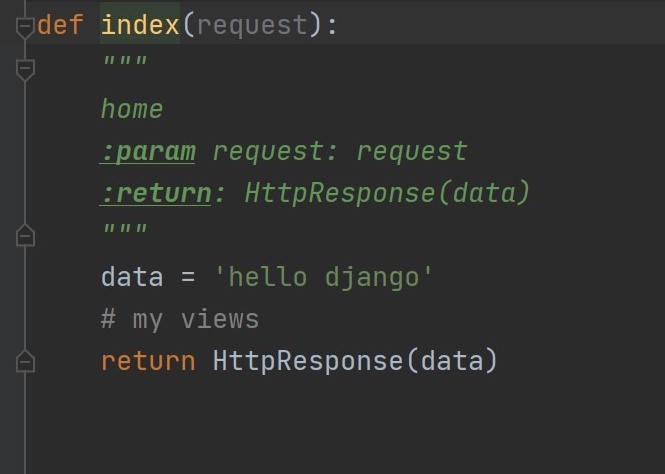
添加视图

添加视图

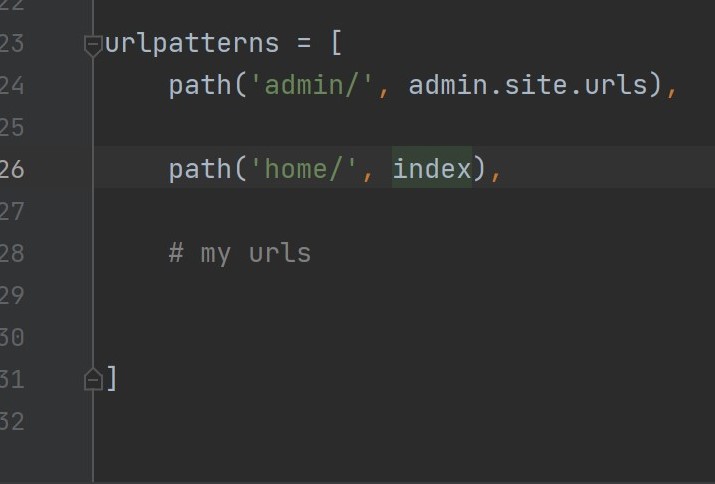
加入url!!!

最终各个文件的样式为:



也可以采用在应用下面创建urls的方法来添加url!!!!
学习Django的第一篇笔记了啦。
以上是关于Python之Wjango实现Web开发详解---01的主要内容,如果未能解决你的问题,请参考以下文章