解决跨域问题
Posted 每天都在慢慢进步的王同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决跨域问题相关的知识,希望对你有一定的参考价值。
解决跨域问题
一、跨域问题的产生的原因
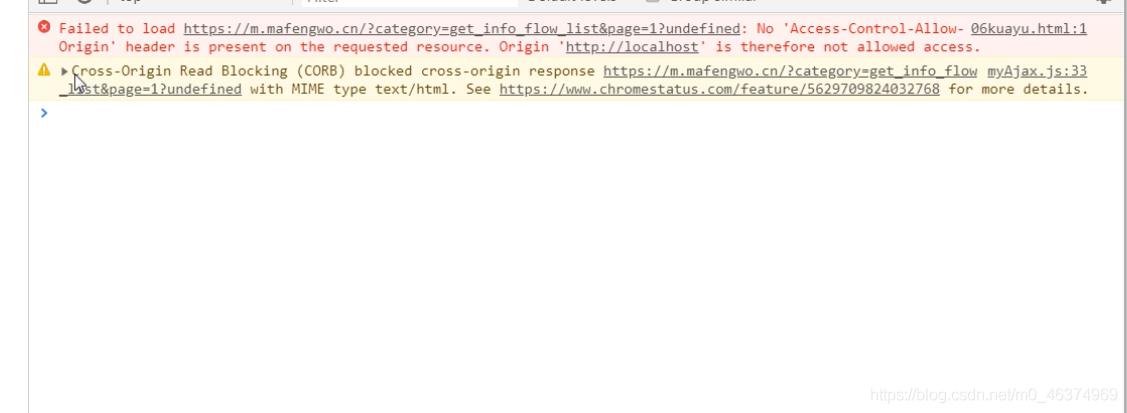
浏览器安全问题:浏览器的同源策略是浏览器为安全性考虑实施的非常重要的安全策略。从一个域上加载的脚本不允许访问另外一个域的文档属性,当前的地址下去访问浏览器上的另外一个地址不允许我们访问浏览器阻止我们访问
- 跨域:指的是从一个域名去请求另外一个域名的资源即跨域请求
- 跨域时,浏览器不能执行其他域名网站的脚本是由网站的同源策略造成的是浏览器施加的安全限制。跨域的严格一点就是只要协议、域名、端口有任何一个不同就被当做是跨域
二、同源策略
- 协议、域名、端口相同就是同源可以互相访问
- 协议、域名或者端口有一个不同就是非同源 非同源不可以直接访问


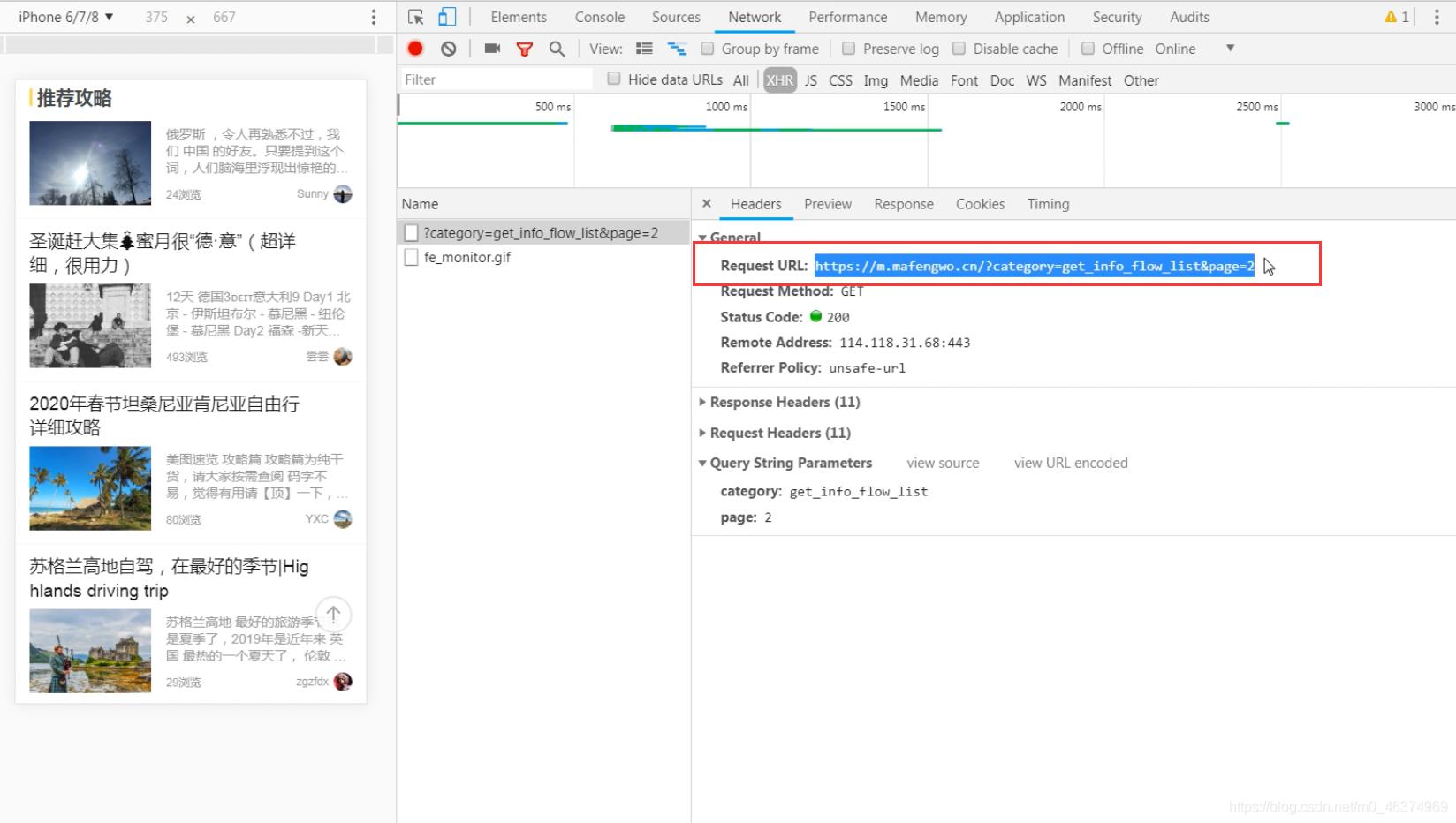
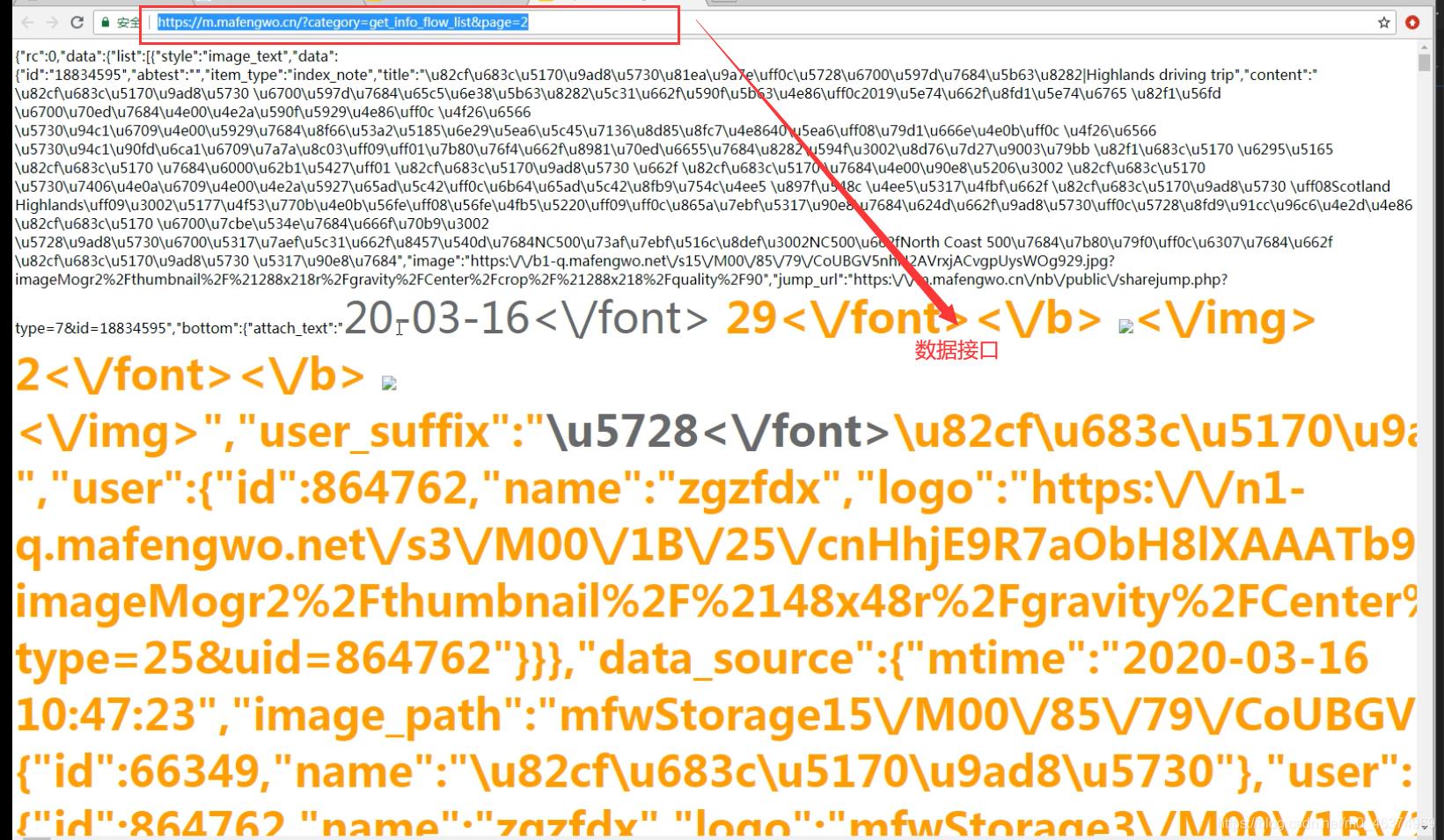
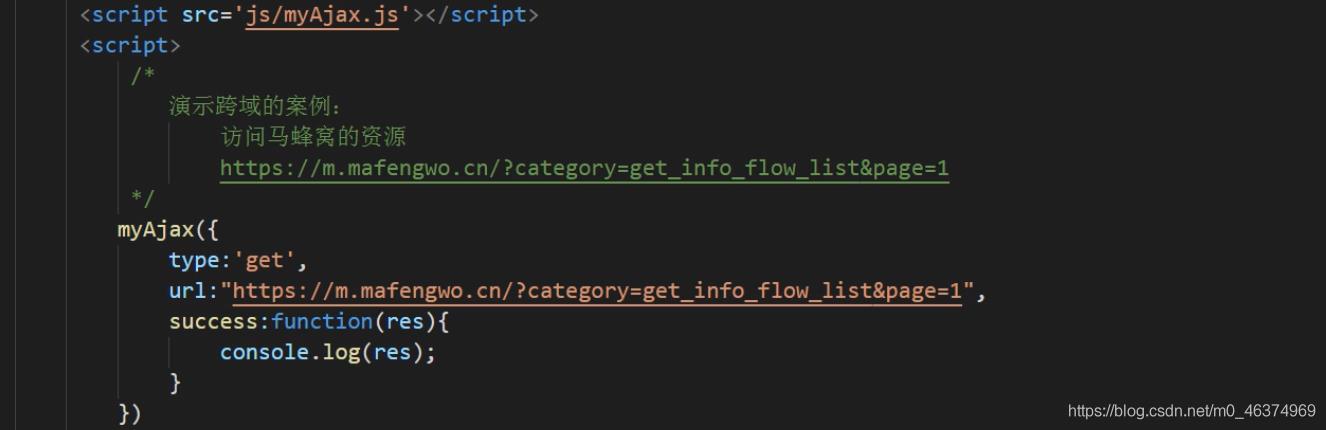
三、案例


跨域问题


四、解决跨域的几种方法

(一)、后台代理
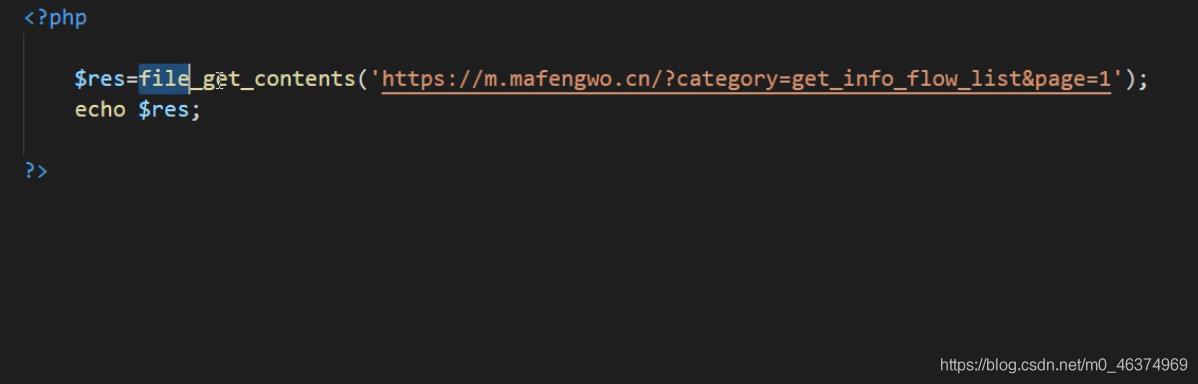
PHP访问:产生跨域的原因是浏览器的同源策略不能访问,我们让PHP访问资源资源把访问的结果给PHP页面我们访问PHP(PHP中间人)
语法:file_get_contnets('网址');



(二)、跨域资源共享(CORS)
普通跨域请求:只需要服务端设置Access—Control—Allow—Origin即可前端无需设置CORS是一个W3C标准,全称是“跨域资源共享(Cross-origin resource-sharing)
- 它允许浏览器向跨源服务器发出XMLHttpRequest请求,从而克服了AJAX只能同源发送请求的限制
- 实现CORS主要在于服务器的设置关键在于服务器HTTP响应报文首部的设置前端部分大致还是跟原来法AJAX
请求没什么区别只是需要对AJAX进行一些相关的设置
资源共享 设置允许哪些网站访问这个接口
一、允许所有的网站访问 后台配置:请求头
php:header("Access-Control-Allow-Origin:*");
二、允许部分满足条件的网站
header("Access-Control-Allow-Origin:www.abc.com,baidu.com");
三、proxy代理
- 原理:让代理服务器请求目标地址因为请求是在服务端进行的,在服务端不存在跨域从而解决跨域问题
- 实现:将原地址绑定在代理服务器下 让代理服务器发送请求
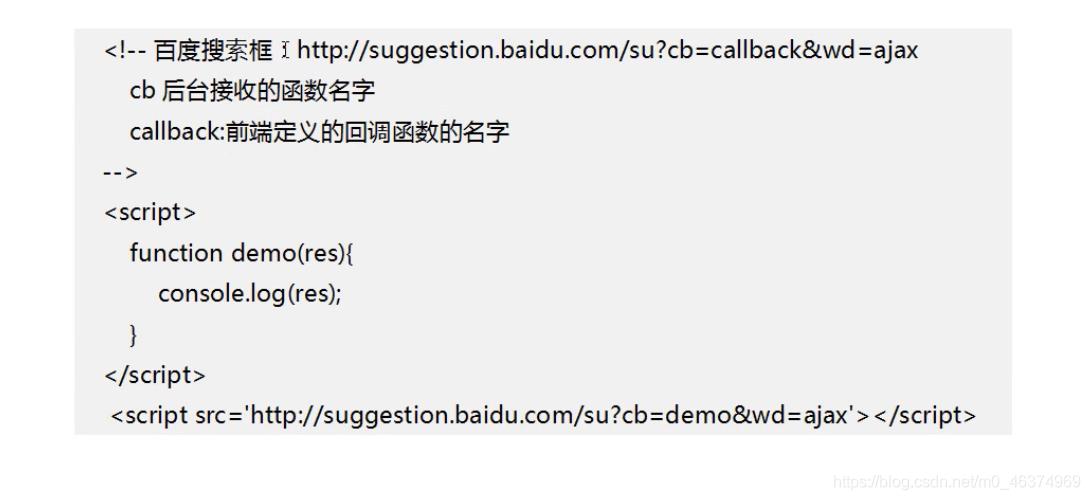
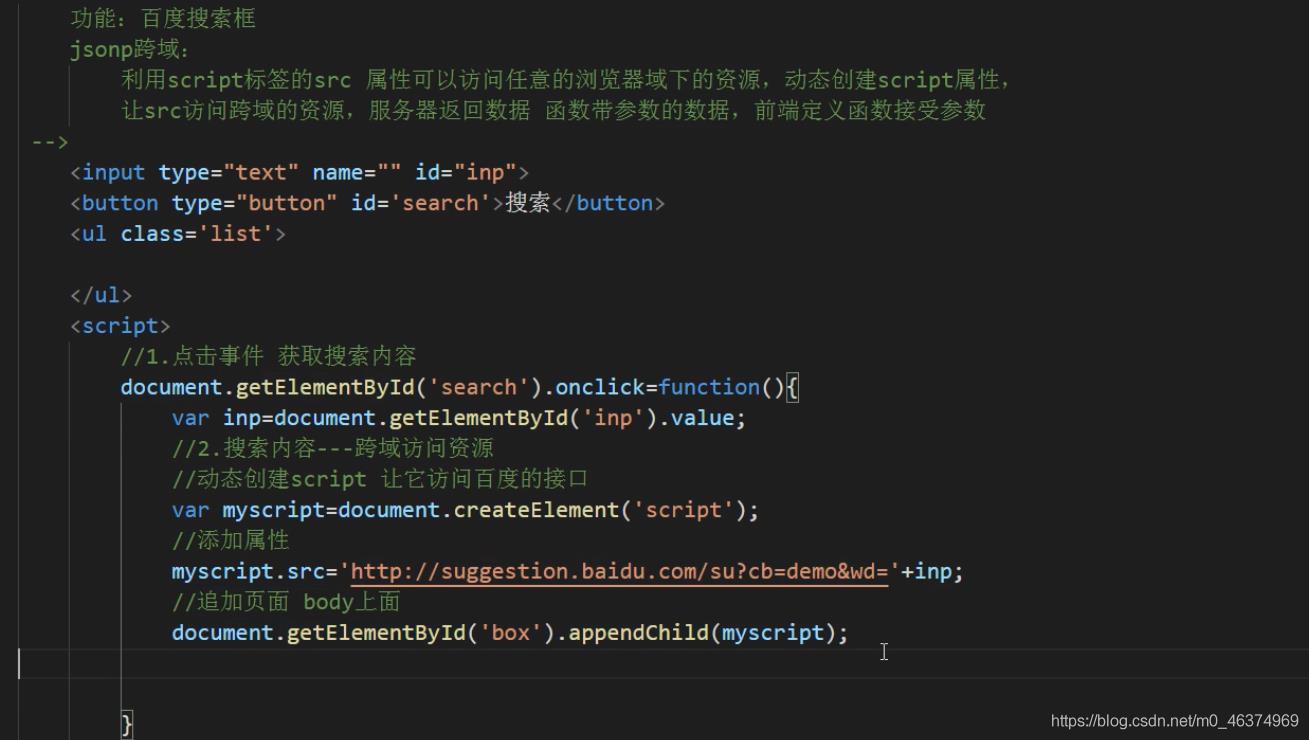
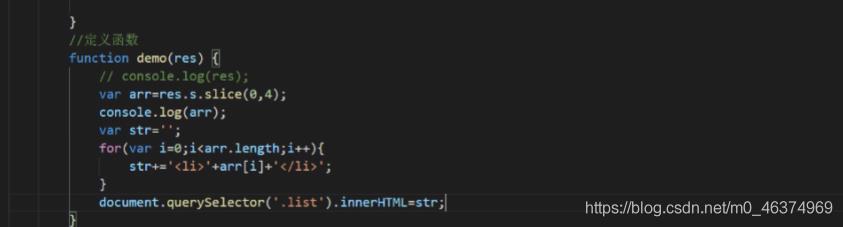
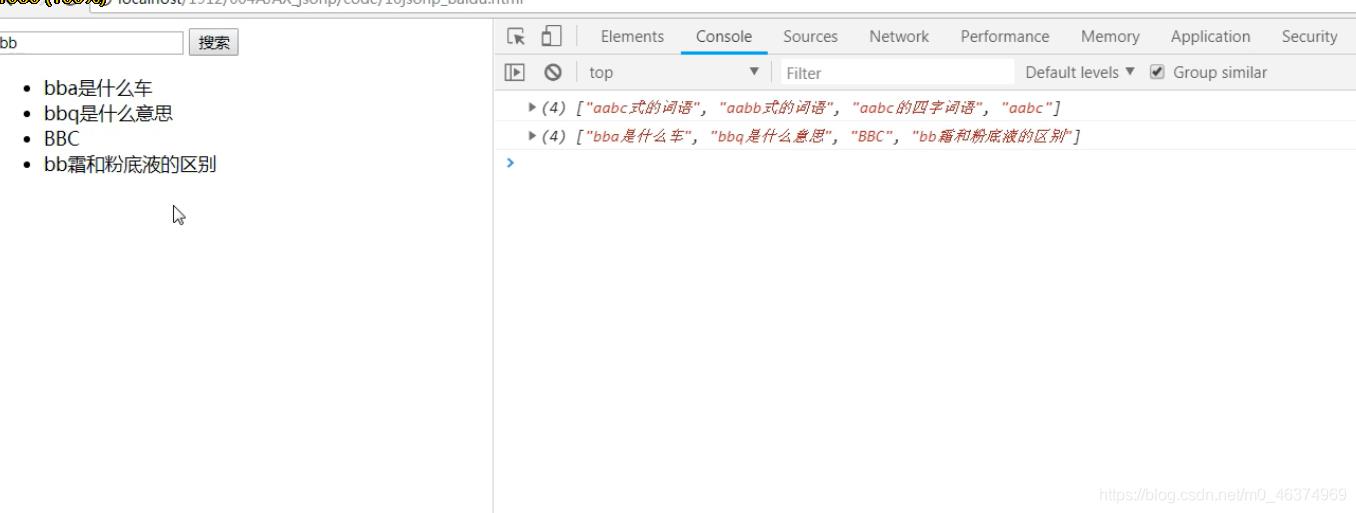
四、jsopn跨域
-
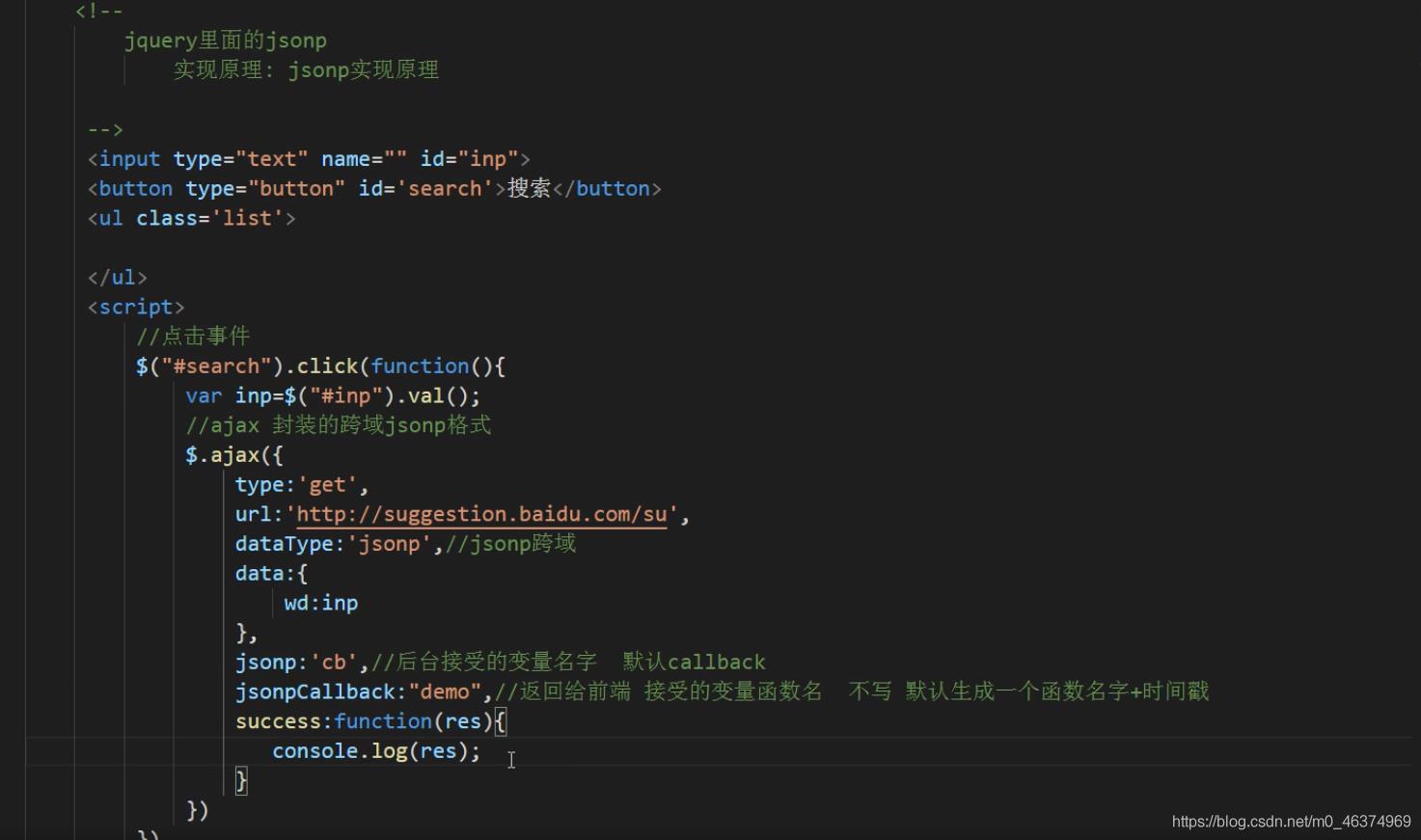
动态创建script标签利用script标签的src属性可以任何域下的js脚本通过这个特性(也可以说是漏铜)服务器端不再返回json格式,而是返回一段调用某个函数的js代码在src中进行了调用这样就实现网络跨域
-
跨域请求:只有get请求
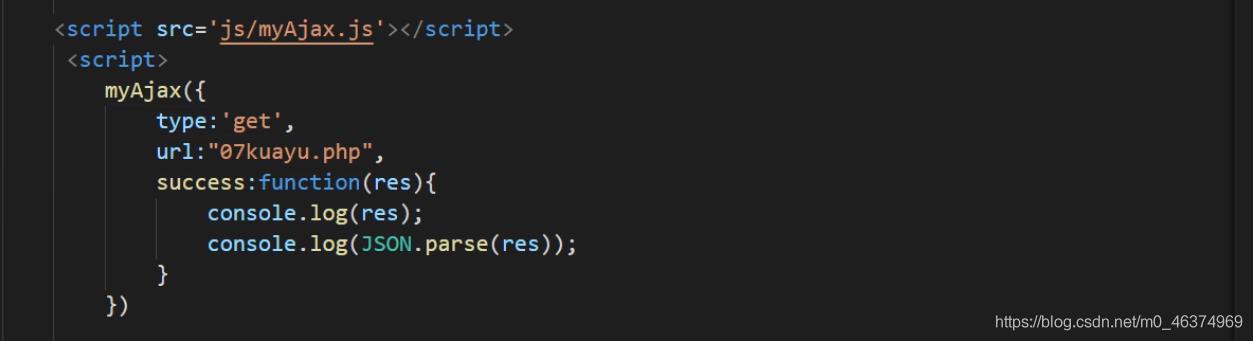
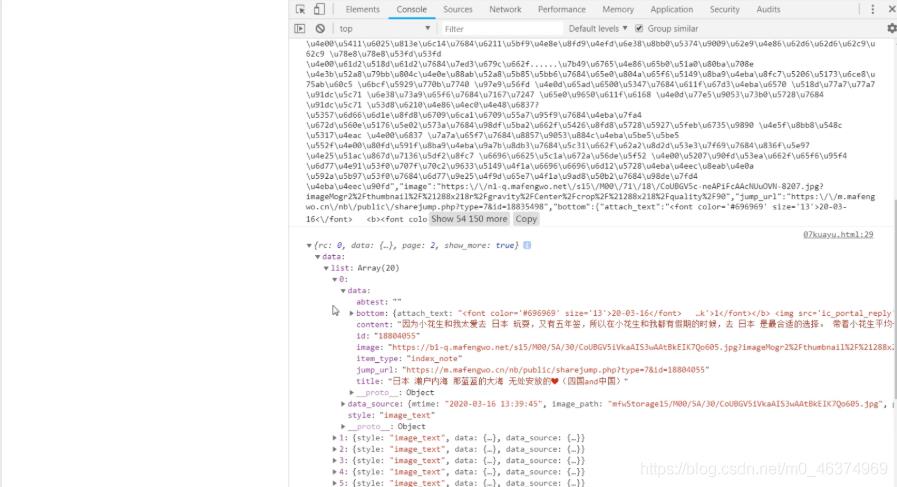
代码演示





以上是关于解决跨域问题的主要内容,如果未能解决你的问题,请参考以下文章