手写系列 # 4:实现 apply 方法
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手写系列 # 4:实现 apply 方法相关的知识,希望对你有一定的参考价值。
实现
apply 语法:
- fun.apply(context, [argsArr])
- context:在fun 函数运行时指定的this值
- argsArr:一个数组或者是类数组对象,其中数组中元素会作为单独参数传给fun。当参数值为null 或者undefined时,表示不需要传入任何参数。
处理参数上和 call 有区别,其他基本一样
Function.prototype.kaimoApply = function (context) {
context = context || window;
// 保留 this
const symbolFn = Symbol();
context[symbolFn] = this;
// 执行函数:处理参数上和 call 有区别
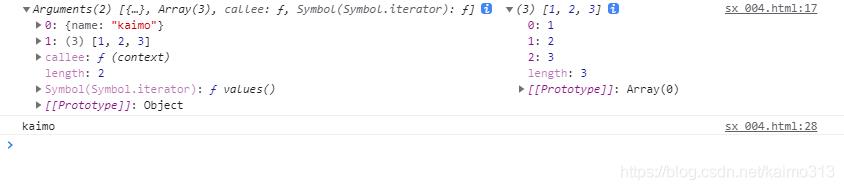
console.log(arguments, arguments[1]);
const result = arguments[1] ? context[symbolFn](...arguments[1]) : context[symbolFn]();
// 删除上下文对象的属性
delete context[symbolFn];
// 返回执行结果
return result;
}
const kaimoObj = {
name: 'kaimo'
};
function kaimoTest() {
console.log(this.name);
}
kaimoTest.kaimoApply(kaimoObj, [1, 2, 3]);

以上是关于手写系列 # 4:实现 apply 方法的主要内容,如果未能解决你的问题,请参考以下文章