伪元素选择符
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了伪元素选择符相关的知识,希望对你有一定的参考价值。
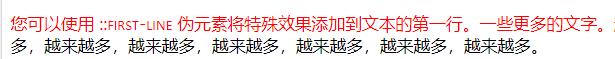
::first-line 伪元素用于向文本的首行添加特殊样式。

<style>
p::first-line {
color: #ff0000;
font-variant: small-caps;
}
</style>
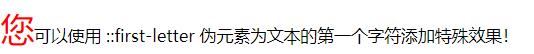
::first-letter 伪元素用于向文本的首字母添加特殊样式。(伪元素只适用于块级元素)

<style>
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
</style>
::before 伪元素可用于在元素内容之前插入一些内容。

<!DOCTYPE html>
<html>
<head>
<style>
h1::before {
content: url(/i/photo/smile.gif);
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>::before 伪元素在一个元素的内容之前插入内容。</p>
<h1>这是一个标题</h1>
</body>
</html>::after 伪元素可用于在元素内容之后插入一些内容。

<style>
h1::after {
content: url(/i/photo/smile.gif);
}
</style>::selection 伪元素匹配用户选择的元素部分。
<style>
::-moz-selection { /* 针对 Firefox 的代码 */
color: red;
background: yellow;
}
::selection {
color: red;
background: yellow;
}
</style>
以上是关于伪元素选择符的主要内容,如果未能解决你的问题,请参考以下文章