JavaScript实现简单的图片处理
Posted 等时钟成长
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript实现简单的图片处理相关的知识,希望对你有一定的参考价值。
目录
图片在前端的存储形式
图片以Uint8ClampedArray的格式存储. 这是一个一维数组,每四位组成一个像素点,分别代表rgba四个参数,每个参数的取值范围都是0~2^8-1(0~255).
// 这是一个全黑色,透明的像素点
const pixel = new Uint8ClampedArrray([0,0,0,255]);
一张图片就是由 宽 x 高 个这样的像素点组成的.
前端上传图片
图片的容器标签是<img />,在javascript中可以用new Image()来构造.
export function createImageElement(src) {
const img = new Image();
img.src = src;
return img;
}
前端选择文件,都通过<input type="file"/>来完成,对于选中的图片文件,使用FileReader的readAsDataURL方法读取.
const reader = new FileReader();
reader.onload = () => {
const img = createImageElement(reader.result);
};
reader.readAsDataURL(file);
这里为了方便DOM操作,用svelte框架来快速实现一个图片上传器.
<script>
import { createEventDispatcher, onMount, tick } from "svelte";
import { createImageElement } from "../../utils";
export let size = 50;
let image;
let imgSrc;
let inputDom;
let container;
onMount(() => {
container.style.setProperty("--trigger-size", size + "px");
});
const dispatch = createEventDispatcher();
const pickHandler = (event) => {
const file = event.target.files[0];
if (!file) return;
const reader = new FileReader();
reader.onload = async () => {
imgSrc = reader.result;
const img = createImageElement(reader.result);
await tick();
dispatch("picked", {
preview: image,
src: reader.result,
img,
file,
event,
});
};
reader.readAsDataURL(file);
};
const triggerClick = () => {
inputDom.click();
};
</script>
<div bind:this={container} class="image-picker_container">
<div on:click|stopPropagation={triggerClick} class="image-picker_trigger">
{#if imgSrc}
<img
bind:this={image}
src={imgSrc}
alt="Error"
class="image-picker_preview"
/>
{:else}
<div class="image-picker_cross" />
{/if}
<input
bind:this={inputDom}
type="file"
on:change={pickHandler}
class="image-picker_input-hidden"
/>
</div>
</div>
<style>
.image-picker_container {
--trigger-padding: 4px;
--trigger-border: 1px;
--cross-size: calc(var(--trigger-size) * 0.6);
}
.image-picker_preview {
width: var(--trigger-size);
height: var(--trigger-size);
object-fit: contain;
}
.image-picker_input-hidden {
display: none;
}
.image-picker_trigger {
border: var(--trigger-border) dashed;
padding: var(--trigger-padding);
height: var(--trigger-size);
width: var(--trigger-size);
position: relative;
}
.image-picker_cross::after {
content: "";
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: var(--cross-size);
border: calc((var(--trigger-size) * 0.2) / 2) solid #ccc;
}
.image-picker_cross::before {
content: "";
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
height: var(--cross-size);
border: calc((var(--trigger-size) * 0.2) / 2) solid #ccc;
}
</style>
未选择图片前,是一个加号.

选择完图片会自动把图片缩放在框内,起到一个预览的效果.

图片处理
有了图片就可以对图片进行操作了.上篇中我们获得了 image 对象,但是要获取像素数据,还得借助canvas.
离屏画布参考
OffscreenCanvas
const ctx = canvas.getContext("2d");
ctx.drawImage(image, 0, 0, image.width, image.height);
const imageData = ctx.getImageData(0, 0, image.width, image.height);
这里获取的imageData是一个ImageData的实例.它的结构如下:
interface ImageData{
data: Uint8ClampedArray;
width: Number;
height: Number;
}
为了方便管理各种图片操作,我们定义一个ImageOperation类.
export class ImageOperation {
PIXEL_SIZE = 4; // 一个像素长度为4
imageData = [];
constructor(imageData) {
this.imageData = imageData
}
// ...methods
}
增加一个用于展示的视图层
<script>
import { tick } from "svelte";
import { ImageOperation } from "../utils/imageOperation";
import ImagePicker from "./components/ImagePicker.svelte";
let canvas;
let canvasWidth = 0;
let canvasHeight = 0;
let resultImageArea;
const pickedHandler = async ({ detail }) => {
const { img: image } = detail;
canvasWidth = image.width * 10;
canvasHeight = image.height * 10;
await tick();
const ctx = canvas.getContext("2d");
ctx.drawImage(image, 0, 0, image.width, image.height);
const imageData = ctx.getImageData(0, 0, image.width, image.height);
const resultCtx = resultImageArea.getContext("2d");
const nimgData = new ImageOperation(imageData)
// ---- 主要在这里调用图片操作方法 ----
// .grayscale()
// .invert()
// .compress(4, 4)
// .expand(4, 4)
// ----------------------------------
.imageData;
resultCtx.putImageData(nimgData, 0, 0);
};
</script>
<canvas
bind:this={canvas}
width={canvasWidth}
height={canvasHeight}
class="image-data-canvas-hidden"
/>
<ImagePicker on:picked={pickedHandler} />
<hr />
<canvas
bind:this={resultImageArea}
width={canvasWidth}
height={canvasHeight}
class="result-image-canvas-area"
/>
<style>
.image-data-canvas-hidden {
display: none;
}
.result-image-canvas-area {
border: 1px dashed;
padding: 5px;
}
</style>
好了,现在选择一张我可爱的女朋友的美照(532*539像素),就会这样:

灰度操作
对每个像素点的rgb值做一个平均值,就可以得到灰度图,这里的平均值有一个经验上的公式.
export class ImageOperation {
PIXEL_SIZE = 4;
imageData = [];
constructor(imageData) {
this.imageData = imageData
}
grayscale() {
const data = this.imageData.data;
for (let i = 0; i < data.length; i = i + this.PIXEL_SIZE) {
const avg = 0.299 * data[i] + 0.587 * data[i + 1] + 0.114 * data[i + 2];
data[i] = avg;
data[i + 1] = avg;
data[i + 2] = avg;
data[i + 3] = data[i + 3];
}
return this;
}
}
效果:

负片效果
将rgb的每个值都取反,即可.
// ...
invert() {
const data = this.imageData.data;
for (let i = 0; i < data.length; i = i + this.PIXEL_SIZE) {
const max = 255;
data[i] = max - data[i];
data[i + 1] = max - data[i + 1];
data[i + 2] = max - data[i + 2];
data[i + 3] = data[i + 3];
}
return this;
}
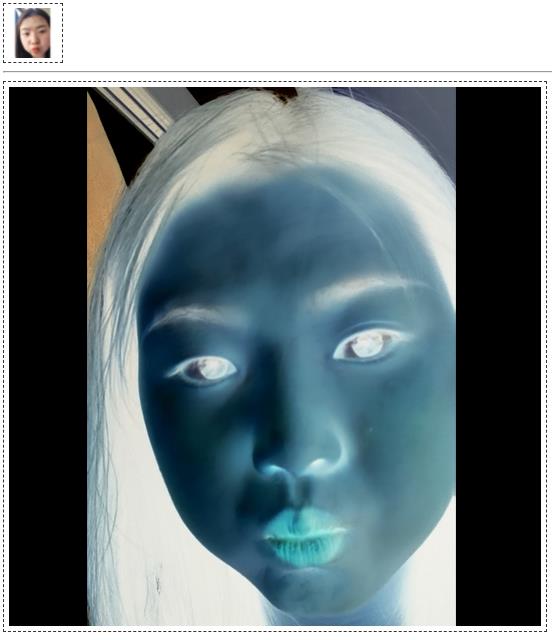
效果:

压缩
上面我们是一个像素点都不落下的处理,压缩的原理就是减少采样量,我们定义横向和纵向两个采样步长,表示间隔采样,以压缩图片.
/**
* 压缩
* @param {Number} xStep 横向缺省个数
* @param {Number} yStep 纵向缺省个数
*/
compress(xStep = 1, yStep = 1) {
const { data, width, height } = this.imageData;
const buffer = [];
let newHeight = 0;
for (let i = 0; i < height; i = i + yStep) {
newHeight++;
for (let j = 0; j < width; j = j + xStep) {
const cur = (i * width * this.PIXEL_SIZE + j * this.PIXEL_SIZE);
buffer.push(...data.slice(cur, cur + this.PIXEL_SIZE));
}
}
this.imageData = new ImageData(Uint8ClampedArray.from(buffer), buffer.length / this.PIXEL_SIZE / newHeight, newHeight);
return this;
}
compress(4,4)效果如下:

横纵比不一样也是可以的,compress(4, 8)效果如下:

膨胀
压缩是丢掉部分数据,压缩后的图片放大就会失真.想要再恢复就不可能了.膨胀(或者叫拉伸)是将每个像素横向和纵向都扩展复制.
/**
* 膨胀
* @param {Number} xStep 横向复制个数
* @param {Number} yStep 纵向复制个数
*/
expand(xStep = 1, yStep = 1) {
const { data, width, height } = this.imageData;
const buffer = [];
let newHeight = 0;
for (let i = 0; i < height; i++) {
for (let m = 0; m < yStep; m++) { // 纵向扩充
newHeight++;
for (let j = 0; j < width; j++) {
const cur = (i * width * this.PIXEL_SIZE + j * this.PIXEL_SIZE);
for (let n = 0; n < xStep; n++) { // 横向扩充
buffer.push(...data.slice(cur, cur + this.PIXEL_SIZE));
}
}
}
}
this.imageData = new ImageData(Uint8ClampedArray.from(buffer), buffer.length / this.PIXEL_SIZE / newHeight, newHeight);
return this;
}
expand(4, 4)效果(太大了,截图是缩放了页面截的图):

马赛克
打码就是故意丢弃照片细节的一个技术.有了压缩和膨胀,我们可以得到一个简单的打码的思路,比如先压缩,丢失一定信息,然后再膨胀恢复到原来的大小.(当然加入随机会更合理,这里不展开)
我们先compress(10,10)再expand(10,10)回来看看效果:

看着很平均,都是方块,我们更换一下横纵比,并且反复横跳来两次:
.compress(1, 20)
.expand(20, 1)
.compress(20, 1)
.expand(1, 20)

好了,面目全非了,我可爱的女票,不要打我,你永远最美.
点化
我们还可以不改变原图大小,直接挖去一些像素点,使用空白去填充。
/**
* @param {Number} xStep 横向缺省个数
* @param {Number} yStep 纵向缺省个数
* @param {Array} fill 填充被挖去像素点的值
*/
filter(xStep = 1, yStep = 1, fill = [255, 255, 255, 255]) {
const { data, width, height } = this.imageData;
const buffer = [];
for (let i = 0; i < height; i = i + yStep) {
for (let m = 0; m < yStep; m++) { // 纵向扩充
if (m == 0) {
for (let j = 0; j < width; j = j + xStep) {
const cur = (i * width * this.PIXEL_SIZE + j * this.PIXEL_SIZE);
for (let n = 0; n < xStep; n++) { // 横向扩充
if (n == 0) {
buffer.push(...data.slice(cur, cur + this.PIXEL_SIZE));
} else {
buffer.push(...fill);
}
}
}
} else {
for (let k = 0; k < width; k++) {
buffer.push(...fill);
}
}
}
}
this.imageData = new ImageData(Uint8ClampedArray.from(buffer), width);
return this;
}
filter(2,2)效果:

注意,步长必须是宽/高的因数,否则像素会错位
字符画
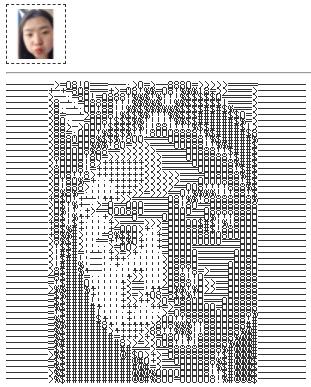
玩完了像素操作,我们想想用字符去代替像素,就会画出字符画,是不是很有意思呢? 比如把我可爱的女朋友变成下面这样:

我们用一个字符代表一个像素,原理还是和上文的灰度操作一样,用一个平均的介于0~255之间的灰度值来表征一个像素,字符也不需要透明度,所以表征像素的四位可以直接合成一位. 而0~255之间0表示最黑,255表示最白,我们选择字符集时按照字符浓密来对应0~255的灰度值.这里我随便选择了@#$%!80=>+;-.
<script>
import { tick } from "svelte";
import ImagePicker from "../components/ImagePicker.svelte";
const PIXEL_SIZE = 4;
let canvas;
let imageWidth = 100;
let imageHeight = 100;
let textImageArea;
let charList = "@#$%!80=>+;-".split("");
const getChar = (uint8 = 0) => {
const RANGE = 256;
const size = charList.length;
return charList[~~((uint8 * size) / RANGE)];
};
const pickedHandler = async ({ detail }) => {
const { preview: image } = detail;
imageWidth = image.width;
imageHeight = image.height;
await tick();
const ctx = canvas.getContext("2d");
ctx.drawImage(image, 0, 0, imageWidth, imageHeight);
const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
const textImage = imageToText(imageData);
textImageArea.innerhtml = textImage;
};
function imageToText(imageData) {
const { data, width } = imageData;
let text = "";
let row = 1;
for (let i = 0; i < data.length; i = i + PIXEL_SIZE) {
const avg = 0.299 * data[i] + 0.587 * data[i + 1] + 0.114 * data[i + 2];
text += getChar(avg);
if (i / PIXEL_SIZE + 1 == width * row) {
row++;
text += "<br/>";
}
}
return text;
}
</script>
<canvas bind:this={canvas} width={imageWidth} height={imageHeight} />
<ImagePicker on:picked={pickedHandler} />
<hr />
<div
bind:this={textImageArea}
width={imageWidth * 12}
height={imageHeight * 6}
class="text-image"
/>
<style>
canvas {
display: none;
background-color: #666;
}
.text-image {
font-family: monospace;
/* Chrome 最小12px, 这里字宽12 和 行高6 是一个经验值(英文字符2/1, 中文字符1/1) */
font-size: 12px;
line-height: 6px;
}
</style>
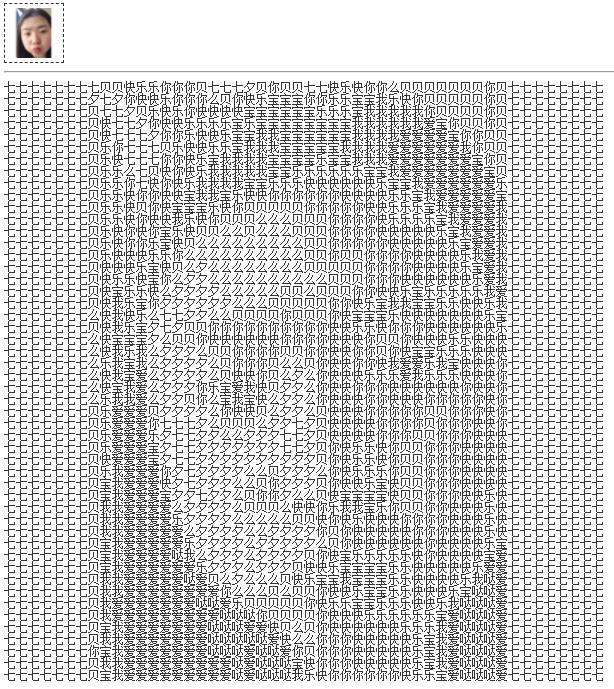
比如你也可以选择汉字,来给心爱的她一个惊喜:

参考资料
以上是关于JavaScript实现简单的图片处理的主要内容,如果未能解决你的问题,请参考以下文章