Selenium自动化测试-8.iframe处理
Posted 测试-八戒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Selenium自动化测试-8.iframe处理相关的知识,希望对你有一定的参考价值。
今天踩着七彩祥云沐浴着阳光
又给大家输送新能量啦~

在上一篇:Selenium自动化测试-获取元素属性信息,介绍了如何获取元素的内容、属性、状态信息。写自动化脚本有时会遇到 iframe嵌套页面,这时直接定位是不行的,今天我们介绍怎么处理iframe。
iframe是html标签,作用是文档中的文档,或者浮动的框架(FRAME)。iframe元素会创建包含另外一个文档的内联框架(即行内框架), 作用就是嵌套网页。
以126网易邮箱账号或手机号码输入框为例,我们先按正常定位方法试下能否定位成功。

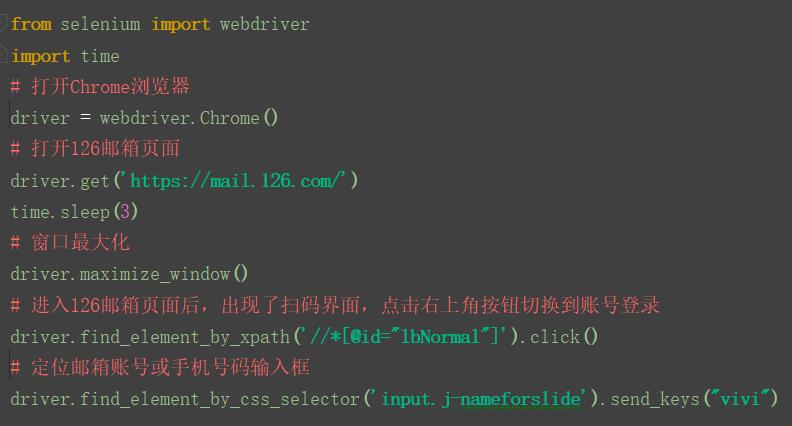
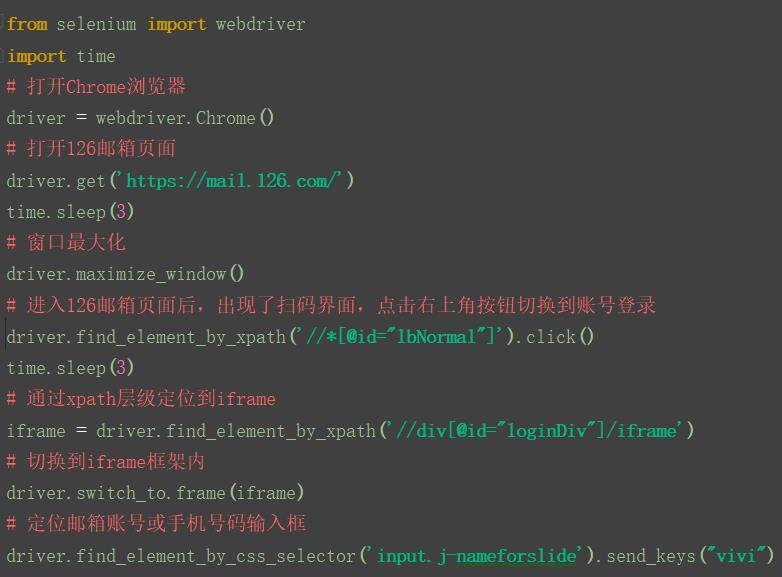
代码如下:

报错信息如下:
Traceback (most recent call last):......raise exception_class(message, screen, stacktrace)selenium.common.exceptions.ElementNotInteractableException: Message: element not interactable (Session info: chrome=76.0.3809.132)
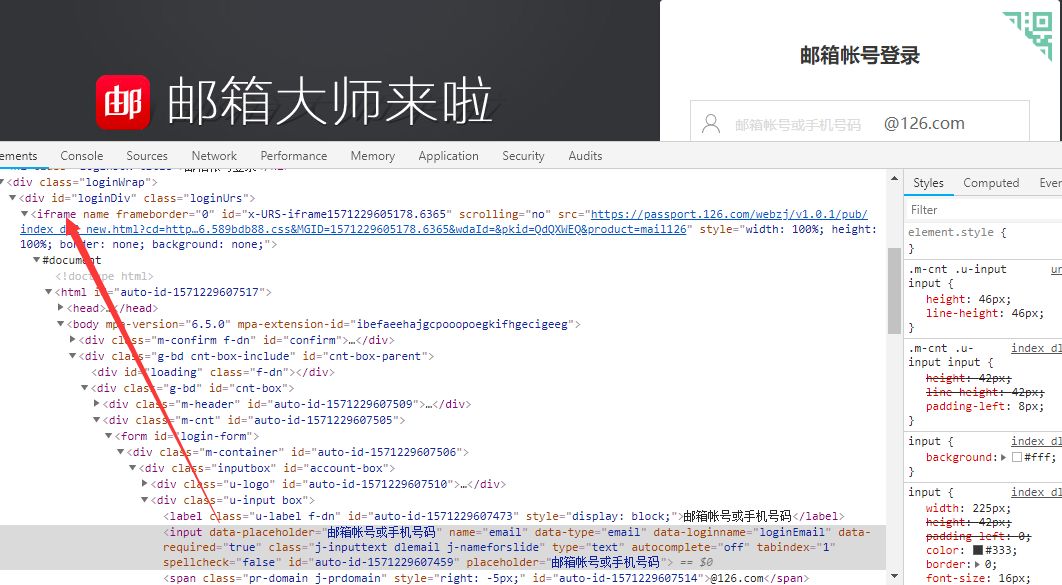
让我们定位到元素看下到底发生了什么:

我们发现要定位的这个元素在iframe嵌套页面里,我们要操作这个元素,需要先切换到iframe页面,才能正常定位。
<iframe name="" frameborder="0" id="x-URS-iframe1571229605178.6365" scrolling="no" src="https://passport.126.com/webzj/v1.0.1/pub/index_dl2_new.html?cd=https%3A%2F%2Fmimg.127.net%2Fp%2Ffreemail%2Findex%2Funified%2Fstatic%2F2019%2Fcss%2F&cf=urs.126.589bdb88.css&MGID=1571229605178.6365&wdaId=&pkid=QdQXWEQ&product=mail126" style="width: 100%; height: 100%; border: none; background: none;"></iframe>一、怎么切换到iframe
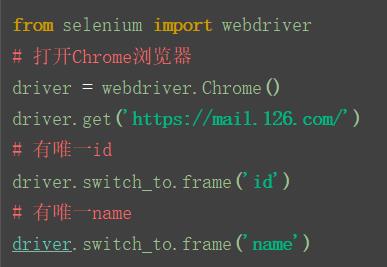
1.iframe有固定id或name属性。
①有id属性,且唯一;
driver.switch_to.frame('id')
②有name属性,且唯一;
driver.switch_to.frame('name')

2.如果是动态id或者没有id和name属性,可以xpath或css定位解决。
检查发现126邮箱id="x-URS-iframexxxxxx" 是动态id, 所以,我们不能直接通过id定位。
我们用之前学过的css定位,代码如下:

邮箱或手机号输入框写入了vivi,表示切换iframe,定位成功。
这里再补充下xpath其他的三种方法:
1. contains(a, b) 如果a中含有字符串b,则返回true,否则返回false。
driver.find_element_by_xpath("//div[contains(@id, 'btn-attention')]")
2. starts-with(a, b) 如果a是以字符串b开头,返回true,否则返回false。
driver.find_element_by_xpath("//div[starts-with(@id,'btn-attention')]")
3. ends-with(a, b) 如果a是以字符串b结尾,返回true,否则返回false。
driver.find_element_by_xpath("//div[ends-with(@id, 'btn-attention')]")
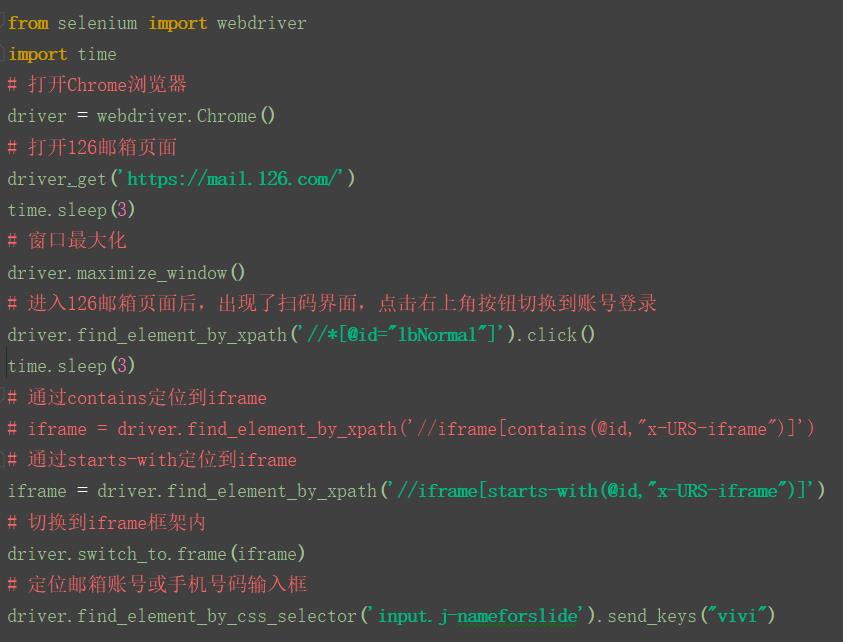
实现代码如下:

二、从iframe切回到主文档
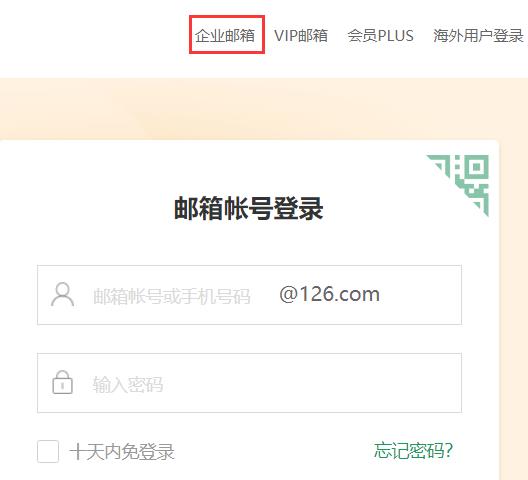
切换到iframe框架内后,就不能直接定位主文档元素了,比如切换到iframe之后,再定位126邮箱页面的企业邮箱链接。

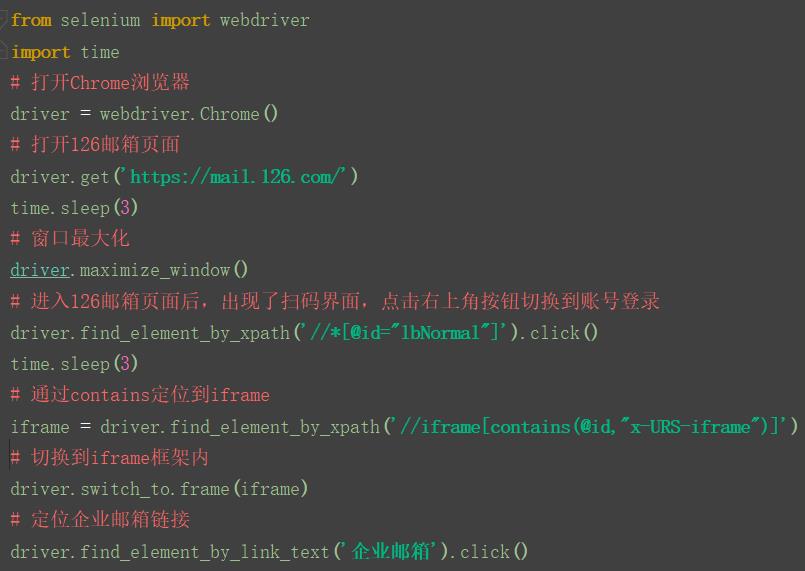
代码如下:

结果报错,因为在iframe框架内,没有切换到主文档,不能直接定位到主文档的元素。

处理办法是退回主文档,进行定位,使用:driver.switch_to.default_content()。

运行之后,切换到iframe框架,然后再切回主文档,定位企业邮箱链接。
三、多层嵌套iframe的操作
有时候页面会有多层嵌套iframe,这时候我们需要层层切换iframe
<iframe src="" id="index_main" name="main" scrolling="Yes" noresize="noresize"><iframe id="Editor1" src="" frameborder="0" scrolling="no" ><iframe id="eWebEditor" width="100%" height="100%" scrolling="yes" frameborder="0" src=""><input type="text" id="TeacherTxt" name="Teacher" size="12" maxlength="12" ></iframe></iframe></iframe>
比如这个源码中,有三层iframe嵌套,如果我们想定位到id="eWebEditor"这一层,代码如下:
driver.switch_to.frame("inden_main")driver.switch_to.frame("Editor1")driver.switch_to.frame("eWebEditor")那么如果我们又想切换到上一层呢,driver.switch_to.parent_frame(),表示从当前的子iframe切换到父iframe,即上级iframe。
# 切换到第一层iframedriver.switch_to.frame("inden_main")# 切换到第二层iframedriver.switch_to.frame("Editor1")切换到第三层iframedriver.switch_to.frame("eWebEditor")重新切换到父iframe,即切换到第二层iframedriver.switch_to.parent_frame()
总结:遇到iframe时,需要先切换到iframe框架内,再进行定位;多层嵌套的,层层切换iframe;在iframe框架内,定位主文档的元素,需切回到主文档再定位。
下一篇将介绍定位一组元素,敬请期待~

感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
① 2000多本Python电子书(主流和经典的书籍应该都有了)
② Python标准库资料(最全中文版)
③ 项目源码(四五十个有趣且经典的练手项目及源码)
④ Python基础入门、爬虫、web开发、大数据分析方面的视频(适合小白学习)

⑤ Python学习路线图(告别不入流的学习)
在我的QQ技术交流群里(技术交流和资源共享,广告进来腿给你打断)
可以自助拿走,群号953306497(备注“csdn111”)群里的免费资料都是笔者十多年测试生涯的精华。还有同行大神一起交流技术哦。

以上是关于Selenium自动化测试-8.iframe处理的主要内容,如果未能解决你的问题,请参考以下文章