Nginx——nginx作为负载均衡服务(负载均衡策略url_hash策略)
Posted 小志的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx——nginx作为负载均衡服务(负载均衡策略url_hash策略)相关的知识,希望对你有一定的参考价值。
目录
一、nginx作为负载均衡服务的调度算法
| 调度算法 | 作用 |
|---|---|
| 轮询(默认) | 按时间顺序逐一分配到不同的后端服务器 |
| 加权轮询 | weight值越大,分配到的访问几率越高 |
| ip_hash | 每个请求按访问IP的hash结果分配,这样来自同一个Ip访问一个后端服务器 |
| url_hash | 按照访问的URL的hash结果来分配请求,使每个URL定向到同一个后端服务器 |
| least_coon | 最少连接数,哪个后端服务器连接数少就分发到哪个后端服务器 |
| hash关键数值 | hash自定义的key |
二、lz虚拟机说明
| ip | 说明 |
|---|---|
| 192.168.3.10(已安装nginx) | 此虚拟机作为负载均衡服务器 |
| 192.168.3.11(已安装nginx) | 此虚拟机通过nginx配置三个端口访问三个不同的页面(模拟三台虚拟机应用) |
三、url_hash配置语法
注:nginx1.7.2版本以后才增加的次配置
- Syntax:hash key [consistent];表示hash后追加key。
- Default:—— 表示默认没有配置。
- Context:upstream 表示需要配置在upstream块中
四、url_hash调度算法演示
1、配置192.168.3.11虚拟机(即模拟三台虚拟机应用服务器)
(1)、分别在/opt/app/code1、code2、code3目录下分别创建index1.html、index2.html、index3.html页面(模拟三台服务器分别对应的index页面)
-
/opt/app/code1/目录下分别创建index1.html、index2.html、index3.html页面,内容如下:
index1.html内容:<html lang="en"> <head> <meta charset="utf-8"> <title>server1 URL1</title> </head> <body> <h1>server1 URL1</h1> </body> </html>index2.html内容:
<html lang="en"> <head> <meta charset="utf-8"> <title>server1 URL2</title> </head> <body> <h1>server1 URL2</h1> </body> </html>index3.html内容:
<html lang="en"> <head> <meta charset="utf-8"> <title>server1 URL3</title> </head> <body> <h1>server1 URL3</h1> </body> </html> -
/opt/app/code2/目录下分别创建index1.html、index2.html、index3.html页面,内容如下:
index1.html内容:
<html lang="en"> <head> <meta charset="utf-8"> <title>server2 URL1</title> </head> <body> <h1>server2 URL1</h1> </body> </html>index2.html内容:
<html lang="en"> <head> <meta charset="utf-8"> <title>server2 URL2</title> </head> <body> <h1>server2 URL2</h1> </body> </html>index3.html内容:
<html lang="en"> <head> <meta charset="utf-8"> <title>server2 URL3</title> </head> <body> <h1>server2 URL3</h1> </body> </html> -
/opt/app/code3/目录下分别创建index1.html、index2.html、index3.html页面,内容如下:
index1.html内容:
<html lang="en"> <head> <meta charset="utf-8"> <title>server3 URL1</title> </head> <body> <h1>server3 URL1</h1> </body> </html>index2.html内容:
<html lang="en"> <head> <meta charset="utf-8"> <title>server3 URL2</title> </head> <body> <h1>server3 URL2</h1> </body> </html>index3.html内容:
<html lang="en"> <head> <meta charset="utf-8"> <title>server3 URL3</title> </head> <body> <h1>server3 URL3</h1> </body> </html>
(2)、编辑 nginx.conf 配置文件可以看到在/etc/nginx/conf.d/目录下可以创建子配置文件,如下图:

(3)、在/etc/nginx/conf.d/目录下分别创建server1.conf、server2.conf和server3.conf三个配置文件(模拟三台服务器通过不同的端口访问对应目录下的index页面,即模拟三台服务三个不同的应用)
-
server1.conf配置文件内容如下:
server { listen 8001; #8001端口 server_name localhost; #ip地址 location / { root /opt/app/code1;#指定code1目录下的文件 index index.html index.htm; } error_page 404 /404.html; location = /404.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } } -
server2.conf配置文件内容如下:
server { listen 8002; #8002端口 server_name localhost; #ip地址 location / { root /opt/app/code2;#指定code2目录下的文件 index index.html index.htm; } error_page 404 /404.html; location = /404.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } } -
server3.conf配置文件内容如下:
server { listen 8003; #8003端口 server_name localhost; #ip地址 location / { root /opt/app/code3;#指定code3目录下的文件 index index.html index.htm; } error_page 404 /404.html; location = /404.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } }
(4)、启动nginx服务并从新加载配置文件
-
启动nginx服务
[root@localhost conf.d]# systemctl start nginx.service -
检查配置修改的配置文件是否正确,返回successful表示配置文件修改无错
[root@localhost nginx]# nginx -t -c /etc/nginx/nginx.conf
-
重新加载nginx配置文件,并查看
[root@localhost conf.d]# nginx -s reload -c /etc/nginx/nginx.conf -
查看本机启用nginx的端口
[root@localhost conf.d]# netstat -luntp|grep nginx
(5)、浏览器分别输入地址,访问模拟的三台服务器分别对应的index1、index2、index3页面(即模拟三台服务三个不同的应用)
- http://192.168.3.11:8001/index1.html、 http://192.168.3.11:8001/index2.html 、http://192.168.3.11:8001/index3.html



-
http://192.168.3.11:8002/index1.html、 http://192.168.3.11:8002/index2.html 、http://192.168.3.11:8002/index3.html



-
http://192.168.3.11:8003/index1.html、 http://192.168.3.11:8003/index2.html 、http://192.168.3.11:8003/index3.html



2、配置192.168.3.10虚拟机(即负载均衡服务器)
(1)、编辑 nginx.conf 配置文件可以看到在/etc/nginx/conf.d/目录下可以创建子配置文件,如下图:

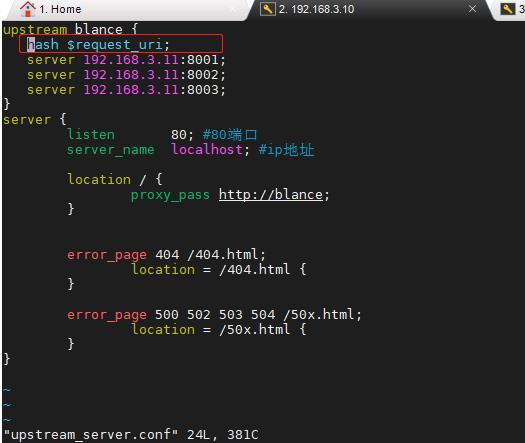
(2)、在/etc/nginx/conf.d/目录下创建upstream_server.conf配置文件,内容如下:
upstream blance {#配置服务器的分别对应的应用ip和的端口
hash $request_uri;;#每个请求按访问url的hash结果分配
server 192.168.3.11:8001;
server 192.168.3.11:8002;
server 192.168.3.11:8003;
}
server {
listen 80; #80端口
server_name localhost; #ip地址
location / {#配置代理,名称与upstream后面追加的名称相同
proxy_pass http://blance;
}
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}

(3)、启动nginx服务并从新加载配置文件
-
启动nginx服务
[root@localhost conf.d]# systemctl start nginx.service -
检查配置修改的配置文件是否正确,返回successful表示配置文件修改无错
[root@localhost nginx]# nginx -t -c /etc/nginx/nginx.conf
-
重新加载nginx配置文件,并查看
[root@localhost conf.d]# nginx -s reload -c /etc/nginx/nginx.conf -
查看本机启用nginx的端口
[root@localhost conf.d]# netstat -luntp|grep nginx
(4)、通过浏览器分别访问http://192.168.3.10/index1.html、http://192.168.3.10/index2.html、http://192.168.3.10/index3.html,因为负载均衡服务器的端口为80可以直接省略,依次刷新服务器,可以看到同一台电脑每次刷新都在访问同一个后端服务器的页面,如下图:
注:url指下图截图注解中ip后面追加的所有路径



以上是关于Nginx——nginx作为负载均衡服务(负载均衡策略url_hash策略)的主要内容,如果未能解决你的问题,请参考以下文章